13 PPT 슬라이드
파워포인트(PPT)로 알려진 문서 형식은 슬라이드쇼(slideshow)로 지금까지 작성한 문서와 비교하여 다른 중요한 역할을 한다. PPT는 시각적 요소를 활용해 복잡한 개념을 직관적이고 이해하기 쉬운 방식으로 전달한다. 이미지, 그래픽, 표, 애니메이션, 동영상, 오디오 등을 통해 정보를 강조하며, 단어와 문장만으로는 부족할 수 있는 설명을 보완한다. 또한, PPT는 제한된 공간 내에서 핵심 메시지를 간결하고 집중적으로 전달하기 때문에 보고서와 같은 상세하고 포괄적인 접근 방식과 다르다. 또한, PPT는 청중의 참여를 적극적으로 유도하며, 시각적 요소와 대화형 컨텐츠를 통해 청중의 관심을 끌고 정보 소화를 촉진한다는 면에서 자기 주도로 독자는 스스로 정보를 찾고 해석하는 역할이 중요한 다른 문서와 대비된다.
쿼토 슬라이드(Quarto Slide) 이전에 사륜안(xaringan)이 마크다운으로 웹 슬라이드를 제작할 수 있었으나 remark.js 에 기반을 두다보니 pandoc과 호환성을 이유로 reveal.js를 기반으로 한 쿼토 슬라이드(Quarto Slide)가 새롭게 쿼토 생태계에서 웹슬라이드 PPT 부분을 담당하게 되었다.
쿼토는 PPT 슬라이드를 다양한 형식으로 지원한다. HTML을 위한 reveal.js, MS 오피스 파워포인트(PPT), 라텍(LaTeX) PDF 형식 비머(Beamer)가 포함된다. 각 형식마다 장단점을 가지고 있지만, 특별한 경우가 아니면 reveal.js 형식이 장점이 많아 적극 권장된다. reveal.js는 HTML 웹슬라이드 뿐만 아니라, 필요한 경우 PDF로도 인쇄하여 배포할 수 있다.
13.1 헬로월드
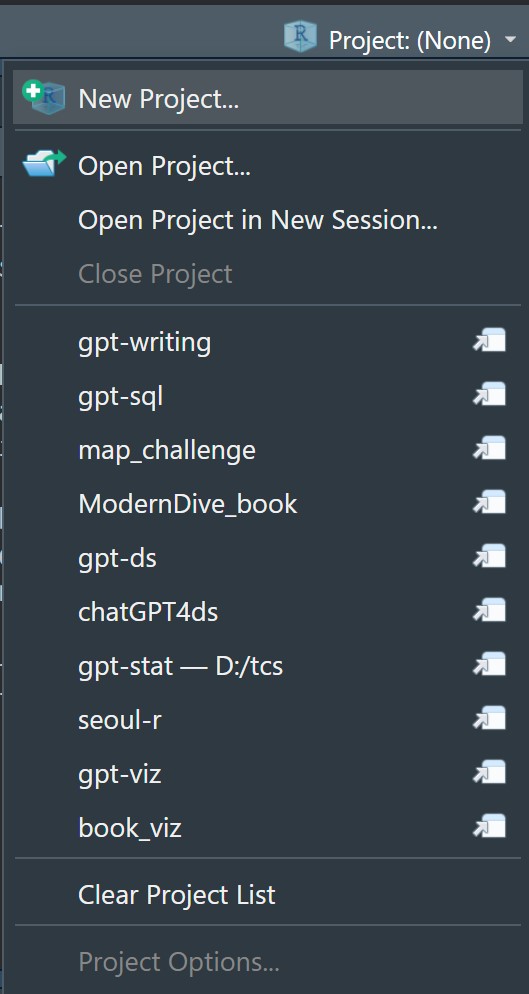
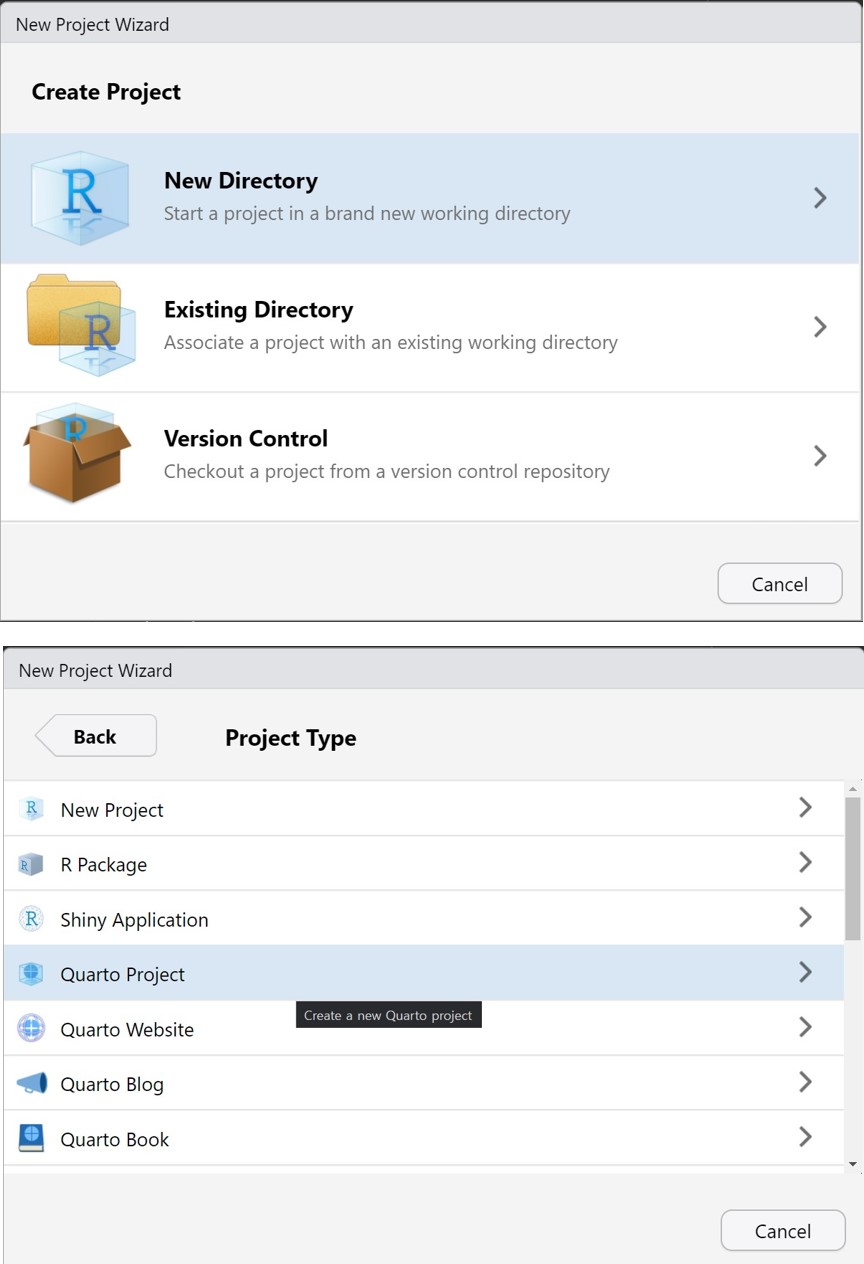
쿼토는 기본적으로 프로젝트를 기반으로 시작하기 때문에 프로젝트를 하나 생성한다. RStudio를 실행하고 우측 상단 Project:(None)을 클릭하여 New Project를 새로운 디렉토리를 만들어 생성한다.
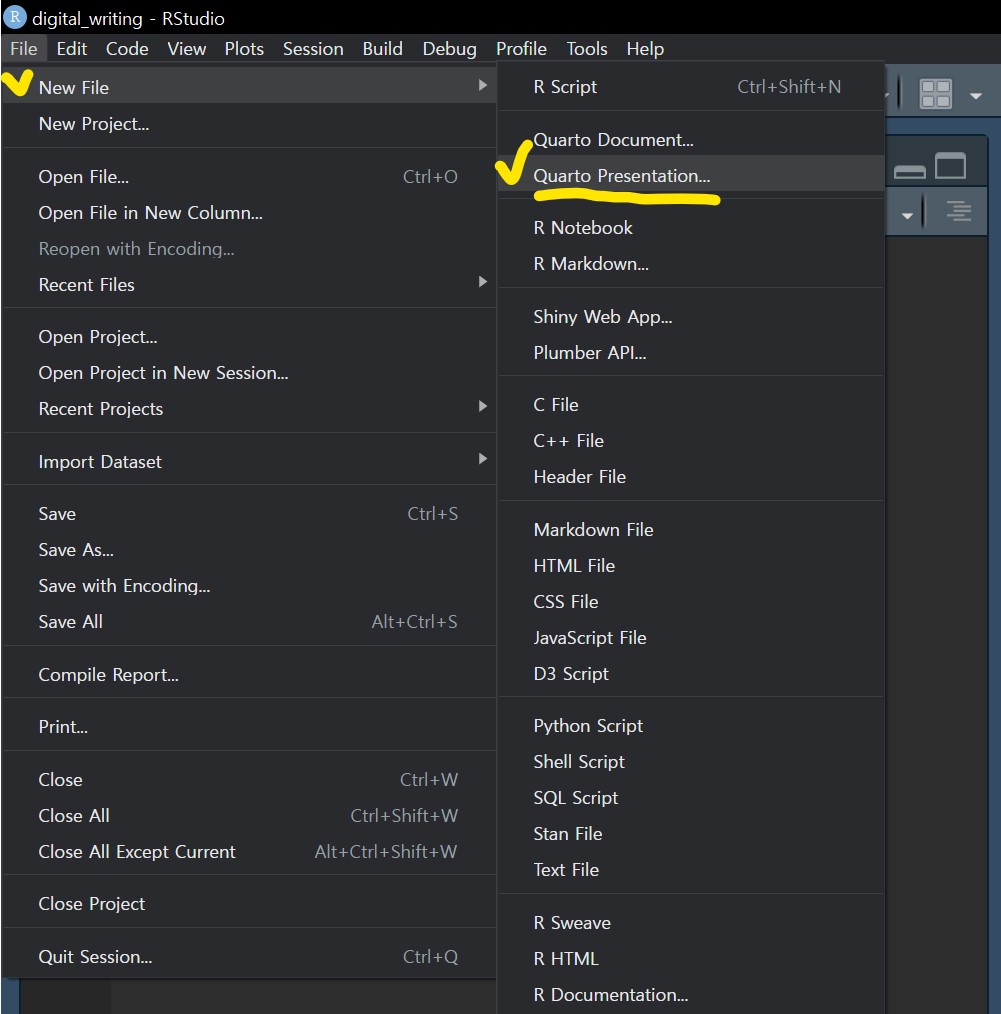
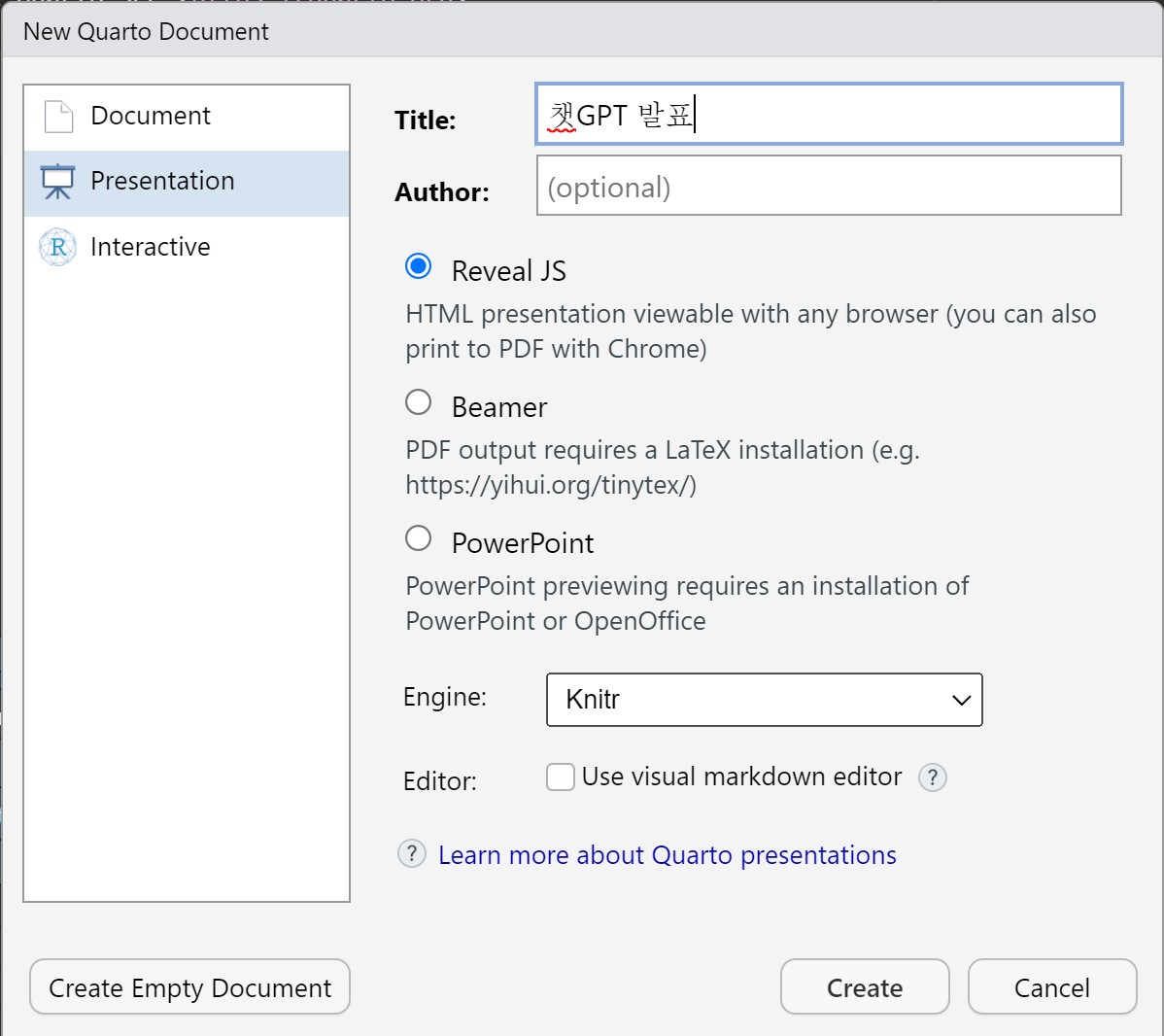
프로젝트가 생성되면 File → New File → Quarto Presentation...을 클릭하여 쿼토 슬라이드 .qmd 문서파일을 생성한다.
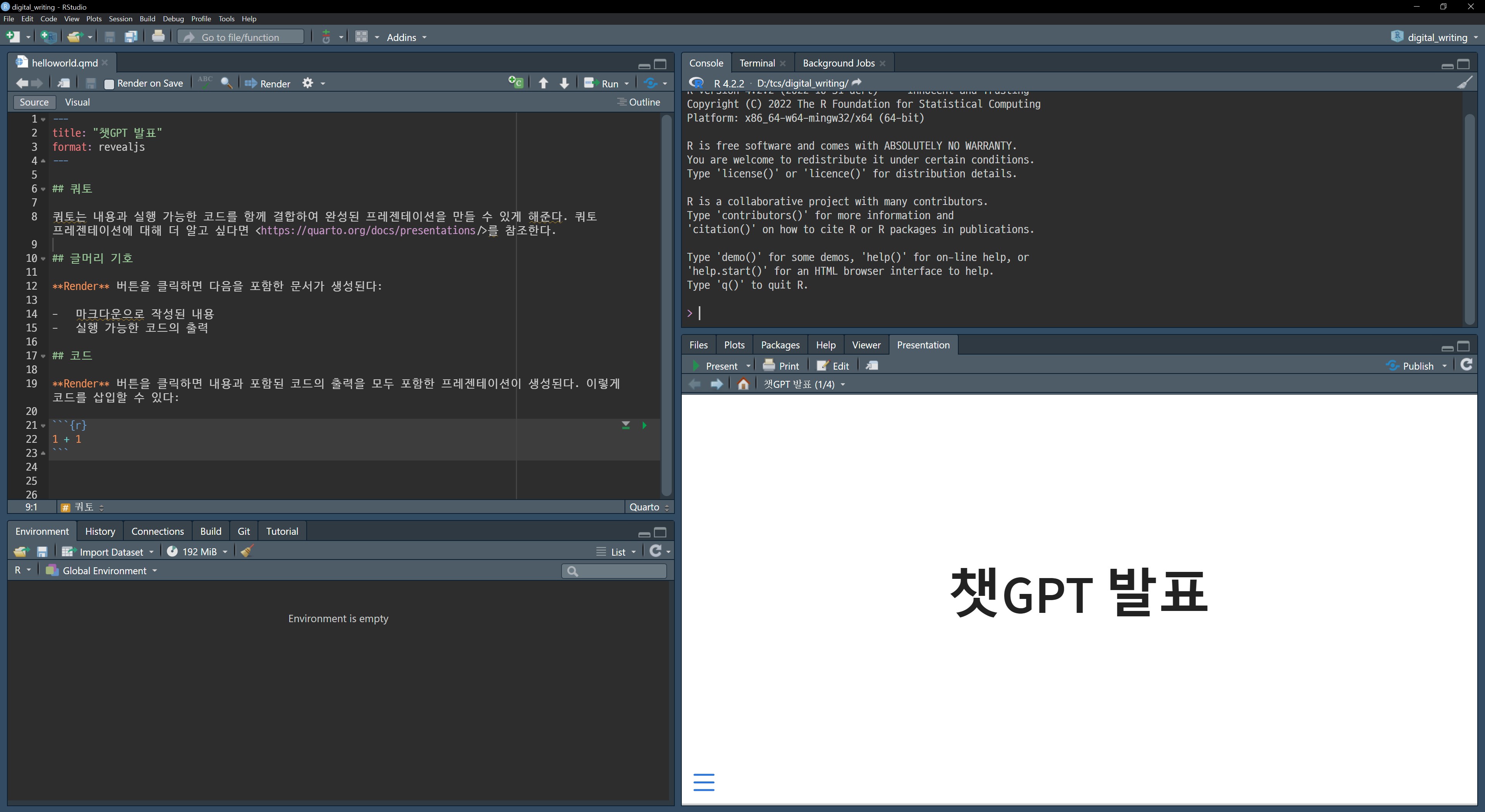
Ctrl + Shift + k 단축키를 눌러 .qmd 파일을 웹슬라이드로 제작할 수 있다. 웹슬라이드 파일명을 helloworld.qmd로 저장한다.
13.2 슬라이드 문법
쿼토 슬라이드는 pandoc의 마크다운 문법을 기반으로 하고 있으며 reveal.js의 슬라이드 문법을 사용할 수 있다. reveal.js의 슬라이드 문법은 쿼토 프리젠테이션을 참고한다.
13.2.1 슬라이드 생성
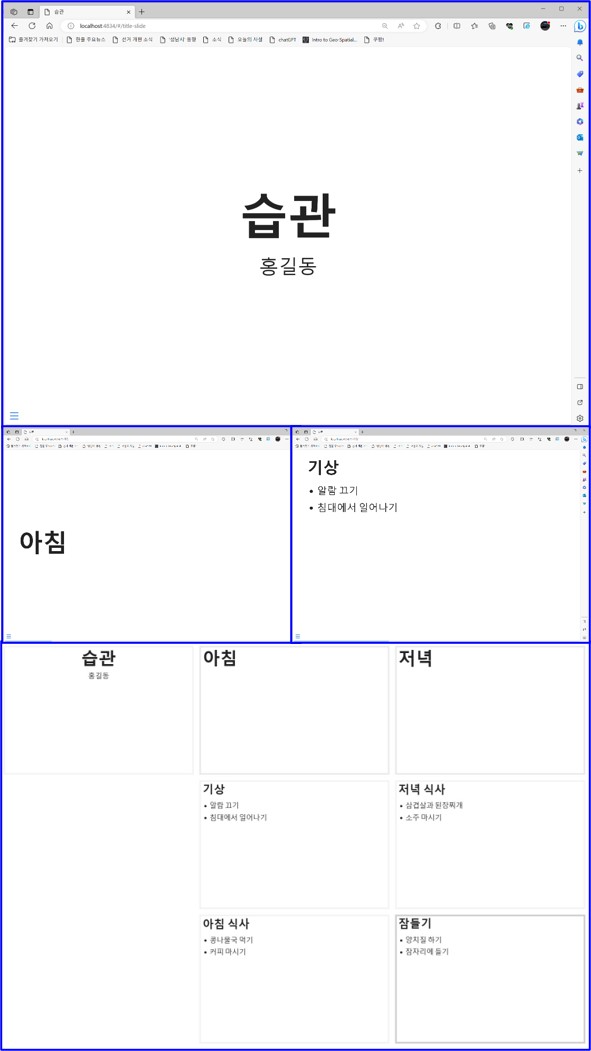
# 기호는 h1 큰제목 슬라이드, ## 기호는 h2 중간제목을 갖는 슬라이드를 생성하여 하나 사고체계를 갖는 발표장표를 구성하고 마찬가지로 또다른 # 기호는 h1 큰제목 슬라이드, ## 기호는 h2 중간제목을 갖는 슬라이드를 생성하면 또 다른 사고체계를 갖는 발표장표를 구성할 수 있다.
13.2.2 2 칼럼
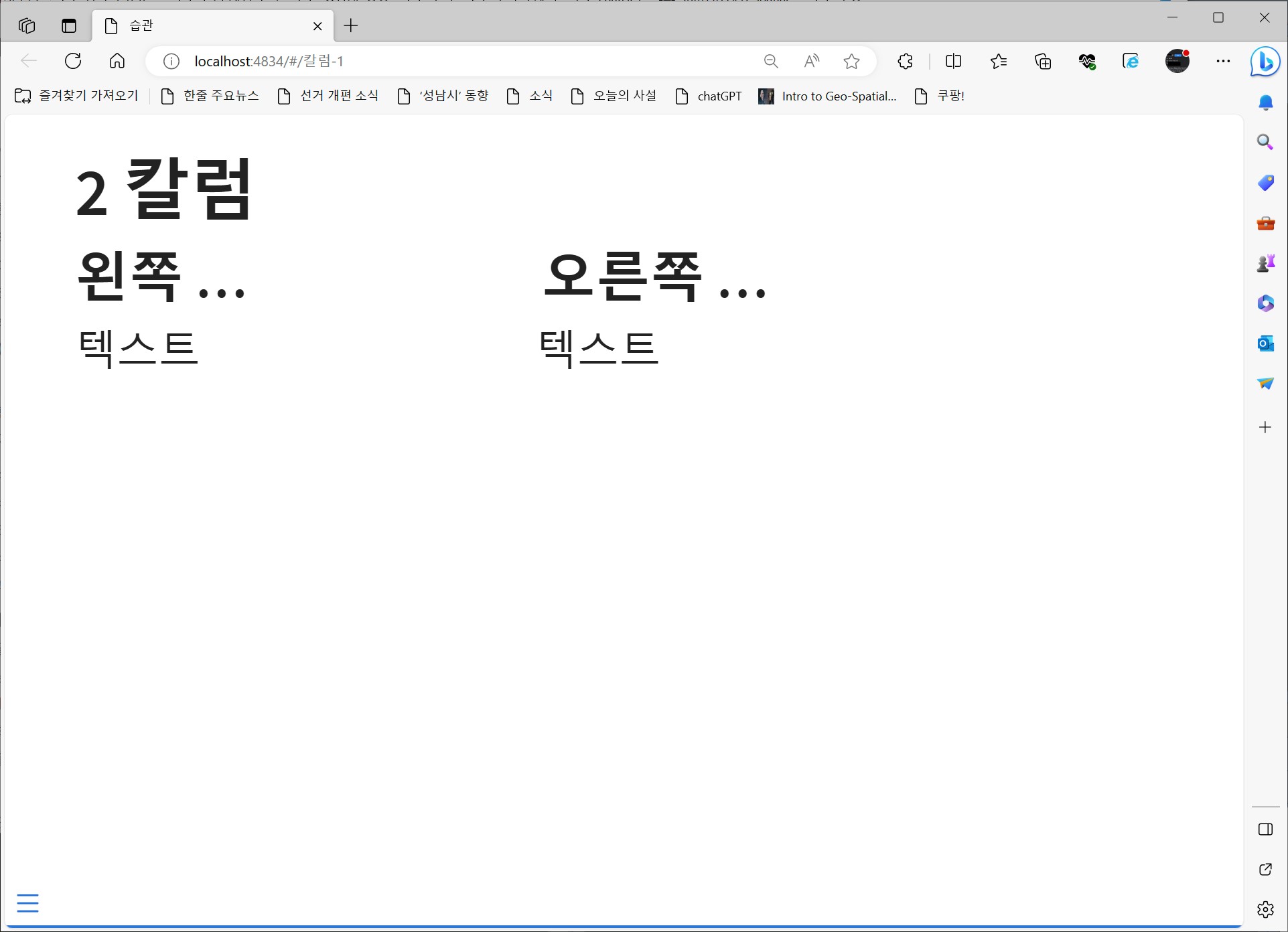
PPT 발표자료는 가로 길이가 세로 길이보다 넓은 경우가 대부분이라 2칼럼으로 화면을 분할하는 경우가 많다. 쿼토 슬라이드는 .columns 클래스와 width 속성을 이용하여 2칼럼을 구현한다.
13.2.3 한줄씩 보여주기
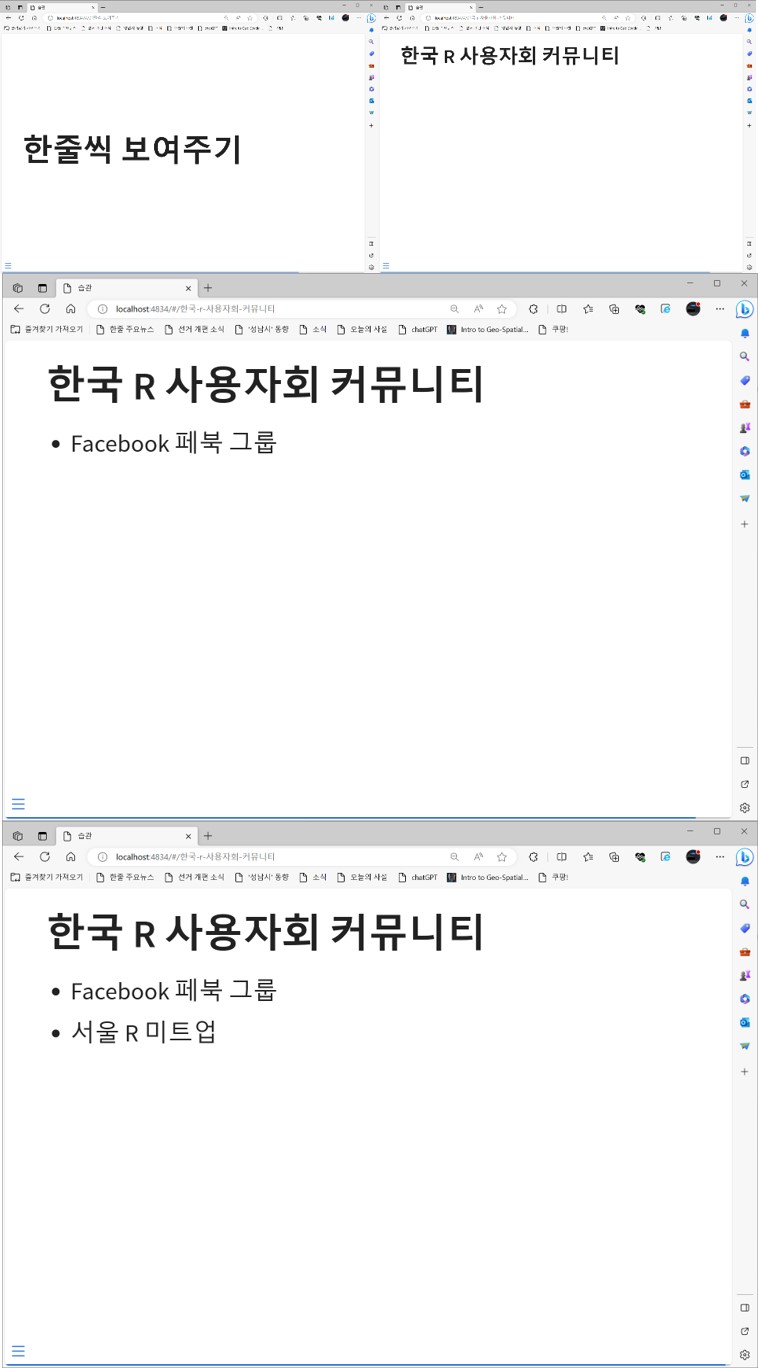
incremental 선택옵션을 사용해서 한줄씩 순차적으로 보여주는 것이 가능하다. 영어로 increnetal reveal 혹은 increamental list 기능이라고 한다. 기본설적은 슬라이드 내의 번호 및 글머리 기호 목록이 한 번에 모두 표시된다. incremental 옵션을 사용하면 한 번에 하나씩 표시된다. 코드에 .nonincremental를 넣게 되면 한줄씩 보여주는 기능을 비활성화 할 수 있다.
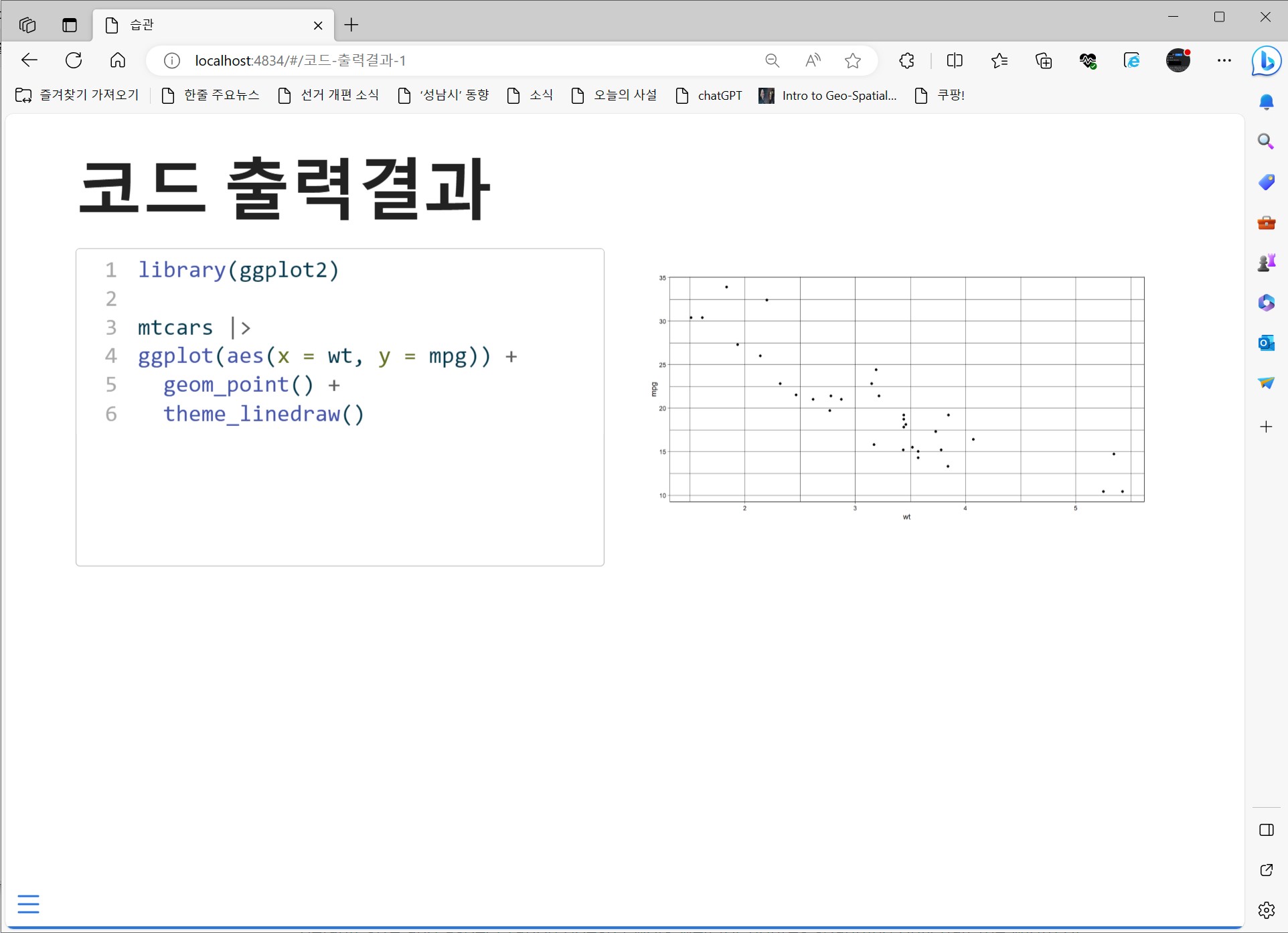
13.2.4 코드와 그래프
쿼토 슬라이드는 코드와 그래프를 한 슬라이드에 표시할 수 있다. 코드와 출력결과(표, 그래프, 실행결과 등)을 나란히 표시하거나 출력을 지연하여 다른 슬라이드에 표시하는 것은 강의나 발표에 일반적으로 사용되는 기법이다. 쿼토 슬라이드는 output-location 선택옵션 통해 한줄로 기능 구현이 가능하다. output-location 선택옵션은 fragment, slide, column, column-fragment를 지원하기 때문에 필요에 맞춰 발표자료에 적용한다. output-location: column을 설정하면 코드와 출력결과 그래프가 한 슬라이드에 나타나는데 코드를 중복없이 깔끔하게 작성한다는 점이 큰 장점이다.
13.3 쿼토 PPT 사례
가장 대표적인 마이크로소프트 파워포인트(PPT)와 비교하여 쿼토 슬라이드가 갖는 장점은 태생부터 웹 출판을 염두에 두고 설계 되어 있기 때문에 웹 기반 발표자료를 제작하기 적합하고 무엇보다 공유가 쉽다는 점이다. 쿼토 슬라이드는 마크다운 문법을 사용하기 때문에 마크다운 문법을 알고 있다면 쉽게 배울 수 있고 앞서 소개한 \(\LaTeX\), R/파이썬/SQL/OJS/줄리아 등 프로그래밍 언어 임베딩, 참고문헌, 유튜브 동영상, 인터랙티브 웹 문서를 별 어려움 없이 발표자료에 넣을 수 있고 Git/GitHub 등 버전관리 시스템을 이용하여 발표자료 버전관리는 물론이고 여러 발표자와 협업도 수월하다.
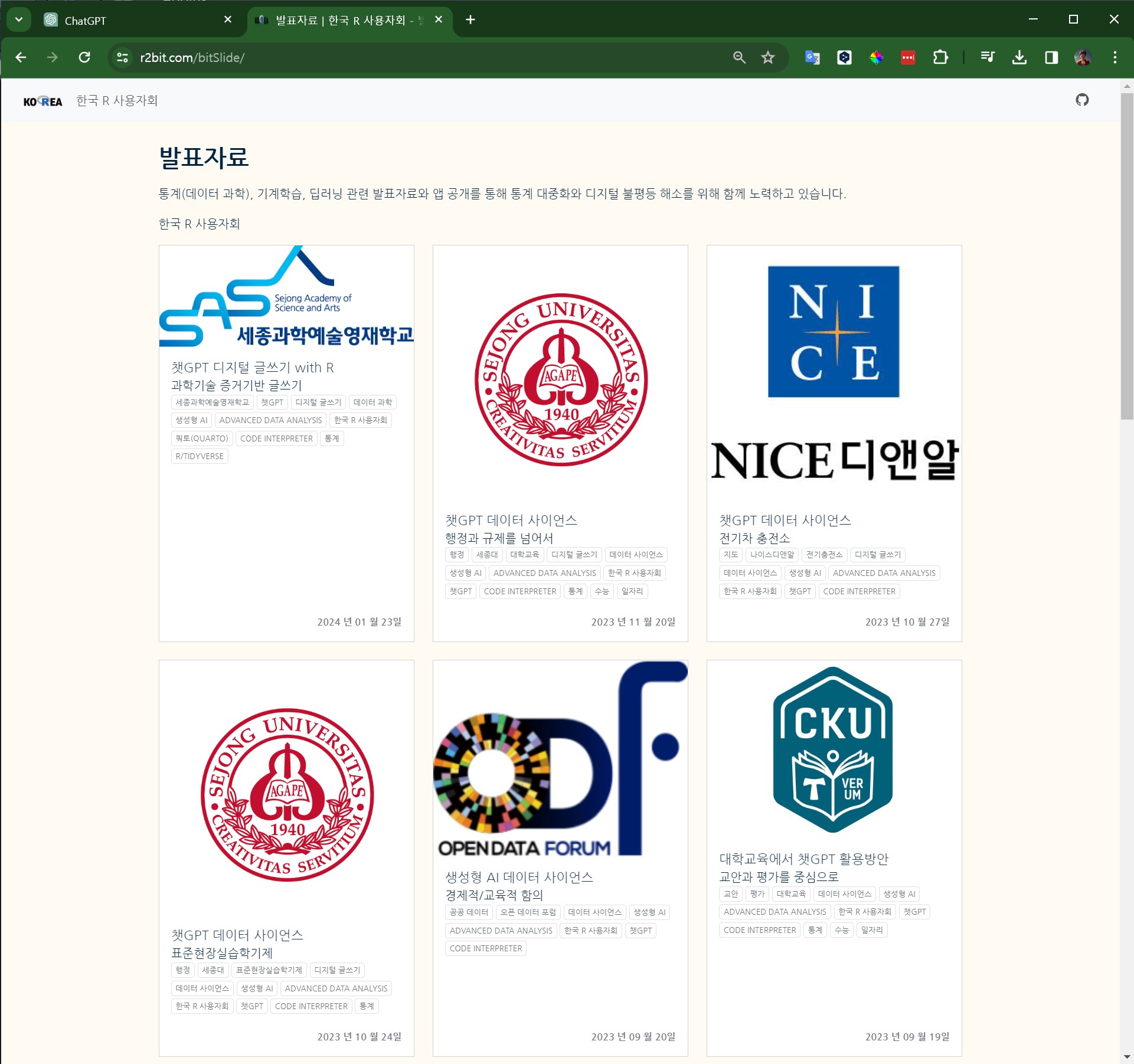
한국 R 사용자회 발표자료는 2022년 9월부터 모든 발표자료를 쿼토 슬라이드로 제작하여 발표자료 웹사이트에 게시하고 있다. 모든 발표자료는 .qmd 파일로 제작되었으며 발표자료가 많아져 grid 형식을 차용하여 한눈에 발표자료를 일별할 수 있도록 제작했다.
연습문제
객관식
- 쿼토 슬라이드 제작에 사용되는 자바스크립트 라이브러리는 무엇인가요?
reveal.jspdf.jshtml5.jsmarkdown.js
-
reveal.js기반 슬라이드의 장점은 무엇인가요?- PDF로의 쉬운 변환
- 복잡한 설치 과정
- 제한된 스타일링 옵션
- 느린 로딩 속도
- 쿼토 슬라이드의 슬라이드 생성 문법에는 어떤 것이 사용되나요?
- HTML 태그
- 파이썬 코드
-
#기호 - XML 구조
서술형
- 쿼토 슬라이드에서 2칼럼 레이아웃을 구현하는 방법에 대해 설명해보세요.
-
reveal.js기반 쿼토 슬라이드에서 한줄씩 순차적으로 내용을 표시하는 기능의 사용법에 대해 설명해보세요.