library(RColorBrewer)
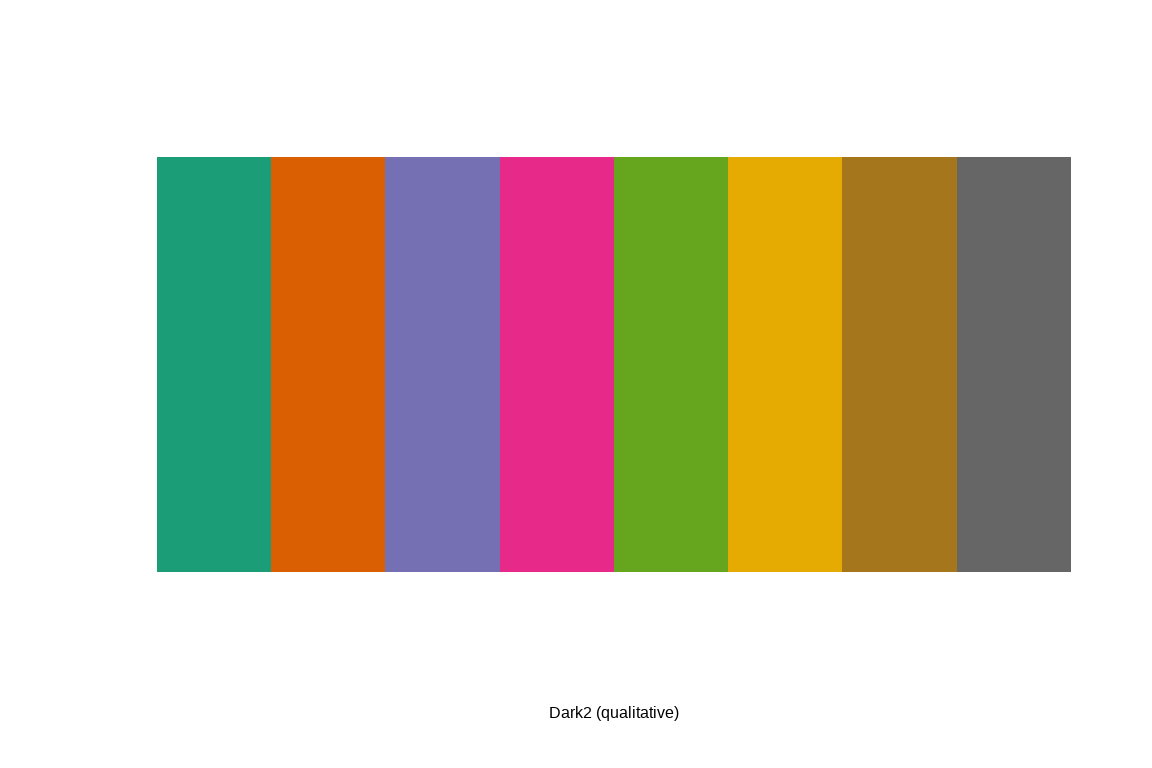
brewer.pal(n = 8, name = "Dark2")
#> [1] "#1B9E77" "#D95F02" "#7570B3" "#E7298A" "#66A61E" "#E6AB02" "#A6761D"
#> [8] "#666666"9 색상
색상(Color)에 관심을 가져야하는 이유는 데이터와 정보를 시각적으로 전달하는 데 핵심적인 역할을 담당하기 때문이다. 컴퓨터는 RGB 체계로 색을 인식하고 표현하는 반면, 인간은 HCL 체계로 색을 인지하고 이해한다. 사람들 중에는 색각 이상이 있는 분들도 계시기 때문에 색상을 선택할 때는 이러한 점도 고려해야 한다. 뿐만 아니라, 시각화 그래프는 다양한 색상이 적용된 PPT 발표자료, 보고서, 웹 페이지 등에 문서의 구성요소 중 하나로 포함된다. 그리고 나서, 인쇄 출판, 빔 프로젝트, 모니터, 스마트폰, 태블릿 등 여러 매체를 통해 정보가 전달되기 때문에 이런 점까지 고려한 색상 선택과 활용전략이 필요하다.
9.1 시각화 메커니즘
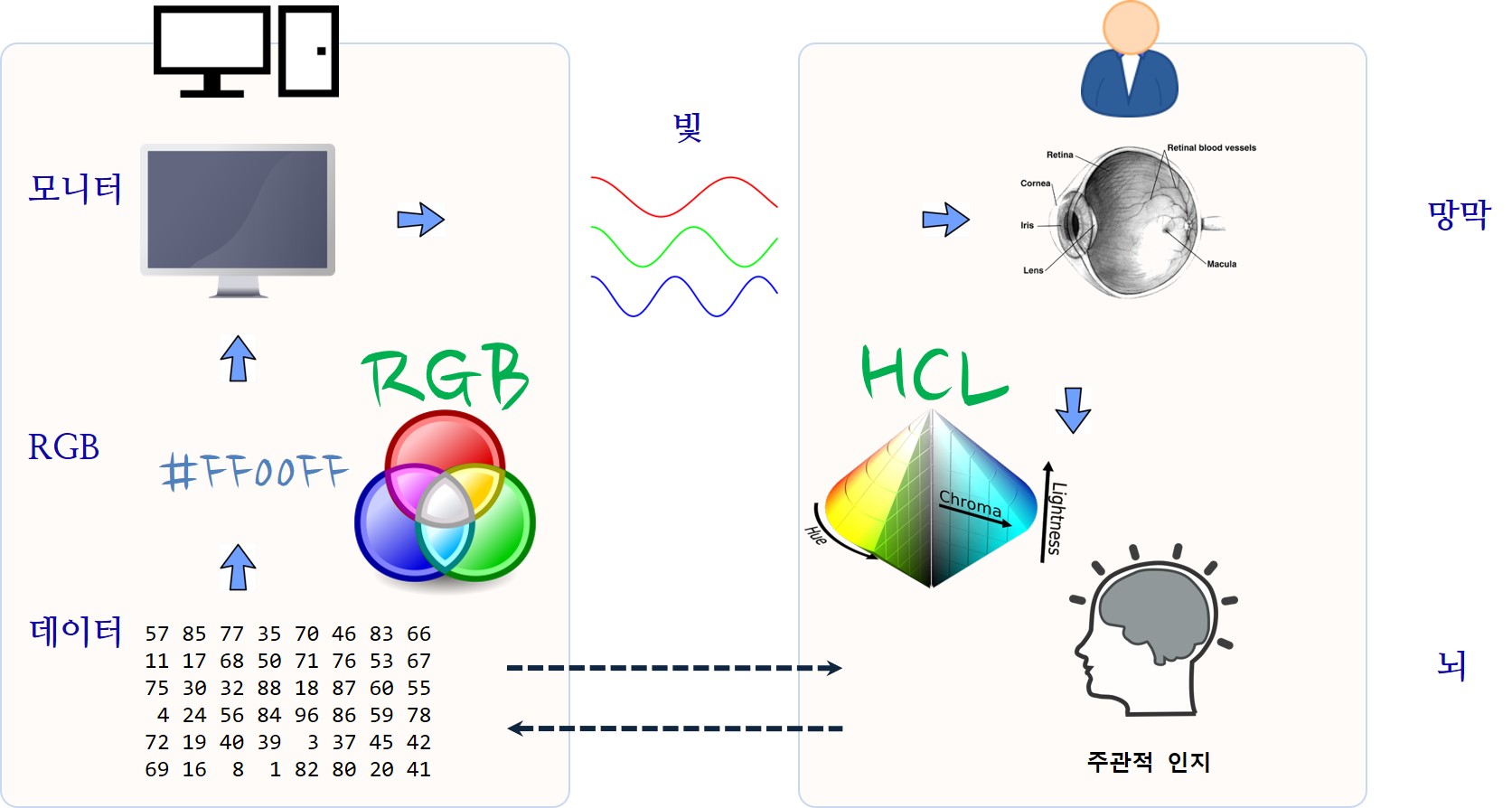
크게 보면 기계 즉, 컴퓨터가 색을 이해하고 표현하는 RGB 체계와 사람이 색을 인지하고 이해하는 HCL 체계로 나누어 진다. 2진수로 표현된 시각적 데이터는 RGB 16진수로 변환되어 모니터에 표시되고, 물리적 광자(photon)로 사람눈에 위치한 망막에 꽂히게 되고, 사람은 뇌에서 인지한 후에 이를 처리하여 시각적인 정보를 인식하게 된다. 따라서, 사람뇌에 인식할 수 있는 시각적인 정보로 데이터를 구성해야만 다양한 종류의 모니터를 통해 효율적이고 효과적으로 정보가 전달될 수 있다. 1
9.2 16진수 RGB 표색법
양수 숫자나 크레파스 명칭 대신에, 일반적이고 컴퓨터가 읽어들일 수 있는 색상 표색법이 16진수 팔레트다. Cynthia Brewer 는 펜실베니아 대학에서 교수로 색상이론과 시각화에 관련된 분야를 개척했으며 특히, ColorBrewer 으로 알려진 색생체계는 가장 널리 쓰이고 있다. ColorBrewer 색상체계를 R에서 사용될 수 있게 만든 것이 RColorBrewer 패키지다. RColorBrewer Dark2 팔레트를 통해 실제로 구현된 색상체계를 살펴보자.
# 기호는 관례로 붙이는 것이고, 16진수 문자열을 rr, gg, bb로 파싱한다. #rrggbb에서 rr, gg, bb 각각은 적색, 녹색, 청색 채널에 대한 생상농도를 나타낸다. 각 색상은 2를 밑으로 하는 16개 숫자를 나타내고, “16진수(hexadecimal)” 혹은 줄여서 헥스(hex)로 부른다. 다음에 밑을 10으로 하는 십진수와 16진수 비교표가 다음에 나와 있다.
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
예를 들어, 팔렛트 첫 색상이 #1B9E77으로 명세되어 있다. 따라서, 녹색 채널 색상농도는 9E가 된다.
\[ 9E = 9 \times 16^1 + 14 \times 16^0 = 9 \times 16 + 14 = 158 \]
무슨 뜻일까? 해당 채널의 가장 낮은 값은 00=0 이 되고, 가장 높은 값은 FF=255 가 된다.
도움이 되는 기억해야 될 중요한 색상이 다음에 나와 있다. 적색, 녹색, 청색에 대한 강렬한 RGB 색상은 다음과 같다.
| 색상 | 헥스코드 | 붉은색 | 녹색 | 파란색 |
|---|---|---|---|---|
| blue | #0000FF | 0 | 0 | 255 |
| green | #00FF00 | 0 | 255 | 0 |
| red | #FF0000 | 255 | 0 | 0 |
다음에 무책색(흰색, 회색, 흑백)을 표현한 색상이 나와 있다.
| 색상 | 헥스코드 | 붉은색 | 녹색 | 파란색 |
|---|---|---|---|---|
| white, gray100 | #FFFFFF | 255 | 255 | 255 |
| gray67 | #ABABAB | 171 | 171 | 171 |
| gray33 | #545454 | 84 | 84 | 84 |
| black, gray0 | #000000 | 0 | 0 | 0 |
“gray” 회색으로 치환하게 되면, “gray”를 보게 되고 어느 곳에서나 동일한 결과를 얻게 됨에 주목한다. 모든 채널을 최대값으로 하면 흰색, 모든 채널을 최소값으로 하면 검정색이 된다.
rgb(), col2rgb(), convertColor() 함수도 유용하니, 자세한 내용은 도움말을 참조한다.
9.3 HCL - RGB 대안
RGB 색공간과 색상 모형이 최고라고 볼 수 없다. 컴퓨터 화면에서 색을 표현하는 데는 적합하지만, 모든 색상 선택 작업에 이 모형을 적용하는 것은 어렵다. 예를 들어, 사람이 구별하기는 쉽지만, 인지적으로 색상별로 비교되는 색상으로 구성된 정성적인 팔레트를 만들어 내는 방법은 명확하지 않다. 컴퓨터에 사용되는 색상을 기술하는데 RGB를 사용하지만, 사람이 색상체계를 구축하는 색공간에 RGB체계만 사용할 이유는 없다. 이점은 사람과 컴퓨터가 다른 것이고, 이를 인정해야만 된다.
색상모형은 대개 RGB처럼 3차원으로 이루어진다. 이는 인간의 망막에 세 가지 다른 수용체가 있다는 생리학적 사실 때문이다. RGB와 인간의 시각 체계에 대한 자세한 정보는 블로그에서 확인할 수 있다. 색상모형 차원이 인간이 인식할 수 있는 정보량과 더 잘 맞을수록 유용성이 커진다. 이러한 일치는 신중하게 만들어진 팔레트 생성을 가능하게 하며, 특정한 특징을 가진 색공간에 대한 이해를 넓힌다.
RGB 색상체계는 인간의 인지체계와 잘 맞지 않는다. 적색, 녹색, 청색광을 탐지할 수 있는 광수용체를 갖기 때문에, 색을 인지하는 체험이 꼭 RGB 방식으로 분해된다는 것을 의미하지 않는다. 예를 들어, 적색과 녹색을 섞어 황색을 인지하는 체험은 생리학적 현실과 다르다. RGB의 대안 모형 중 하나는 HSV(Hue-Saturation-Value, 색상-채도-명도)모형 모형이다. 하지만 불행히도, 색상 선택에 어려움이 있는데, 이유는 색상 차원이 서로 중첩되기 때문이다.
사람의 인지에 맞는 색 모형으로는 CIELUV와 CIELAB가 잘 알려져 있다. 이 중에서도 CIELUV의 변형인 HCL(Hue-Chroma-Luminance, 색상-채도-휘도) 모형 모형에 주목할 필요가 있다. Zeileis와 동료들(Zeileis, Hornik, 와/과 Murrell 2009) 2이 R 사용자들을 위해 개발한 colorspace 패키지는 HCL 색상 모형을 탐색하고 활용하는 데 큰 도움을 준다. colorspace 패키지는 ggplot2에서 RColorBrewer와 마찬가지로 잘 통합되어 있어, 사용자가 HCL 색상 모형을 데이터 시각화에 효과적으로 사용될 수 있게 되었다.
- 색상(Hue) : 색상은 일반적으로 “색상이 뭐지?”라고 생각할 때 생각나는 것이다. 이해가 바로되는 쉬운 것이다! 각도로 주어지고 따라서 0 에서 360 까지 값을 갖는데, 무지개 도넛을 상상하면 된다.
- 채도(Chroma) : 채도는 색상의 순수성이나 생생함을 나타낸다. 특정 색상이 회색과 섞일수록 채도는 낮아진다. 채도가 가장 낮을 때, 즉 0일 때는 순수한 회색을 나타낸다. 채도의 최대값은 휘도에 따라 달라진다.
- 휘도(Lumiance) : 휘도는 명도(brightness), 명도(Lightness), 광도(intensity), 값(value)과 관련된다. 낮은 휘도는 어두움을 의미하고, 실제 검정색은 휘도가 0 이다. 높은 휘도는 밝음을 의미하고, 실제 흰색은 휘도가 1 이다.
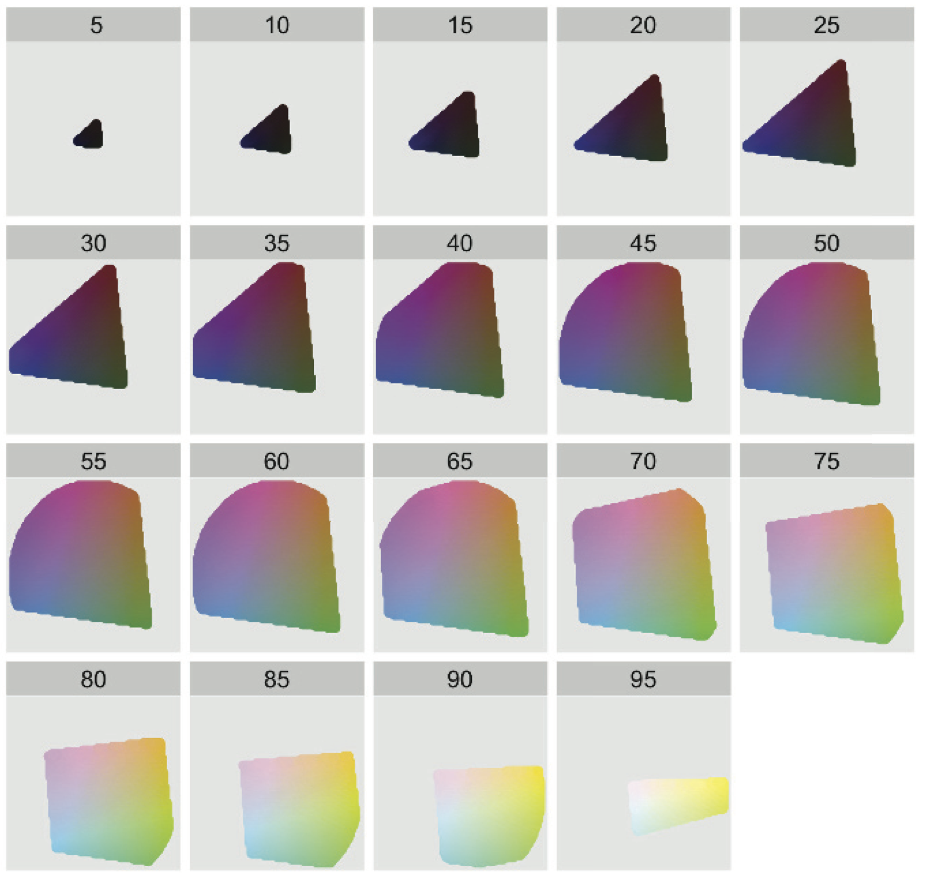
저자도 채도와 휘도를 이해하고 구별하는데 힘든 시간을 보냈다. 위에서 살펴봤듯이, 색체계는 서로 독립된 것이 아니고, 3차원 HCL 공간에 기이한 모형으로 정보를 제공하고 있다. 위컴의 ggplot2 책(Wilkinson 2011)에 나온 그림 9.2 이 HCL 색공간을 이해하는데 도움이 된다.
위컴의 책에서 언급된 내용에 따르면, HCL 색 공간은 휘도에 따라 슬라이스로 나뉘어 도식화되어 있다. 각 슬라이스는 휘도가 낮은 값에서 높은 값 순으로 배열되며, 극단적인 휘도 값인 0과 100은 제외된다. 이는 각각 검은색과 흰색을 나타내기 때문이다.슬라이스 안에서, 중앙 부분은 채도가 0인 상태로 회색에 해당된다. 슬라이스의 가장자리로 갈수록 채도가 증가하여, 색상이 더 순수하고 진해진다. 이 때 색상은 각도로 매핑되어, 다양한 색상을 나타낼 수 있다.
colorspace 팩키지의 중요한 기여 중 하나는 사용자가 색상 공간을 합리적이고 유연하게 탐색할 수 있도록 하는 기능이다. 사용자는 패키지 함수들을 사용하여 다양한 색공간을 자유롭게 이동하고 변환할 수 있다. 반면, RColorBrewer 팩키지는 정교하게 제작된 팔레트를 제공하지만, 팔레트들이 고정되어 있다. 고정된 팔레트는 사용자가 특정한 요구사항이나 선호에 맞춰 색상을 조정하는 데 한계가 있다. colorspace 접근 방식(Zeileis, Hornik, 와/과 Murrell 2009)은 인지 기반 색상체계 사용을 지지하고 있다. 색공간에서 0의 위치가 가지는 중요성을 시연함으로써, 색상인식과 선택에 있어서 더 넓은 이해와 유연성을 제공한다. 따라서 데이터 시각화나 디자인 작업에서 사용자는 보다 정확하고 효과적인 색상선택을 할 수 있게 되었다.
9.4 CMYK - 프린터 색상모형
CMYK 색상표는 시안(Cyan), 마젠타(Magenta), 옐로(Yellow), 블랙(Black = Key)를 원색으로 하여 명도가 낮아지는 감산혼합으로 주로 출력물 인쇄 혹은 사진 필림 현상에 사용되며 쿼크익스프레스, 일러스트레이터, 포토샵 등에서 CMYK 감산혼합을 지원한다. 현실적인 문제 때문에 RGB나 HSV보다 표현 가능한 색이 적은 것으로 알려져 있다. 3 4
학교에서 배운 감산 혼합 삼원색은 빨강, 노랑, 파랑이었지만, CMYK 색상모형은 생뚱맞게도 시안(Cyan), 마젠타(Magenta), 옐로(Yellow), 블랙(Black = Key)을 원색으로 한다. 이유는 빨강은 사실 자홍색(마젠타), 파랑은 청록색(시안)에 더 가깝기 때문이다. 우리가 잘못 알고 있던 것이다. RGB 색상과 CMYK 색상을 PDF 파일로 찍어 상호 비교해보자. 5
9.5 RColorBrewer 와 viridis
9.5.1 RColorBrewer
색상선택은 논란도 많고 가장 많은 시간이 소요되는 분야다. 지리학자이자 색상 전문가인 Cynthia Brewer 교수는 출판 및 웹용으로 사용되는 색상표를 제작했고, RColorBrewer 패키지에 포함되어 있어, R 사용자들이 쉽게 접근하고 활용할 수 있다. RColorBrewer 패키지를 설치하고 사용하면, 다양한 색상 조합과 팔레트를 쉽게 탐색할 수 있다. 사용자는 display.brewer.all() 명령어를 통해 전체 팔레트를 한눈에 볼 수 있다.
library(RColorBrewer) # install.packages("RColorBrewer")
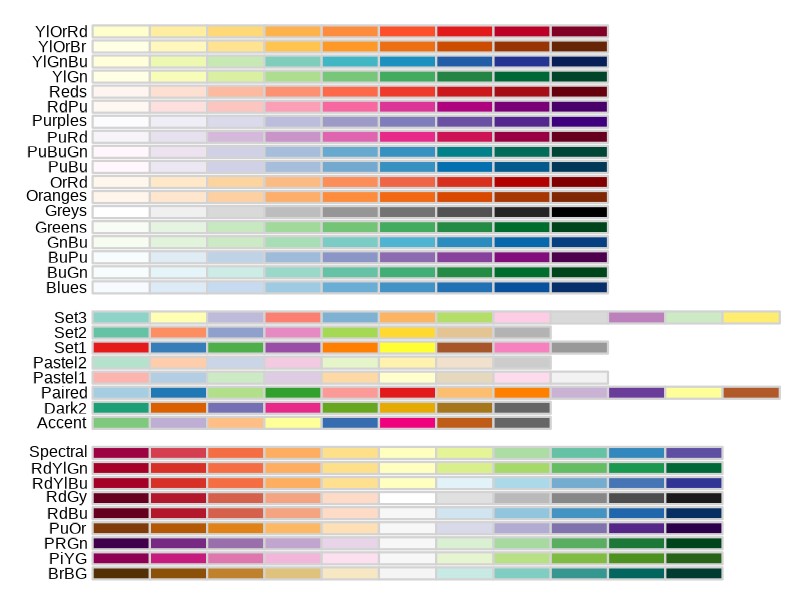
display.brewer.all()display.brewer.all() 명령어를 통해 살펴보면 크게 세범주로 구분된 것이 먼저 눈에 띈다. 팔레트는 종류가 많지만 다음 세가지 범주에 속한다.
- 순차적(sequential) : 순차적 팔레트는 한쪽 극단이 흥미롭고 다른 쪽 극단이 상대적으로 덜 흥미로운 데이터를 시각화하는 데 적합하다. 예를 들어, p-값이나 상관계수 같은 지표에 사용된다(단, 상관계수에서 1이 흥미로운 것은 양의 값을 가정한 경우다).
- 정량적(quantitative) : 정량적 팔레트는 순서가 없는 범주형 데이터를 시각화하는 데 유용하다. 국가, 대륙 등이 이에 해당하며, 특정한 “쌍을 이루는” 팔레트도 있다. 예를 들어, 곡물의 종류나 실험군과 대조군 같은 이진 실험 요인이 이에 해당한다.
- 발산하는(diverging) : 발산하는 팔레트는 극단적인 음수에서 양수까지의 범위를 가지는 데이터를 시각화하는 데 유용하다. 이런 유형의 데이터는 중간에 덜 흥미로운 지점을 지나면서 극단적인 값을 가진다. t-통계량, z-점수, 상관계수 등이 여기에 해당한다.
RColorBrewer는 ColorBrewer 2.0에서 제공하는 색상 팔레트에 기반한 R 색상 패키지로, 데이터 시각화를 위한 다양한 색상 조합을 제공하며, 데이터 시각화 가독성과 해석력을 향상을 위한 발산(diverging), 연속(sequential), 범주형(qualitive) 데이터 유형에 대한 적합한 색상 팔레트가 포함되어 있다.
library(RColorBrewer)
par(mfrow=c(1 ,3))
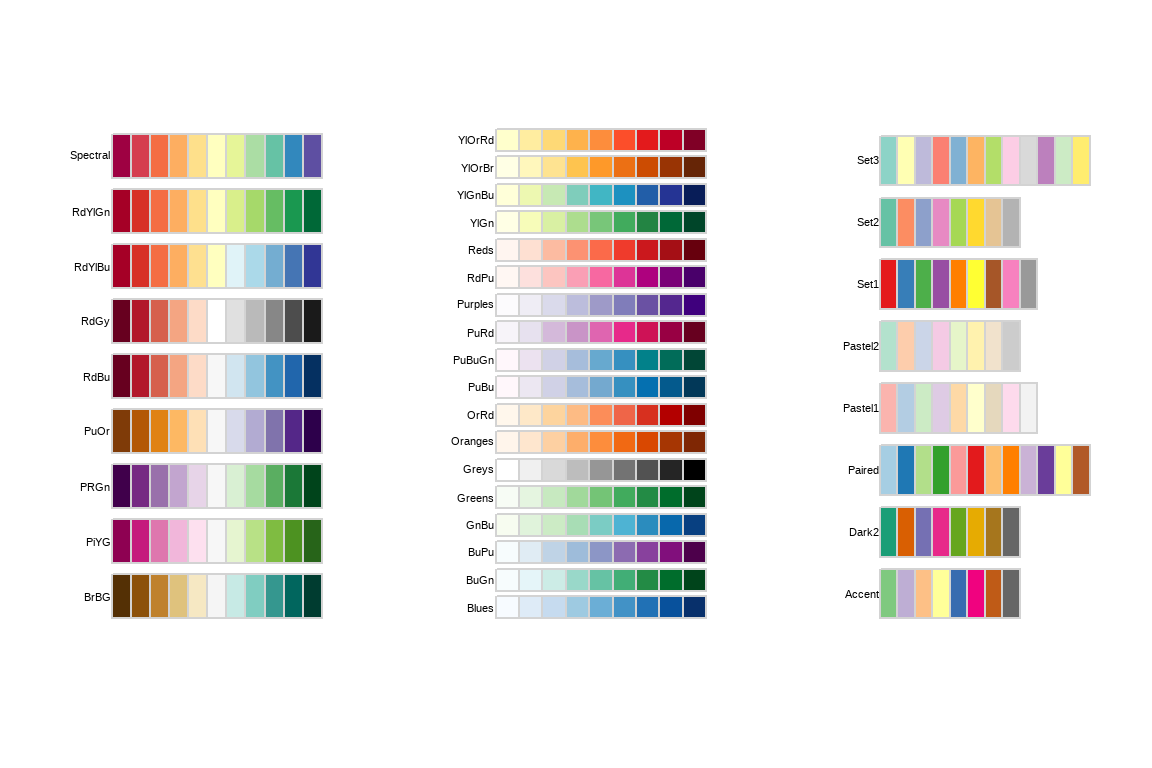
display.brewer.all(type="div") # 양쪽발산(diverging)
display.brewer.all(type="seq") # 연속형(sequential)
display.brewer.all(type="qual") # 범주형(qualitive)
invisible(dev.off())RColorBrewer 패키지를 사용하면 특정한 팔레트의 이름을 명시하여 해당 팔레트만을 볼 수 있습니다. 예를 들어, display.brewer.pal(n, name) 함수를 사용하면, ‘n’은 색상의 수를, ’name’은 보고 싶은 팔레트의 이름을 지정하여 해당 팔레트를 볼 수 있습니다. 이를 통해 데이터 시각화에 적합한 색상 조합을 선택하고 적용할 수 있다. 예를 들어, display.brewer.pal(5, "Blues") 명령어는 ’Blues’ 팔레트의 5가지 색상을 선택할 수 있다.
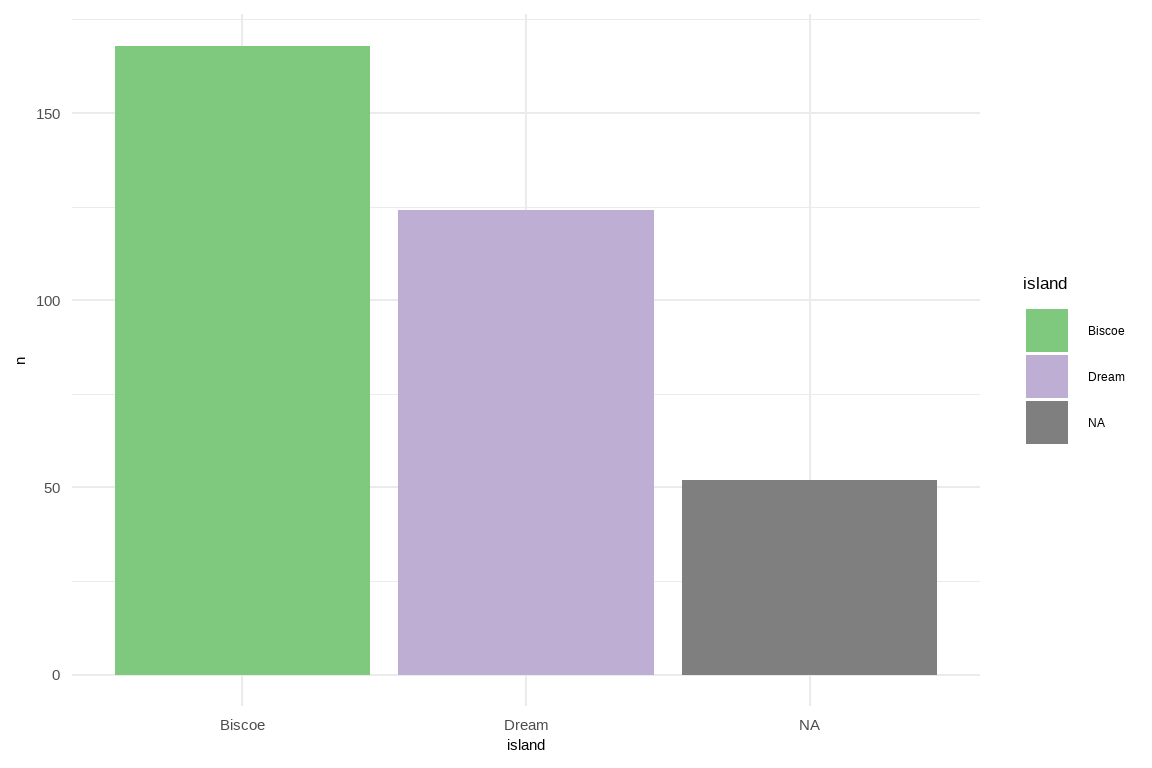
display.brewer.pal(n = 8, name = 'Dark2')penguins 데이터셋을 활용하여 각 섬별로 펭귄 수를 집계해본 다음, Torgersen 섬 이름을 NA(결측값)으로 바꾼다. 변경된 데이터를 가지고 ggplot2 패키지로 막대 그래프를 만든다. 그래프에서 x축은 섬 이름, y축은 각 섬의 펭귄 수를 나타낸다. 각 막대는 섬 이름에 따라 다른 색으로 채우고 RColorBrewer “Accent” 팔레트를 사용한다. 결측값인 Torgersen 섬은 회색으로 표시된다. 색상을 그래프에 반영함으로써 각 섬에서 관찰된 펭귄 수를 시각적으로 쉽게 파악하고, 결측값도 눈에 띄게 할 수 있다.
9.5.2 viridis
2015년에 Stéfan van der Walt와 Nathaniel Smith는 파이썬의 matplotlib 패키지를 위한 새로운 색상체계를 설계했으며, 이를 SciPy 2015에서 발표했다. 이들의 작업 덕분에 R viridis 패키지에는 4가지 새로운 팔레트가 추가되었다. 이 패키지는 CRAN과 GitHub에서 이용할 수 있다. viridis 패키지는 상대적으로 새로 출시되어, 자세한 정보를 얻기 위해서는 직접 설치해보고 소품문을 읽고 직접 경험하기 바란다.
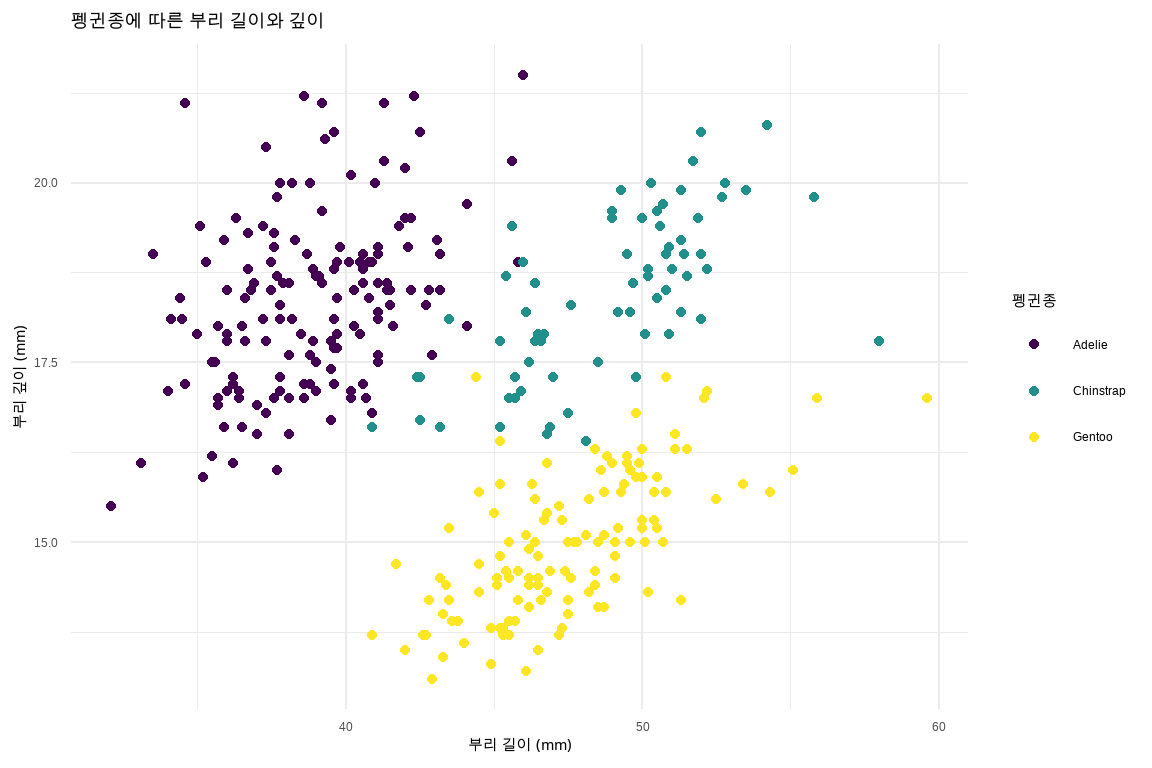
ggplot2와 viridis 패키지를 사용하여 palmerpenguins 데이터에 대한 범주형 시각화 예시를 살펴보자. palmerpenguins 데이터에는 남극 펭귄의 여러 특징이 포함되어 있으며, 펭귄종(species), 부리길이(bill_length_mm), 부리깊이(bill_depth_mm) 등 다양한 변수를 포함하고 있다.
펭귄종에 따른 부리길이와 깊이 관계를 범주형 색상으로 시각화하는 코드를 만들어 보자. 먼저 필요한 패키지를 준비하고, 데이터를 불러온 다음, ggplot을 사용하여 그래프를 제작한다. scale_color_viridis_d() 함수는 범주형 변수(펭귄종, species)에 적합한 viridis 색상을 그래프에 반영했다.
# 패키지 로드
library(ggplot2)
library(viridis)
library(palmerpenguins)
# 데이터 불러오기
data(penguins)
# ggplot을 사용한 시각화
ggplot(penguins, aes(x = bill_length_mm, y = bill_depth_mm, color = species)) +
geom_point() +
scale_color_viridis_d() +
theme_minimal() +
labs(title = "펭귄종에 따른 부리 길이와 깊이",
x = "부리 길이 (mm)",
y = "부리 깊이 (mm)",
color = "펭귄종")이 코드는 palmerpenguins 데이터 세트에서 각 펭귄 종에 따라 부리의 길이와 깊이를 점으로 나타내고, viridis 팔레트로 색상을 적용한 그래프를 생성합니다. scale_color_viridis_d() 함수는 범주형 변수에 적합한 viridis 색상을 반영했다.
viridis 색상표
viridis 색상표는 완벽하게 균등하게 지각되도록 설계되었고, 정규형식에서나 흑백으로 전환되었을 때도 마찬가지다. 또한 색각 이상을 갖는 독자도 올바르게 색상이 지각될 수 있도록 설계되었다.
9.5.3 색각 이상
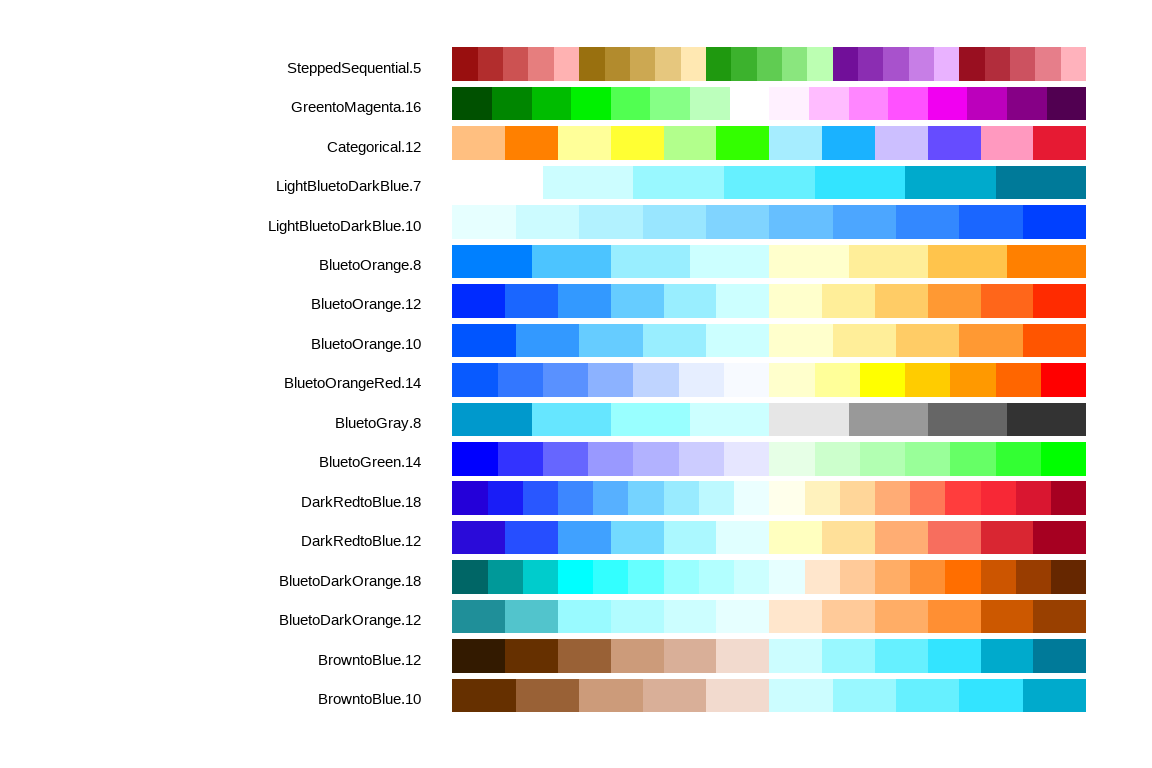
색각 이상은 비색각 이상자와 원추세포의 차이로 인해 색상을 잘 구분하지 못하는 증상으로 색맹과 색약으로 구분된다. 색맹은 삼원색 중 특정 색상을 완전히 감지하지 못하는 것이며, 색약은 수용체에 문제로 감지는 할 수 있지만 다르게 보이게 된다. dichromat 팩키지(CRAN)는 2색시자에 대한 효과적인 색상조합을 선택하는데 도움이 된다. colorschems 목록에는 17 가지 색상조합이 담겨있는데, 적색과 녹색을 구별하는 능력이 없거나 예외적인 시력을 갖는 2색시자에게 적합하다.
dichromat 패키지(Rogowitz 와/과 Treinish 1996) dichmat() 함수는 색상을 변환해서 다른 형태의 색맹에 근사적인 효과를 구현할 수 있어서, 후보 색상조합에 대한 효과를 평가할 수 있게 한다. data("dalton") 명령어는 256 색상 팔레트를 표현하는 객체를 생성하는데, 정상 시야로 표현되는 것과, 적록(red-green) 색맹과 청녹(green-blue) 생맹 팔레트를 제공하고 있다.
9.6 색상적용 사례
색상을 지정하여 그래프를 제작하는 방법과 이미지에서 색상을 추출하여 그래프에 적용하는 기법을 살펴보면, 데이터 시각화에 깊이와 매력을 더한다. 정당 로고에서 추출한 색상으로 정당별 지지율 그래프를 만드는 것과 태극기 이미지에서 추출한 색상을 사용하여 데이터 시각화를 수행하는 사례는 색상의 선택과 적용이 시각적 표현에 어떻게 영향을 미칠 수 있는지를 가늠할 수 있다.
9.6.1 정당 색상
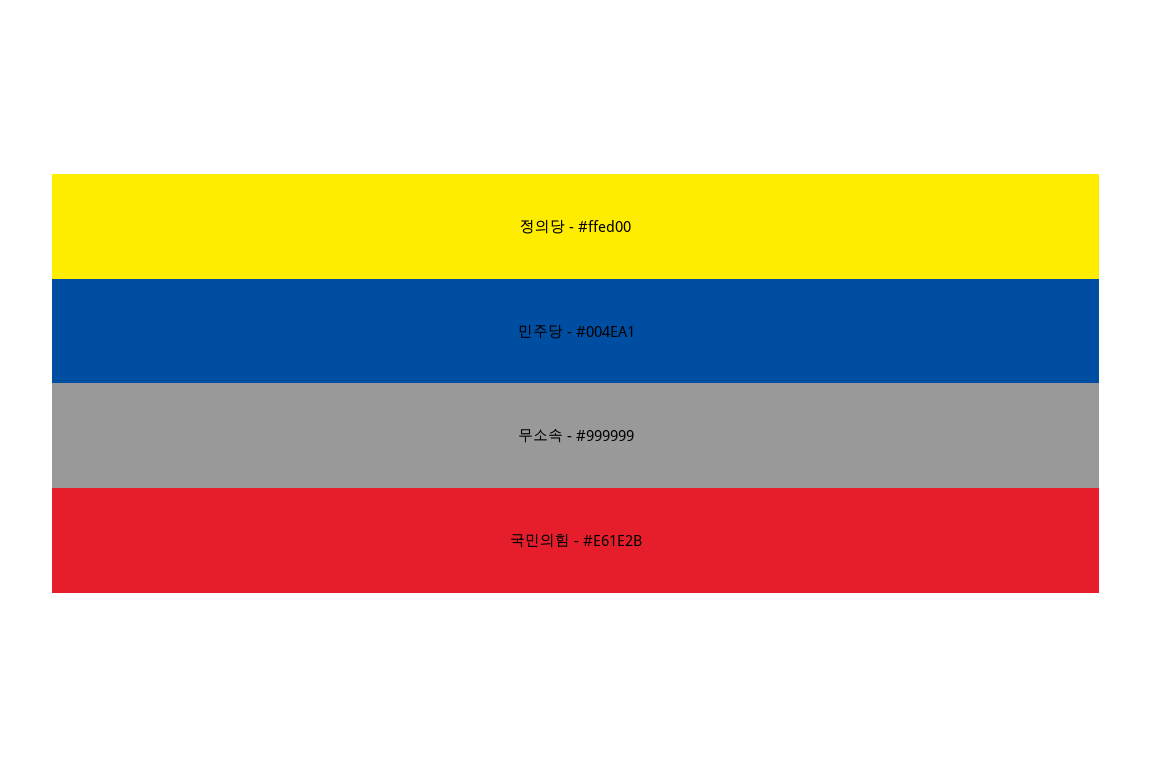
더블어민주당, 국민의힘, 정의당 웹사이트에서 각 정당 로고 및 주된 로고 색상을 확인할 수 있다. 이를 바탕으로 정당별 시각화 제작에 사용될 색상으로 팔레트를 생성하여 활용한다.
# 각 정당별 색상
민주당_2색상 <- c("#00A0E2", "#004EA1")
민주당_4색상 <- c("#8AC452", "#00AA7D", "#008CCD", "#004EA1")
국힘_3색상 <- c("#FFFFFF", "#E61E2B", "#00B5E2")
국힘_6색상 <- c("#EDB19D", "#F18070", "#BDE4F8", "#004C7E", "#112C56")
정의당_3색상 <- c("#ffed00", "#e8306d", "#00a366", "#623e91")
무소속_색상 <- "#999999"
# 정당, 색상코드, 시각화
party_palette <- c("민주당" = 민주당_2색상[2],
"국민의힘" = 국힘_3색상[2],
"정의당" = 정의당_3색상[1],
"무소속" = 무소속_색상)
df_colors <- data.frame(
party = names(party_palette),
color = party_palette
)
ggplot(df_colors, aes(x = 1, y = party, fill = color)) +
geom_tile() +
scale_fill_identity() +
theme_void() +
coord_fixed(ratio = 0.1) +
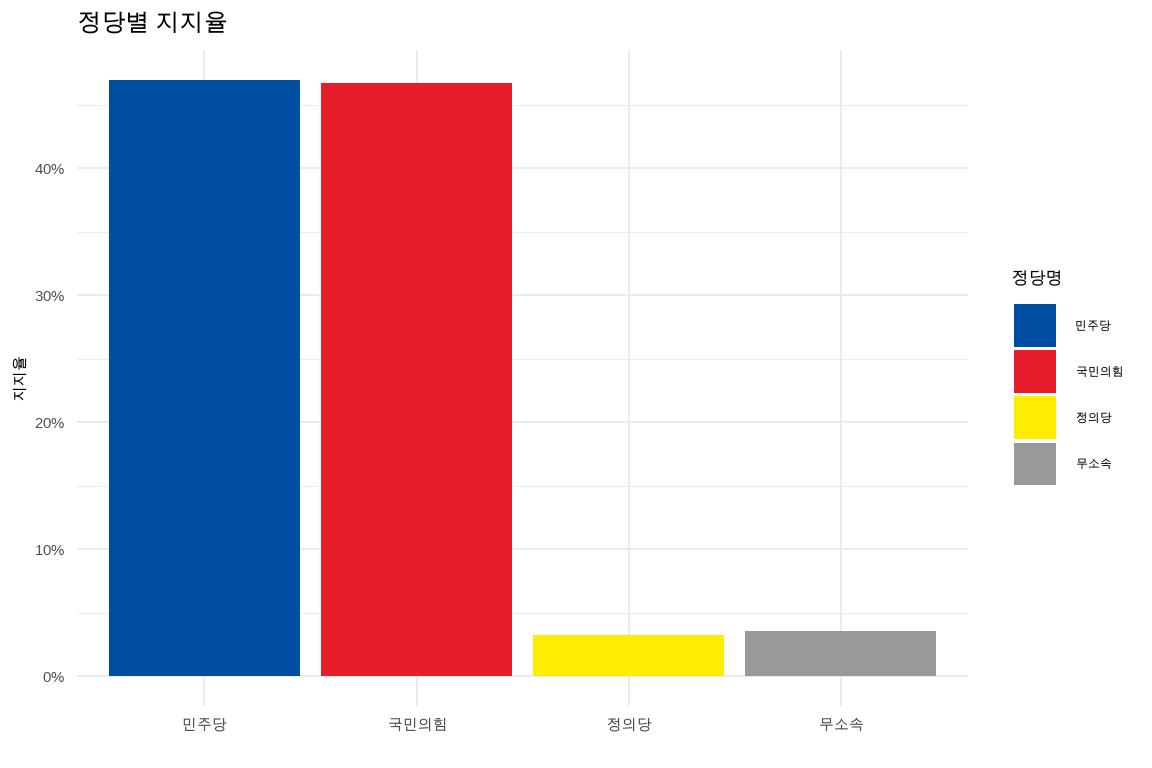
geom_text(aes(label = str_glue("{party} - {color}")))정당별 색상을 반영한 데이터 시각화 그래프 제작을 위해서 난수를 생성한 정당별 지지율 데이터를 만든 후에 정당색상을 반영한 그래프를 제작한다.
set.seed(123456789)
party_name <- c("민주당", "국민의힘", "정의당", "무소속")
votes <- c(runif(1, min=.4, max=.5),
runif(1, min=.4, max=.5),
runif(1, min=.0, max=.05),
runif(1, min=.0, max=.05))
tibble(party_name, votes) |>
mutate(party_name = factor(party_name, levels = c("민주당", "국민의힘", "정의당", "무소속"))) |>
ggplot(aes(x = party_name, y = votes, fill = party_name)) +
geom_col() +
scale_fill_manual(values = party_palette) +
scale_y_continuous(labels = scales::percent) +
labs(x = "",
y = "지지율",
fill = "정당명",
title = "정당별 지지율") 9.6.2 이미지 → 색상
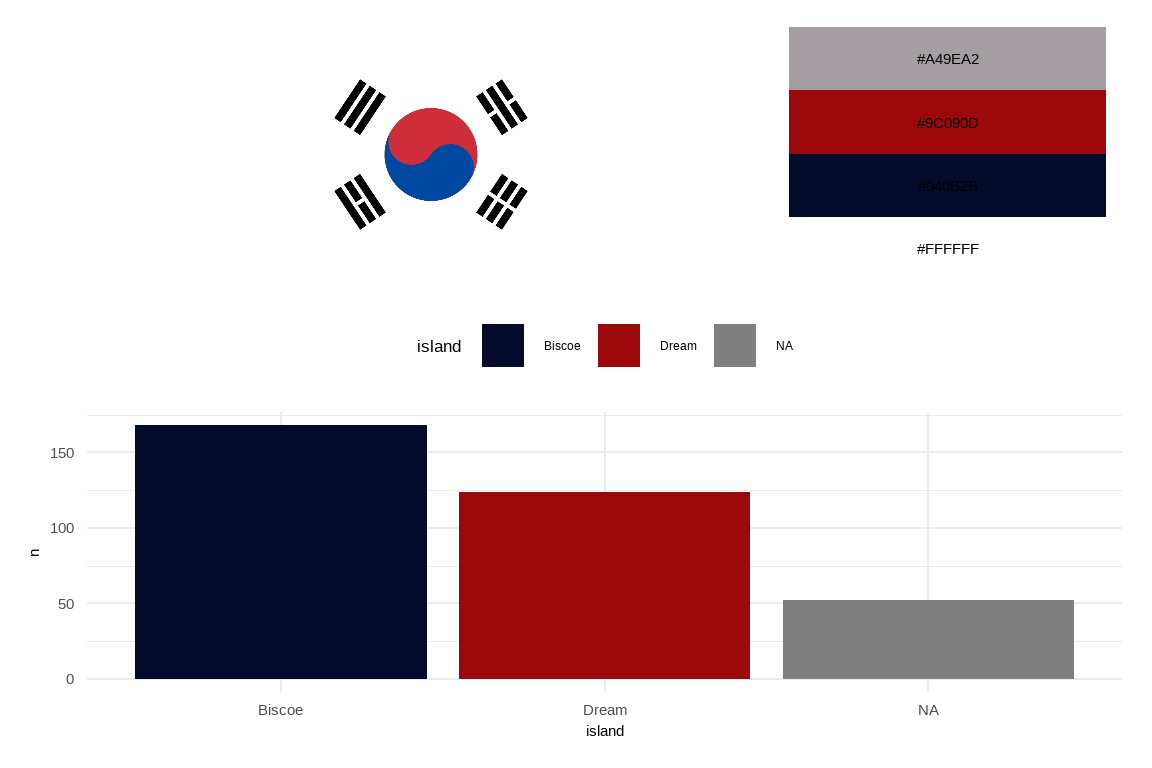
태극기 이미지에서 색상을 추출해 팔레트를 만들고 시각화하는 작업은 여러 단계로 진행된다. 먼저, magick 패키지를 사용해 태극기 이미지를 불러온다. 이미지에서 가장 많이 사용된 색상을 골라내고, 이를 16진수 색상 코드로 변환한다. 이렇게 얻은 색상 코드를 imager 패키지를 사용해 데이터프레임으로 변환한다. 마지막으로, 추출된 색상으로 구성된 팔레트를 시각화한다. 6
library(scales)
library(imager)
library(magick)
flag_svg <- image_read_svg("images/korean_flag.svg")
flag_palette <- flag_svg |>
image_resize("500") |>
image_quantize(max = 4, colorspace="RGB") |>
magick2cimg() |>
RGBtoHSV() |>
as.data.frame(wide="c") %>% #3 making it wide makes it easier to output hex colour
mutate(hex=hsv(rescale(c.1, from=c(0,360)),c.2,c.3),
hue = c.1,
sat = c.2,
value = c.3) %>%
count(hex, hue, sat,value, sort=T) %>%
mutate(colorspace = "RGB") |>
pull(hex)
flag_colors_gg <- tibble(colors = flag_palette) |>
ggplot(aes(x = 1, y = 1:length(flag_palette), fill = colors)) +
geom_tile() +
scale_fill_identity() +
theme_void() +
coord_fixed(ratio = 0.2) +
geom_text(aes(label = str_glue("{colors}"))) 태극기 이미지를 ggplot으로 시각화한다.
library(ggimage)
flag_image_gg <- ggplot() +
geom_image(aes(x=0, y=0, image="images/korean_flag.svg"), size=1) +
coord_cartesian(xlim=c(-1, 1), ylim=c(-1, 1)) +
theme_void() 태극기에서 추출한 색상을 바탕으로 막대그래프에 색상을 입혀 시각화한다.
태극기, 태극기 색상, 막대그래프 시각화를 한번에 요약하여 시각화한다.
연습문제
객관식
- RGB 색상 모델에서 각각의 알파벳(R, G, B)이 의미하는 것은 무엇인가요?
- Red, Green, Blue
- Range, Gradient, Brightness
- Reflect, Gloss, Blur
- Radiance, Glow, Beam
- HCL 색상 모델에서 HCL은 무엇을 나타내나요?
- Hue, Chroma, Luminance
- Harmony, Contrast, Luminosity
- Hue, Clarity, Lightness
- High, Color, Low
- CMYK 색상 모델에서 K는 무엇을 의미하나요?
- Kolor
- Key (Black)
- Kyan (Cyan variant)
- Kinetic
서술형
- RGB 색상 모델의 장점과 단점에 대해 설명해보세요.
- 디지털 디자인에서 CMYK 색상 모델을 사용하는 이유는 무엇인가요?