| 기능/저작 도구 | 웹 문서 (HTML/CSS) | 아래아한글/워드 | 마크다운 |
|---|---|---|---|
| 텍스트 입력 | HTML 태그를 사용 | GUI를 통해 입력 | 일반 텍스트 입력 |
| 서식 지정 | CSS 사용 | 메뉴에서 선택 | 특수 문자 사용 |
| 이미지 삽입 | `<img>` 태그 사용 | 드래그 앤 드롭 | `` 형식 |
| 표 작성 | `<table>` 태그 사용 | 표 메뉴 사용 | 파이프(`|`), 하이픈(`-`) 사용 |
| 하이퍼링크 | `<a>` 태그 사용 | 하이퍼링크 메뉴 사용 | `[text](url)` 형식 |
| 문서 구조 | HTML 태그 사용 | 스타일과 목차 사용 | `#` 사용 |
| 반응형 디자인 | 미디어 쿼리 사용 | 없음 | 없음 |
| 인터랙티브 요소 | 자바스크립트 사용 | 매크로 사용 | 없음 |
| 배포 | 웹 서버 사용 | .hwpx/.docx 파일 배포 | .md 파일 저장 |
| 접근성 | ARIA 사용 | 제한적 | 없음 |
5 문서 구성요소
테슬라 모델 S를 분해하면 7,000개가 넘는 부품이 나온다. 배터리 팩, 전기 모터, 오토파일럿 센서, 터치스크린 인터페이스… 각 부품은 독립적으로 작동하면서도 하나의 시스템으로 완벽하게 통합된다. 현대 디지털 문서도 마찬가지다.
우리가 보는 깔끔한 PDF나 웹페이지 뒤에는 수십 개의 모듈이 정교하게 연결되어 있다. HTML은 차체 프레임, CSS는 도색과 인테리어, JavaScript는 전자제어장치, 그리고 R과 Python 코드는 강력한 데이터 처리 엔진 역할을 한다. 이 장에서는 현대 디지털 문서를 해부하여 각 구성요소가 어떻게 작동하고, 어떻게 조립되어 하나의 완성된 문서가 되는지 살펴본다.
전통적 글쓰기가 단순한 텍스트 중심이었다면, 현대 디지털 문서는 다층 모듈 시스템이다. 그래픽, 지도, 그래프, 표, 동영상, 애니메이션, 인터랙티브 요소, 그리고 AI 생성 콘텐츠까지… 마치 스마트폰이 전화기에서 시작해 카메라, GPS, 컴퓨터, AI 어시스턴트를 통합한 플랫폼으로 진화한 것처럼, 문서도 단순한 텍스트에서 멀티미디어 지식 플랫폼으로 진화했다.
이런 복잡성을 관리하기 위해 \(\LaTeX\), R마크다운, 쿼토 같은 ’문서 운영체제’가 등장했다. 이들은 각 구성요소를 코드로 정의하고, 자동으로 조립하며, 다양한 출력 형태로 변환하는 역할을 한다.
더불어, 기존 데스크톱 출판(DTP) 대신 웹 출판이 부상하면서 DTP와는 다른 중요한 차별점이 드러나고 있다. DTP는 주로 정적인 인쇄 매체를 위한 레이아웃과 디자인에 초점을 맞추는 반면, 웹 출판은 동적이고 상호작용이 가능한 디지털 콘텐츠 생성에 중점을 둔다. 웹 출판은 HTML, CSS, 자바스크립트 등을 사용해 텍스트, 이미지, 비디오, 인터랙티브 요소를 포함한 다양한 형식의 콘텐츠를 생성하고, 웹사이트나 앱을 통해 전세계에 실시간으로 배포할 수 있게 되었다.
웹 출판의 부상은 전통적인 DTP 출판방식에 중대한 변화를 가져왔다. 과거 DTP는 PDF, 아래아한글/워드, PPT와 같은 파일형태 문서를 인쇄하는데 초점을 맞췄다. 이 때 웹 출판이 보조적인 역할에 머물렀으며, 주로 인쇄용 문서를 웹에서 접근 가능하게 만드는데 집중했다.
하지만 디지털 기술 발전과 인터넷의 광범위한 보급으로 인해 웹 기반 콘텐츠의 중요성이 크게 증가함에 따라 웹 출판이 출판 작업의 핵심으로 자리 잡게 되었다. 웹 출판은 인터랙티브한 요소, 멀티미디어 통합, SEO(검색 엔진 최적화), 반응형 웹 디자인, 프로그래밍과 같은 요소가 필수적으로 포함된다.
이제 DTP는 웹 출판을 보조하는 형태로 바뀌고 있다. 예를 들어, 웹사이트나 블로그에 게시된 콘텐츠를 PDF나 아래아한글/워드 문서로 변환해 인쇄출판을 위한 보조적인 수단으로 활용하는 경우가 많다.
5.1 기초 구조: 웹 문서
자동차에 차체 프레임이 있듯이, 디지털 문서도 기초 구조가 필요하다. 웹 문서의 기초 구조는 크게 HTML(차체), CSS(도색), JavaScript(전자장치) 3계층으로 구성된다. HTML(HyperText Markup Language)은 웹 페이지의 기본 구조와 내용을 정의하고, 다양한 태그를 사용하여 텍스트, 이미지, 링크, 리스트, 테이블 등을 웹 페이지에 배치한다. 주요 HTML 태그로 <head>, <body>, <h1>, <p>, <a>, <img> 등을 들 수 있다. CSS(Cascading Style Sheets)는 웹 페이지 레이아웃과 디자인을 담당한다. 색상, 폰트, 여백, 정렬 등을 지정하여 웹 페이지의 외관을 꾸미는 역할을 한다. CSS는 HTML 문서 내에 <style> 태그를 사용하여 삽입할 수 있고, 외부 저장된 CSS 파일을 연결하여 사용할 수도 있다. 자바스크립트는 웹 페이지에 동적인 기능을 부여한다. 사용자와 상호작용, 데이터 처리, 동적인 요소 변경 등을 담당하고, HTML 문서 내에 <script> 태그를 사용하여 삽입할 수 있다.
웹 문서는 HTML, CSS, 자바스크립트를 사용하여 복잡한 구조와 디자인, 인터랙티브한 요소를 제공하기 위해서 개발이 필요한 반면에 아래한글과 워드 같은 워드 프로세서는 GUI 기반 문서 편집기로 사용자가 메뉴와 버튼을 통해 쉽게 문서를 서식을 지정하여 작성한다. 마크다운은 두가지 문서 저작방식의 장점을 취해 가장 단순한 형태 텍스트 기반 마크업 언어로 특수 문자를 사용하여 서식을 지정한다. 표 5.1 에 웹 문서, 아래아한글/워드, 마크다운을 기능별로 비교했다.
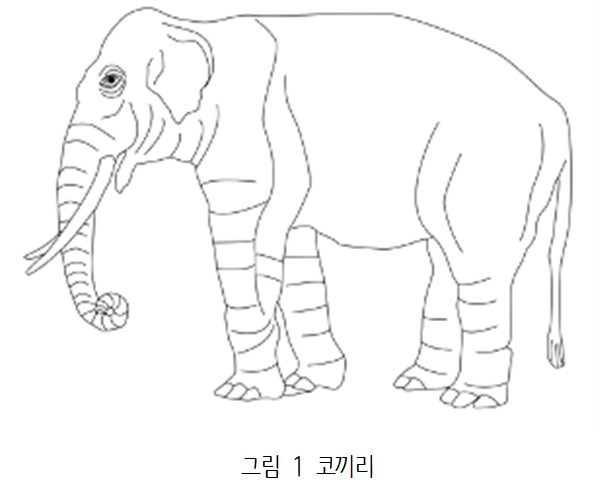
5.2 디스플레이 모듈: 그림
자동차 대시보드가 속도, RPM, 연료량을 한눈에 보여주듯이, 문서의 그림도 복잡한 정보를 시각적으로 전달하는 핵심 디스플레이 모듈이다. 그림은 과거 실제 사물을 촬영한 사진과 사물이나 생각을 그려서 표현한 것이 전부였다면, 이제는 데이터를 기반으로 다양한 그래프도 만들어낼 수 있고 생성형 AI 기술을 사용해서 시각적 표현을 만들어낼 수도 있다.
그림은 문서에서 텍스트만으로 설명이 어려운 개념이나 데이터를 시각적으로 표현함으로써 이해를 돕고 문서구조를 논리적으로 구성하는 데도 기여한다. 그림 위치는 그림이 설명하려는 내용과 얼마나 밀접하게 연관되어 있는지에 따라 달라지는데 일반적으로 그림은 관련된 텍스트 바로 다음이나 전에 위치하는 것이 일반적이고, 그림에 대한 참조를 본문에서 명확히 하는 것이 권장된다.
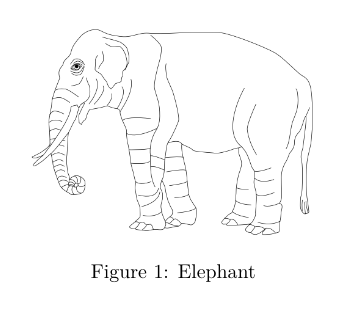
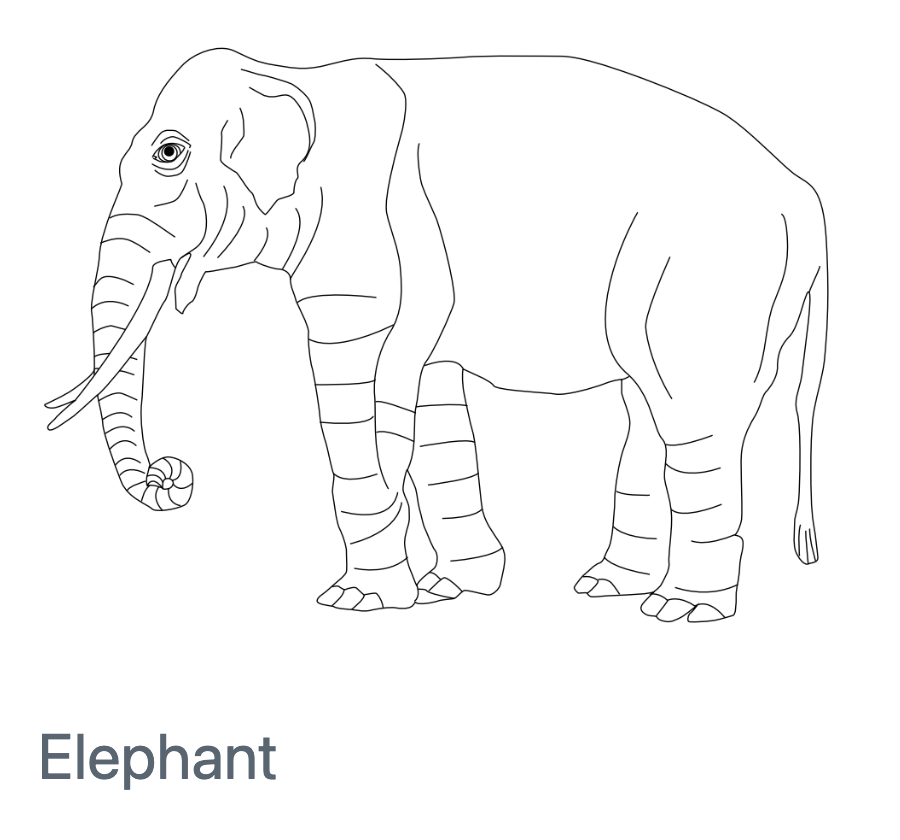
그림과 같은 시각적 객체가 준비되면 문서와 조화를 이룰 수 있도록 그림 크기, 정렬, 레이아웃, 캡션, 상호참조 등을 고려해야 한다. 특히, 문서의 최종 출력 형태를 고려해야 하는데 많이 사용되는 대표적으로 HTML, PDF, 아래아한글에 각각 그림이 문서에 포함되면 다음과 같다. 그림은 동일하지만 출판매체에 따라 달리 표현되는 문제는 난제중의 난제다. 따라서, 최선은 출판매체에 가능하면 유사한 형태로 표현되도록 쿼토에서 제공하는 조건부 콘텐츠(Conditional Content) 기능을 사용하여 .content-visible로 출판매체 별로 달리 적용하는 것도 한가지 해결책이다. 본서를 제작할 때 웹 출판을 우선 목표로 삼아 책을 저작하고 PDF 인쇄출판은 부가적으로 인쇄출판의 문제를 조건부 콘텐츠 기능을 활용하여 해결했다.
그림을 문서에 삽입할 때 그림이 문서의 전체 흐름과 내용에 잘 맞춰 물흐르듯 자연스럽게 구성한다. 그림을 단순히 장식적인 목적으로 넣어서는 안 되며, 본문의 내용을 보충하거나 설명하는 데 도움이 되어야 한다. 그림 크기가 너무 크거나 작으면 읽기 어렵고, 해상도가 낮으면 조약해 보여 글의 품격도 떨어뜨린다. 그림 번호(레이블)는 문서 내에서 그림을 참조할 때 사용되고 그림 설명글(캡션)은 그림 내용을 간략하게 설명하는 기능을 한다. 저작권 관련하여 그림 출처나 저작권 정보도 명기해야 하고, 그림 색상과 스타일이 문서 전체 디자인과 잘 어울리게 조화를 이루어야 한다.
library(openai)
Sys.setenv(OPENAI_API_KEY = Sys.getenv("OPENAI_API_KEY"))
x <- create_image("강원도 설악산 멋진 풍경")
download.file(url = x$data$url, destfile = "images/dalle_mountain.png", mode = "wb")생성형 AI 기술의 발전으로 사람이 그린 듯한 정교한 이미지를 문서에 삽입하는 것이 비용부담 없이 간편해졌다. 이제 텍스트 문단 사이에 적절한 ’프롬프트’를 넣어 이미지를 쉽게 추가할 수 있다. 예시로, OpenAI의 달리3(DALL·E 3) 모델을 사용하여 ’강원도 설악산의 멋진 풍경’이라는 프롬프트로 생성한 이미지는 이 기술의 진보를 잘 보여준다.
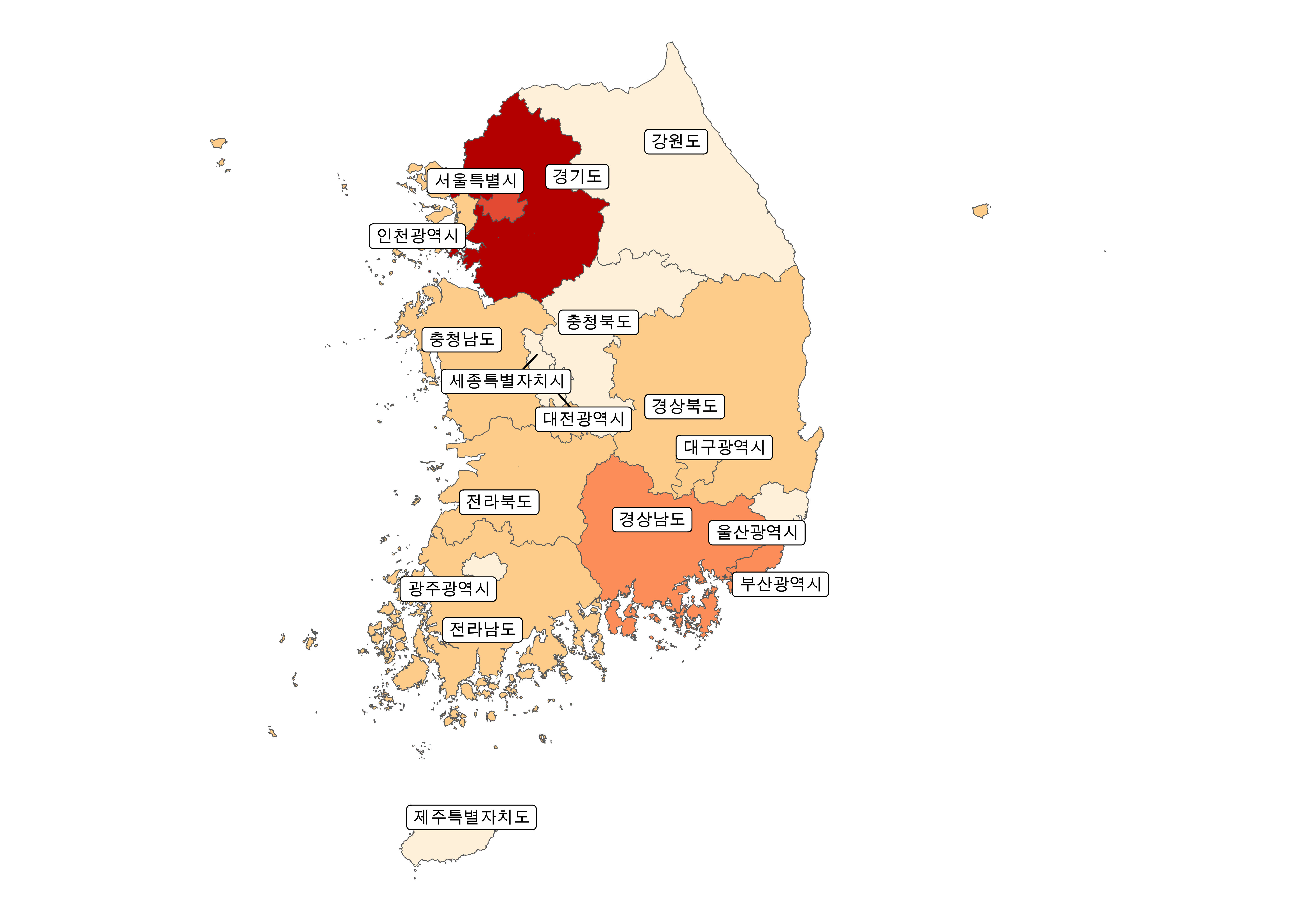
5.3 내비게이션 시스템: 지도
자동차에 GPS 내비게이션 시스템이 있듯이, 문서에도 공간적 정보를 안내하는 지도 모듈이 필수적이다. 지리학(Geography)은 가장 오래된 과학 중 하나로 꼽히며, 학생때부터 교실 여기저기에서 볼 수 있는 지도가 아마도 처음 접한 데이터 시각화 산출물일 것이다. 지리학은 지구의 곡률을 정확히 파악하여 지구의 크기와 모양, 중력에 대한 이해를 높이는 데 중요한 역할을 수행했을 뿐만 아니라 대항해 시대 지도가 매우 큰 기여를 했고, 현대에 와서 지리학 데이터 응용 범위는 더욱 확장되어, 민간과 국방 범위를 가리지 않고 상업적으로 입점위치 선정, 우주 탐사, 군사 작전, 인구이동 패턴 분석 등 다방면에서 요긴한 역할을 수행하고 있다. (이광춘, 2023)
지도는 글쓰기에서 중요한 구성요소 중 하나로, 특히 학술 논문, 보고서, 여행기, 지리나 역사 분야에서 지도는 필수적이다. 지도는 텍스트로만 설명하기 어려운 공간적 관계나 지리적 배치를 명확하게 시각화함으로써 저자의 주장이나 설명을 더 쉽고 정확하게 이해시킬 수 있고 문서의 전문성과 신뢰성을 높힘으로서 효과적인 커뮤니케이션을 가능하게 한다.
한가지 사례를 들어 보자. 2023년 7월 기준 대한민국 시도별 인구수를 문서의 한 구성요로서 글쓰기를 할 때, 텍스트로 설명하거나 표로 정리하는 방법, 막대그래프로 시각화하는 방법이 경우에 따라 유용할 수 있지만, 시도라는 지리적인 정보를 지도에 녹여 표현하는 것이 가장 효과적이다.
예를 들어, 서울과 부산 인구수가 얼마나 차이가 나는지 텍스트나 표, 그래프로만 보면 그 차이를 알 수는 있지만, 두 도시가 어디에 위치해 있는지, 주변 지역과 어떤 공간적 관계를 가지고 있는지 쉽게 파악하기 어렵다. 반면 지도를 사용하면, 서울과 부산이 어디에 위치해 있는지, 각 지역 인구수가 어떻게 분포되어 있는지를 한눈에 볼 수 있다. 지도를 통해 제공되는 공간적 맥락은 텍스트나 표, 그래프만으로는 얻을 수 없는 근본적인 이해와 통찰력을 제공한다는 점에서 지도를 통한 시각화는 정보 전달과 이해에 있어서 훨씬 더 우위를 차지한다고 할 수 있다.
library(sf); library(tidyverse); sf_use_s2(FALSE)
## 지도
korea_map <- read_sf("data/HangJeongDong_ver20230401.geojson")
sido_map <- korea_map |>
group_by(sidonm) |>
summarise(geometry = sf::st_union(geometry))
## 23년 7월 인구수(KOSIS) 행정구역별, 성별 인구수
pop_tbl <- read_csv("data/행정구역_시군구_별__성별_인구수_20230831223248.csv",
locale=locale(encoding="euc-kr"), skip = 1) |>
set_names(c("sidonm", "인구수")) |>
mutate(sidonm = if_else(sidonm == "강원특별자치도", "강원도", sidonm))
sigo_gg <- sido_map |>
left_join(pop_tbl) |>
ggplot() +
geom_sf(aes(geometry = geometry, fill = cut(인구수, 10)), show.legend = FALSE) +
ggrepel::geom_label_repel(aes(label = sidonm, geometry = geometry),
size = 20, stat = "sf_coordinates") +
theme_void() +
scale_fill_brewer(palette = "OrRd")5.4 계기판 시스템: 그래프
자동차 계기판이 다양한 성능 지표를 실시간으로 표시하듯이, 그래프는 문서의 ‘데이터 계기판’ 역할을 한다. 데이터 시각화는 복잡한 데이터와 패턴을 신속하고 명확하게 전달하는 데 있어 중요한 수단이며, 이는 증거 기반 문서 작성에 있어 핵심적인 역할을 한다. 그래프 생성에 사용되는 프로그래밍 언어와 패키지는 크게 두 가지 접근 방식으로 구분된다. 명령형 접근 방식은 “방법(how)”에 초점을 맞추며, 개발자가 그래프의 각 요소를 어떻게 표현할 것인지를 명시적으로 지시한다. 반면 선언형 접근 방식은 “무엇(what)”을 그릴 것인지에 중점을 두며, 사용자가 원하는 결과에 더 집중할 수 있도록 설계되었다.
R 언어는 통계 분석뿐만 아니라 데이터 시각화에도 강점이 있고, 크게 3가지 R 언어기반 시각화 시스템이 존재한다. Base 시각화 시스템은 R 기본 패키지에 포함되어 있는 기본적인 그래프 생성 도구다. 래티스(lattice) 시각화 시스템은 클리블랜드(Cleveland)의 격자 그래픽(Trellis Graphics)에서 영감을 받아 개발되어 특히, 다변량 데이터를 효과적으로 시각화할 수 있다. ggplot 시각화 시스템은 SPSS 윌킨스(Wilkinson)의 그래프 문법(Grammar of Graphics)에 기반하여 탄탄한 이론적 토대를 갖고 있으여 파이프 연산자를 +도 ggplot2에 도입되어 의식의 흐름에 맞춰 그래프를 생성할 수 있다는 장점이 있다.
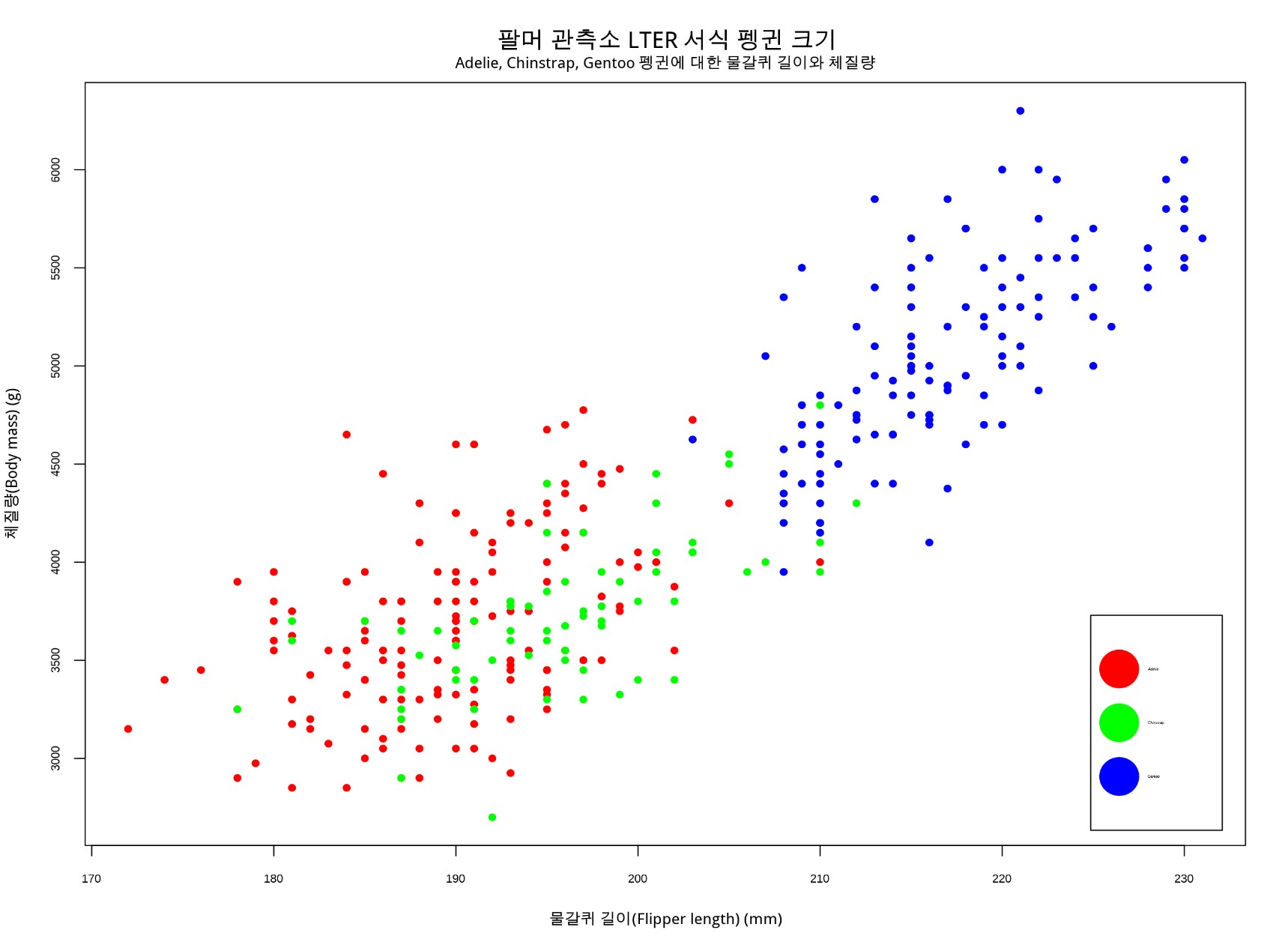
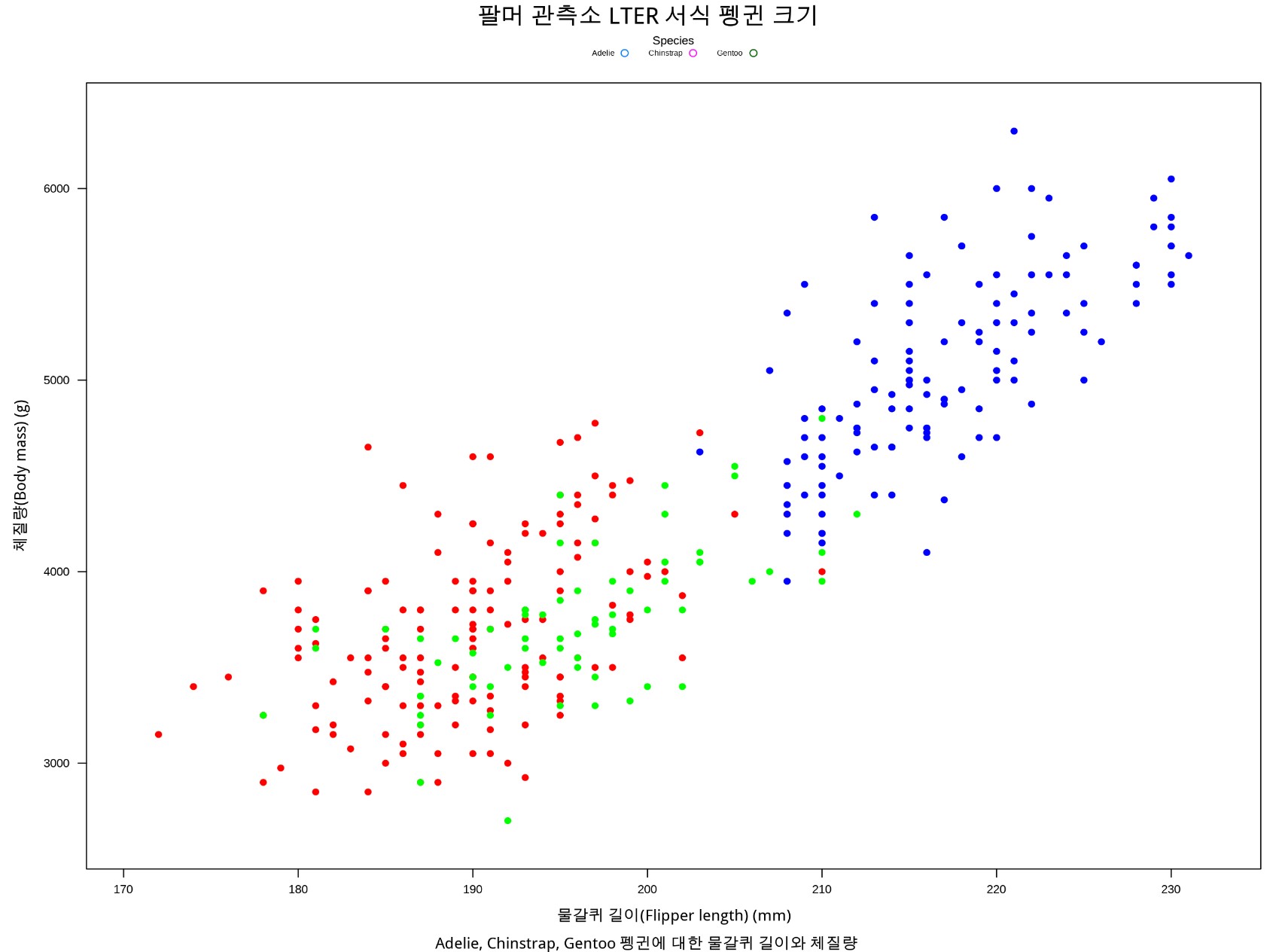
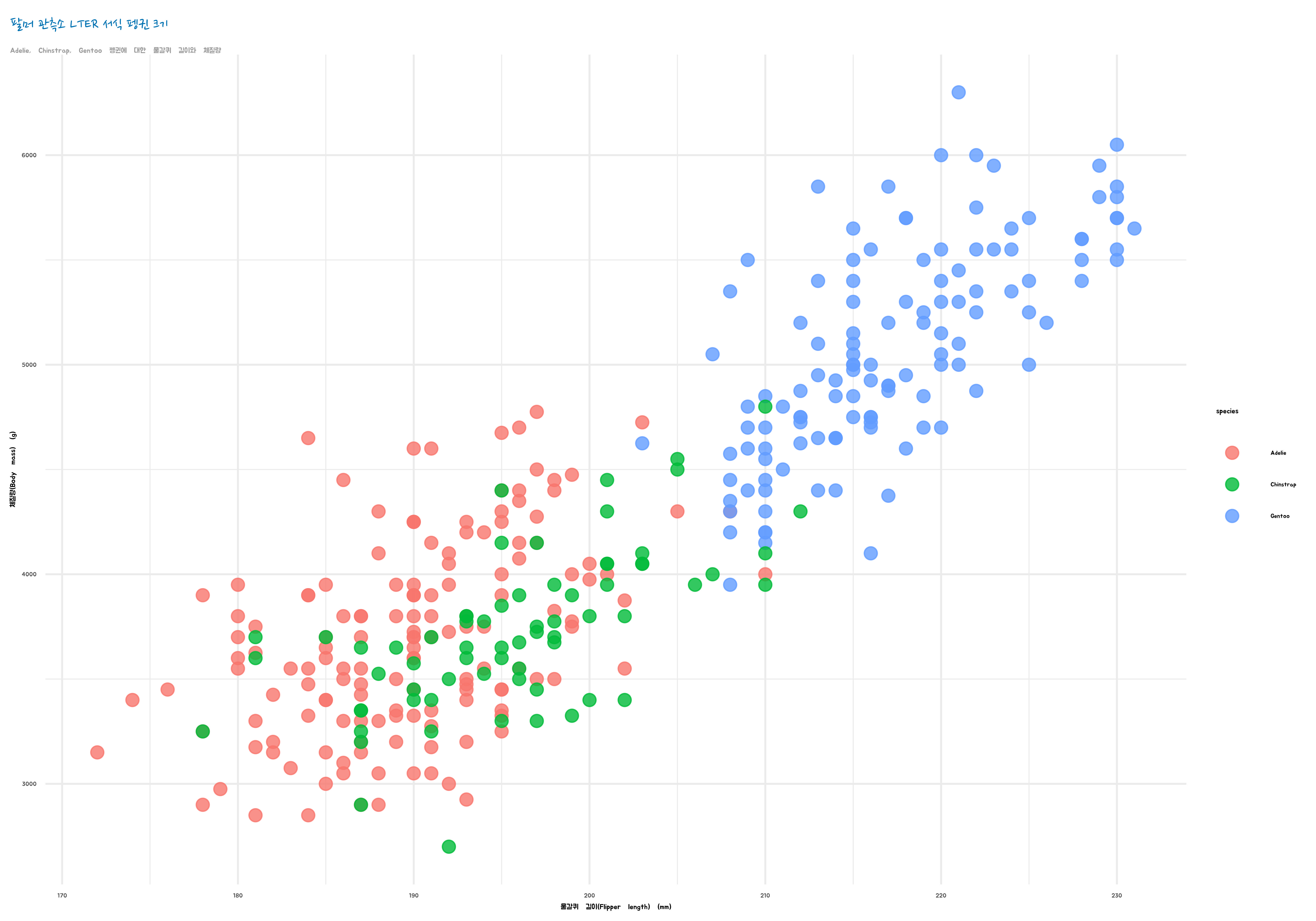
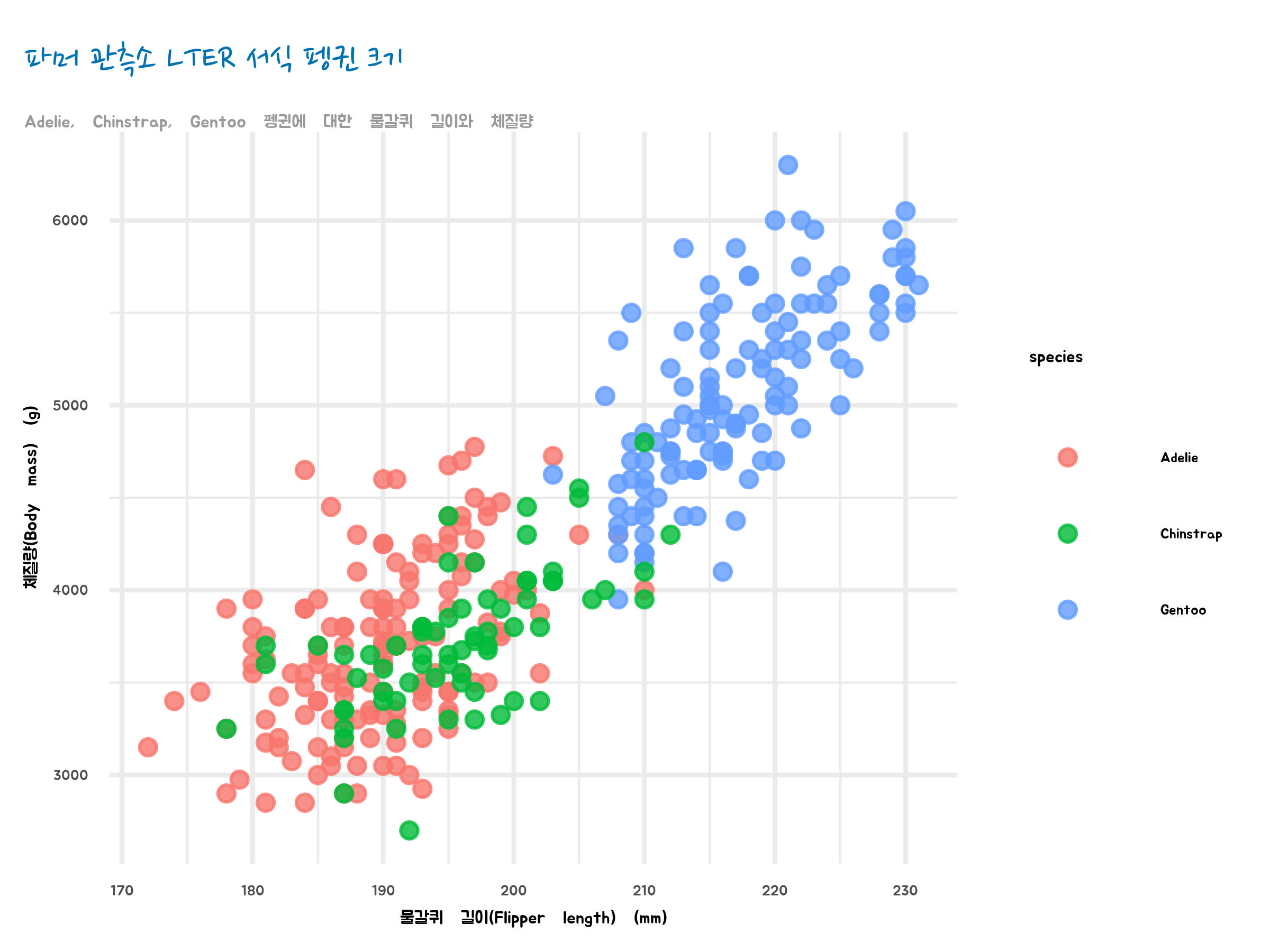
팔머 관측소 펭귄 데이터를 시각화하는 예제를 통해 일반적인 데이터 시각화 구성요소와 작업흐름을 일별해보자. 데이터 시각화에 필요한 패키지(tidyverse, showtext, palmerpenguins)를 불러온다. 그래프에 필요한 글꼴(“Nanum Pen Script”, “Jua” 글꼴)을 showtext 패키지를 사용하여 구글 폰트 사이트에서 가져와서 설치하고, 그래프 제목과 부제목 글꼴, 크기, 색상 등을 theme_quarto 테마로 설정하여 R에서 사용할 수 있도록 준비한다.
palmerpenguins 데이터 패키지에서 팔머 관측소 펭귄 데이터프레임을 불러오고, ggplot을 사용하여 펭귄 물갈퀴 길이(flipper_length_mm)와 체질량(body_mass_g)을 x축과 y축에 각각 매핑하고, 펭귄 종(species)에 따라 색상을 다르게 표시하는 산점도를 생성하고, 그래프 제목, 부제목, x축과 y축 제목도 넣고 theme_quarto 테마도 반영하여 시각화 그래프를 완성한다.
library(tidyverse); library(showtext)
library(palmerpenguins)
font_add_google("Nanum Pen Script", "nanum_pen_script")
font_add_google("Jua", "Jua")
showtext_auto()
theme_quarto <- theme(
text = element_text(family = 'Jua', size = 25),
plot.title.position = 'plot',
plot.title = element_text(
family = 'nanum_pen_script', size = 55,
face = 'bold',
colour = thematic::okabe_ito(8)[3],
margin = margin(t = 2, r = 0, b = 3, l = 0, unit = "mm")
),
plot.subtitle = element_text(
family = 'Jua', size = 25,
face = 'bold',
colour = thematic::okabe_ito(8)[5],
margin = margin(t = 0, r = 0, b = 0, l = 0, unit = "mm")
)
)
theme_set(theme_minimal() + theme_quarto)
mass_flipper <- ggplot(data = penguins,
aes(x = flipper_length_mm,
y = body_mass_g,
color = species)) +
geom_point(size = 1.5,
alpha = 0.8) +
labs(title = "파머 관측소 LTER 서식 펭귄 크기",
subtitle = "Adelie, Chinstrap, Gentoo 펭귄에 대한 물갈퀴 길이와 체질량",
x = "물갈퀴 길이(Flipper length) (mm)",
y = "체질량(Body mass) (g)")5.5 정보 디스플레이: 표
자동차 인포테인먼트 시스템이 주행속도, 남은 연료, 남은 거리 등을 정리된 형태로 보여주듯이, 문서의 표는 정보를 체계적으로 요약하고 비교하는 중요한 모듈이다. 문서에서 표를 사용하면 정보를 요약하고 가독성을 향상시키는 데 매우 효과적인 커뮤니케이션 도구가 된다. 마크다운(Markdown), gt 패키지, \(\LaTeX\)은 표 형식으로 자료를 표현할 때 각기 다른 장점을 가진다. 마크다운은 복잡한 설치 과정이나 추가 패키지가 필요 없이 기본적인 표를 빠르게 생성하는 기능을 제공한다. gt 패키지는 그래프 문법에 입각하여 데이터 기반의 표 생성에 필요한 다양한 기능을 포괄적으로 지원한다. \(\LaTeX\)은 전문적이고 고품질의 표를 만들기에 적합하여, 논문이나 학술 자료에 적합한 고품질 표를 제작하는데 유용하다.
5.5.1 마크다운 표
mtcars 데이터프레임에서 시연목적으로 관측점 5개와 열 4개를 뽑아내서 kable()함수에 넣고 출력형식을 markdown으로 지정한다. markdown외에도 html, pandoc, latex, rst등으로 출력형식을 지정할 수 있다.
5.5.2 gt
그래프 문법(grammar of graphics)처럼 표 문법(grammar of table) gt 팩키지가 등장했다. 표를 분해하면 그림 9.4 에 기술된 구성요소로 이루어진다. tibble 혹은 데이터프레임을 입력받아 gt 객체로 변환시킨 후에 gt 표를 HTML/PDF/워드/웹앱 으로 출력하는 작업흐름을 갖는다.
R에 내장된 mtcars는 자동차 연비 데이터셋이지만 EDA, 통계모형, 시각화, 표 등 다양한 분석에 활용되는 데이터셋이다. mtcars 데이터셋에서 시연목적으로 관측점 3개와 열 3개를 뽑아내서 gt 패키지로 표를 제작한 코드와 결과표가 다음에 나와 있다.
mtcars %>%
dplyr::sample_n(3) %>%
dplyr::select(mpg, cyl, disp) %>%
gt::gt() |>
gt::tab_header(
title = md("**mtcars** 데이터셋 표"),
subtitle = md("디지털 글쓰기 `gt` 패키지")
) %>%
gt::tab_source_note("표제작: 한국 R 사용자회 오픈소스 소프트웨어 개발자")gt 패키지 제작 mtcars 표
| mtcars 데이터셋 표 | ||
디지털 글쓰기 gt 패키지 |
||
| mpg | cyl | disp |
|---|---|---|
| 21.0 | 6 | 160 |
| 19.7 | 6 | 145 |
| 15.2 | 8 | 304 |
| 표제작: 한국 R 사용자회 오픈소스 소프트웨어 개발자 | ||
gt 패키지 mtcars 표 사례
5.5.3 \(\LaTeX\) 표
\(\LaTeX\)은 수식 뿐만 아니라 복잡하고 미려한 표도 코드를 통해 제작할 수 있다. 쿼토에서 \(\LaTeX\) 표를 제작하기 위해서는 먼저 표제작을 위한 \(\LaTeX\) 표코드를 준비하고, GitHub에서 팬독-필터 tarleb/parse-latex를 다음 명령어로 설치한다.
$ quarto install extension tarleb/parse-latex쿼토 확장팩이 설치되면 YAML에 다음과 같이 parse-latex을 등록하여 사용한다.
---
filters:
- parse-latex
---으로 표를 작성했지만 쿼토 문서로 HTML, PDF, 워드 등 다양한 문서에 적용할 수 있다. 즉, 표를 저자가 편한 언어로 작성하고 나머지 부분은 쿼토가 담당하기 때문에 저자는 표를 작성하는데 더 집중할 수 있다.
\begin{table}[h]
\centering
\begin{tabular}{|l|c|c|c|}
\hline
자동차 모델 & mpg & cyl & disp \\
\hline
Lotus Europa & 30.4 & 4 & 95.1 \\
Merc 230 & 22.8 & 4 & 140.8 \\
Fiat 128 & 32.4 & 4 & 78.7 \\
Pontiac Firebird & 19.2 & 8 & 400.0 \\
Merc 450SL & 17.3 & 8 & 275.8 \\
\hline
\end{tabular}
\caption{mtcars 데이터셋}
\end{table}| 자동차 모델 | mpg | cyl | disp |
|---|---|---|---|
| Lotus Europa | 30.4 | 4 | 95.1 |
| Merc 230 | 22.8 | 4 | 140.8 |
| Fiat 128 | 32.4 | 4 | 78.7 |
| Pontiac Firebird | 19.2 | 8 | 400.0 |
| Merc 450SL | 17.3 | 8 | 275.8 |
5.5.4 표 제작 사례
펭귄 데이터를 기반으로 gt 패키지를 사용하여 표 제목, 칼럼명, 셀값에 다양한 글꼴, 크기, 색상, 굵기를 적용한 사례가 표 5.6 에 코드로 나와 있다. 미국 웨스 앤더슨 영화 색상(Darjeeling1)을 표에 적용하고, 글꼴로 웹글꼴 구글 글꼴을 활용하여 gt 패키지로 다양한 글꼴을 적용하고, fmt_integer() 함수를 사용해서 숫자 가독성을 높이기 위해 천단위 구분자를 넣고 부가적인 디자인도 표에 적용한다.
library(gt)
basic_theme <- function(data, ...){
data %>%
tab_options(
column_labels.background.color = "#F98400",
table.font.size = px(12),
column_labels.font.size = px(20),
row.striping.background_color = "#F2AD00",
heading.align = "left",
heading.title.font.size = px(30)
)
}
palmerpenguins::penguins %>%
select( 펭귄종=species, 섬=island, bill_length_mm, body_mass_g) %>%
slice_sample(n = 10) %>%
gt() %>%
tab_header(title = md("팔머 펭귄 표본 **10 마리** 측정 정보")) %>%
tab_source_note(source_note = "데이터: Kristen Gorman 박사와 남국 팔머 관측소(Palmer Station, Antarctica LTER)에서 수집") %>%
cols_label(bill_length_mm = "부리 길이 (mm)",
body_mass_g = "체질량 (g)") %>%
tab_style(
style = cell_text(
font = c(
google_font(name = "Nanum Pen Script"),
default_fonts()
),
size = "xx-large",
color = "gray35",
weight = "bolder"
),
locations = cells_body(columns = bill_length_mm)
) %>%
# 체질량 칼럼 ---------------
tab_style(
style = cell_text(
font = c(
google_font(name = "Black Han Sans"),
default_fonts()
),
size = "large",
color = "#00A08A",
weight = "bolder"
),
locations = cells_body(columns = body_mass_g)
) %>%
fmt_integer(body_mass_g) |>
# 표 Header 와 첫번째 칼럼 ---------------
tab_style(
style = cell_text(
font = google_font("Do Hyeon"),
size = "large"
),
locations = list(
cells_column_labels(everything()),
cells_body(columns = 1)
)
) %>%
# 표 제목 ---------------
tab_style(
style = cell_text(
font = google_font("Dokdo"),
align = "left",
size = "xx-large",
color = "#FF0000"
),
locations = cells_title("title")
) %>%
basic_theme() | 팔머 펭귄 표본 10 마리 측정 정보 | |||
| 펭귄종 | 섬 | 부리 길이 (mm) | 체질량 (g) |
|---|---|---|---|
| Adelie | Torgersen | 38.7 | 3,450 |
| Gentoo | Biscoe | 47.8 | 5,650 |
| Gentoo | Biscoe | 42.8 | 4,700 |
| Adelie | Biscoe | 37.7 | 3,600 |
| Adelie | Dream | 36.2 | 3,300 |
| Adelie | Torgersen | 41.8 | 4,450 |
| Gentoo | Biscoe | 46.8 | 5,150 |
| Gentoo | Biscoe | 44.5 | 4,100 |
| Gentoo | Biscoe | 45.1 | 5,000 |
| Chinstrap | Dream | 50.9 | 3,675 |
| 데이터: Kristen Gorman 박사와 남국 팔머 관측소(Palmer Station, Antarctica LTER)에서 수집 | |||
5.6 회로도 시스템: 다이어그램
자동차 전자 회로도가 복잡한 전자 시스템의 연결 관계를 도식화하듯이, 다이어그램(diagram, 도표)은 문서의 논리적 흐름과 개념 간 관계를 시각화하는 핵심 모듈이다. 다이어그램은 복잡한 정보나 개념을 단순화하고 시각적으로 표현하여 텍스트만으로 설명하기 어려운 복잡한 데이터나 구조, 관계를 명확히 전달할 수 있어 독자가 문서를 빠르고 정확하게 이해하는 데 도움을 준다. 학술 논문, 보고서, 설명서 등에 포함된 다이어그램은 문서 전문성과 신뢰성을 높혀 효과적인 커뮤니케이션을 가능하게 한다.
다이어그램 저작 방식은 도구를 직접 사용하는 방식과 다이어그램 전용 프로그래밍 언어를 사용하는 방식으로 나뉜다. 잘 알려진 다이어그램 저작 도구로 마이크로소프트 비지오(Microsoft Visio), 루시드차드(Lucidchart), 드로아이오(Draw.io) 등으로 주로 GUI 방식으로 다이어그램을 직관적으로 그릴 수 있고, 다이어그램 전용 언어로 그래프비즈(Graphviz)와 머메이드(Mermaid)가 대표적이다. Graphviz는 DOT 언어를 사용해 다양한 네트워크 다이어그램, 플로우 차트, 조직도, 의존성 그래프를 제작하는 반면, Mermaid는 마크다운과 유사한 문법으로 웹에서 다이어그램과 차트를 생성하는 자바스크립트 라이브러리로 HTML과 자바스크립트를 사용하는 모든 웹 페이지나 앱과 쉽게 통합된다는 장점이 있다.
챗GPT를 활용한 디지털 글쓰기 과정을 Mermaid 코드를 사용한 다이어그램으로 잘 나타낼 수 있다. ?fig-mermaid 다이어그램에서 글쓰기, 구조와 외양, 배포와 공유라는 세 가지 주요 영역에서 챗GPT가 부기장(Copilot)으로 역할을 수행하는 것이 명확히 드러난다. 디지털 글쓰기가 글감, 표, 그래프, 코드, 그림, 도형 등 다양한 요소로 구성되며, 구조와 외양에서는 문서의 구조, 서식, 레이아웃, 참조 등이 중요하고, 배포와 공유에서는 다양한 대상, 즉 독자, 저자, 기계에게 문서가 전달되는 과정이 다이어그램을 통해 한눈으로 파악할 수 있다.
비지오 같은 유명 GUI 도구보다 다이어그램 전용 언어를 사용하게 되면 높은 수준 사용자 정의와 자동화가 가능할 뿐만 아니라 복잡한 다이어그램도 정확하게 그릴 수 있고, 코드를 재사용함으로써 시간과 비용도 절약할 수 있다. 특히, 버전 관리 시스템에 쉽게 통합할 수 있어 팀원들과 공유와 협업이 용이하다.
5.7 타이포그래피 시스템: 글꼴
자동차에 용도별로 다른 계기판 디스플레이가 있듯이, 현대 디지털 문서도 구성요소별로 전용 글꼴 시스템을 갖고 있다. 각 글꼴은 해당 콘텐츠의 가독성과 전문성을 최적화하도록 설계되었다.
5.7.1 구성요소별 전용 글꼴
현대 디지털 문서는 단순히 하나의 글꼴을 사용하는 것이 아니라, 각 구성요소의 특성에 맞는 전문 글꼴을 조합하여 사용한다.
제목 및 강조: GRAVITAS, 쟁취체 같은 Script/Display 계열 글꼴은 시각적 임팩트와 브랜드 아이덴티티를 표현한다. 포스터나 프레젠테이션의 제목에서 독자의 시선을 끌어당기는 역할을 한다.
본문 텍스트: Verdana, 나눔명조 같은 Serif/Sans-serif 계열은 장시간 읽기에 최적화되어 있다. 특히 한글 문서에서는 가독성과 미적 균형을 고려한 전용 한글 글꼴이 필수적이다.
프로그래밍 코드: Consolas, D2 Coding 같은 Monospaced 계열은 문자 간격이 동일하여 코드의 들여쓰기와 정렬을 명확하게 보여준다. 개발자들이 코드를 읽고 디버깅하는 데 최적화되어 있다.
데이터 시각화: ggplot, gt 라이브러리에서 사용하는 전용 글꼴들은 차트와 표의 가독성을 높인다. 숫자와 라벨이 명확하게 구분되도록 설계되었다.
수학 수식: LaTeX의 Computer Modern, Latin Modern Roman 등은 수학 기호와 공식을 아름답고 정확하게 표현한다. 수백 년간 수학 출판계에서 검증된 전문 서체들이다.
5.7.2 글꼴 조화와 계층 구조
# 한국어 문서를 위한 글꼴 설정 예시
library(showtext)
library(ggplot2)
# 구글 폰트에서 한국어 글꼴 로드
font_add_google("Noto Sans KR", "noto_sans") # 본문용
font_add_google("Noto Serif KR", "noto_serif") # 강조용
font_add_google("Source Code Pro", "source_code") # 코드용
showtext_auto()
# ggplot2에서 글꼴 적용
theme_korean <- theme_minimal() +
theme(
text = element_text(family = "noto_sans"), # 기본 글꼴
plot.title = element_text(family = "noto_serif"), # 제목 글꼴
code = element_text(family = "source_code") # 코드 글꼴
)이러한 타이포그래피 시스템은 단순한 장식이 아니라, 정보의 위계와 성격을 시각적으로 전달하는 핵심 구성요소다. 마치 자동차의 계기판에서 속도계는 큰 폰트로, 경고등은 빨간색으로, 연료계는 작은 폰트로 표시하여 정보의 중요도를 구분하는 것과 같은 원리다.
5.8 정밀 설계도: 수식
자동차 엔진 설계에 정밀한 공학 도면이 필요하듯이, 과학기술 문서도 정확한 수학적 표현이 필수적이다. \(\LaTeX\)은 수학적 표현을 깔끔하고 정확하게 표현할 수 있는 언어로, 문서 구성요소의 하나로서 중요한 역할을 한다.
기본 수식 표현
수식은 두 가지 방법으로 표현할 수 있다:
-
인라인 수식: 문장 내에서 사용하는
$a^2 + b^2 = c^2$는 \(a^2 + b^2 = c^2\)와 같이 표시된다. -
디스플레이 수식: 독립된 줄에서 사용하는
$$\int_{0}^{\infty} e^{-x^2} dx = \frac{\sqrt{\pi}}{2}$$는 다음과 같이 표시된다:
\[\int_{0}^{\infty} e^{-x^2} dx = \frac{\sqrt{\pi}}{2}\]
간단한 예제
E = mc^2\[E = mc^2\]
수식의 상세한 문법과 과학기술 분야별 활용법은 Part 4 과학 영역별 특화언어에서 자세히 다룹니다. 통계 모델링, 물리학 방정식, 화학 반응식 등 실제 연구에서 사용하는 복잡한 수식들을 학습할 수 있습니다.
\(\LaTeX\)은 이처럼 문서 구성요소로서 중요한 역할을 하며, 과학기술 문서의 품질을 크게 향상시킨다.
5.9 AI 시대 구성요소
현대 문서에는 전통적 구성요소 외에도 AI 계층이 추가되었다. 마치 자동차에 자율주행 시스템이 추가된 것처럼, 문서에도 인공지능이 깊숙이 통합되어 있다. 이는 단순히 AI가 글을 써주는 수준을 넘어서, 문서 작성의 모든 단계에 AI가 참여하는 새로운 패러다임을 의미한다.
5.9.1 프롬프트 엔진니어링
프롬프트는 AI 시대 문서의 ’점화 플러그’다. 데이터를 입력하면 코드가 생성되고, 아이디어를 입력하면 텍스트가 생성된다. 중요한 것은 프롬프트도 이제 문서의 핵심 구성요소로서 버전 관리되고 재현 가능해야 한다는 점이다.
# prompts/analysis_template.yaml
system_prompt: |
당신은 데이터 과학자입니다.
주어진 데이터를 분석하여 한국어로 결과를 설명하세요.
user_prompt_template: |
{dataset} 데이터를 사용하여 {metric} 지표를
{start_year}년부터 {end_year}년까지 분석하세요.
Python 코드와 한국어 해석을 함께 제공하세요.
parameters:
dataset: "기후변화_데이터"
metric: "평균기온"
start_year: 2000
end_year: 20235.9.2 AI 생성 콘텐츠 관리
AI가 생성한 콘텐츠는 투명하게 관리되어야 한다. 마치 자동차의 블랙박스처럼, AI 생성 과정을 추적할 수 있어야 한다.
:::{.ai-generated}
**AI 생성 콘텐츠**
- 생성 모델: Claude-3-Opus
- 생성 일시: 2024-01-15 14:30:00
- 프롬프트 해시: sha256:a1b2c3...
- 검토자: 홍길동
- 검토일: 2024-01-15 15:00:00
이 섹션은 위 조건으로 AI가 초안을 생성하고
인간이 검토 및 수정한 하이브리드 콘텐츠입니다.
:::5.9.3 멀티모달 생성 시스템
현대 문서는 텍스트뿐만 아니라 이미지, 오디오, 비디오까지 AI로 생성한다.
# AI 멀티모달 콘텐츠 생성 예시
def generate_document_assets(topic, style="academic"):
results = {}
# 텍스트 생성
results['text'] = ai_text.generate(
prompt=f"{topic}에 대한 {style} 글쓰기",
model="claude-3-opus"
)
# 이미지 생성
results['image'] = ai_image.generate(
prompt=f"{topic} 관련 인포그래픽, {style} 스타일",
model="dall-e-3"
)
# 음성 생성
results['audio'] = ai_voice.generate(
text=results['text'][:200],
voice="korean_female_professional"
)
return results
# 사용 예시
assets = generate_document_assets("기후변화 대응")5.9.4 하이브리드 저작 워크플로우
AI 시대 문서 작성은 인간과 AI의 협업이다. 명확한 역할 분담이 필요하다.
5.10 엔진룸: 프로그래밍 코드
자동차의 엔진룸에 가솔린 엔진, 전기 모터, 하이브리드 시스템 등 다양한 동력 장치가 있듯이, 현대 디지털 문서에도 다양한 ’계산 엔진’이 숨어 있다. R, Python, SQL, JavaScript… 각각은 서로 다른 목적과 성능을 가진 전문 엔진이다.
과거 엑셀-워드 조합에서는 데이터 분석과 문서 작성이 분리되어 있어, 사람이 수동으로 결과를 복사-붙여넣기 해야 했다. 이는 마치 마차에서 자동차로 바뀐 것과 같은 혁신이다. 현재는 모든 것이 하나의 통합된 시스템으로 자동화되어 작동한다.
쿼토의 장점은 지난 10년간 R마크다운을 통해 입증되었다. 즉, 쿼토는 차세대 R마크다운이라는 별명이 붙어있는데 쿼토가 R마크다운의 장점을 계승하면서도 더 많은 기능을 추가했을 뿐만 아니라 R마크다운의 경험을 바탕으로 더 나은 사용자 경험을 제공한다. R마크다운이 R언어 지원에 방점을 뒀다면 쿼토는 R언어를 넘어서 파이썬, SQL, 줄리아, 자바스크립트 등 다양한 언어를 지원한다.
사인 곡선을 그리는 파이썬 코드를 작성해보자. 먼저 그래프 그리는 역할을 담당하는 matplotlib 패키지를 로드하고, 사인 함수를 구현하기 위해 numpy 패키지를 이용하여 x축 데이터, sin 함수를 이용하여 y축 데이터를 생성한다. 마지막으로 plot 함수를 이용하여 그래프를 그린다. 그래프 제목과 축 제목에 한글이 들어가 한글 글꼴 설정을 추가로 해준다.
파이썬 코드
# 패키지
import matplotlib.pyplot as plt
import numpy as np
# 한글 폰트 설정
plt.rcParams['font.family'] = 'NanumGothic'
plt.rcParams['axes.unicode_minus'] = False
# 데이터
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 그래프
plt.plot(x, y)
plt.xlabel('x 축')
plt.ylabel('sin(x)')
plt.title('사인 그래프')
plt.show()
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.그래프
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.
#> findfont: Font family 'NanumGothic' not found.동일한 기능을 파이썬 대신 R 코드로 작성한다. R 은 데이터 분석과 시각화를 위한 강력한 도구로 R을 설치하면 상당히 많은 기능이 내장함수로 포함되어 있어 별도 패키지 설치는 필요없고 바로 그래프 생성이 가능하다. R 설치할 때 포함된 seq(), sin(), plot() 함수를 이용하여 사인 곡선을 그린다.
R 코드
\(\LaTeX\) 문서 컴파일 과정은 몇 단계에 걸쳐 이뤄진다. 먼저 xelatex 명령을 사용하여 원본 \(\LaTeX\) 코드를 컴파일하면 .aux와 .log 파일이 생성되고, biber 또는 bibtex 명령을 실행하여 참고문헌 정보를 처리하면서 .bbl 및 .blg 파일이 생성된다. 그 다음 다시 xelatex을 두 번 실행하여 참고문헌과 인용 정보를 최종적으로 처리하고 완성된 PDF 파일이 생성된다.
graph LR;
style A fill:#f9d71c,stroke:#333,stroke-width:2px;
style B fill:#42f5e6,stroke:#333,stroke-width:2px;
style C fill:#f542e9,stroke:#333,stroke-width:2px;
style D fill:#42f54b,stroke:#333,stroke-width:2px;
style E fill:#f54242,stroke:#333,stroke-width:2px;
A[LaTeX<br>소스코드] -->|xelatex| B{.aux,<br> .log}
B -->|biber <br> bibtex| C{.bbl,<br> .blg}
C -->|xelatex| D{.aux,<br> .log,<br>.pdf}
D -->|xelatex| E[PDF]
5.11 참고문헌
.bib 파일은 BibTEX “서지 데이터베이스”로 쿼토, R마크다운, 주피터 노트북, \(\LaTeX\) 문서에서 참고문헌을 관리하는 데 사용된다. .bib 파일은 다양한 참고문헌(예: 논문, 책, 인터넷 자료 등)에 대한 메타데이터를 담고 있는데 제목, 저자, 출판일 등의 정보가 담겨있다.
\(\LaTeX\)으로 작성한 .tex 소스파일을 references.bib 서지 파일과 연결시켜 컴파일하여 .pdf 파일을 만들어낸다. 한가지 여기서 다루지 않는 사항으로 .csl 파일이 있다. .cls는 인용 스타일 언어(Citation Style Language) 파일로 XML 형식으로 작성되며, 참고문헌 서식규칙을 정의한다. 학술지, 출판사마다 각기 다른 참고문헌 스타일을 요구하기 때문에, .csl 파일에 다양한 스타일을 기술하고 있다. 따라서, 참고문헌 콘텐츠가 담긴 .bib 파일과 참고문헌 스타일이 담긴 .cls 두 파일은 멋진 참고문헌 제작을 위해 짝꿍처럼 함께 다닌다.
서지 데이터를 다고 있는 references.bib 파일에 Kim2017과 xie2020r 두 개의 참고문헌이 포함되어 있다. \(\LaTeX\) 문서는 biblatex 패키지를 사용하여 이 references.bib 파일을 불러오고, \cite 명령어로 특정된 참고문헌을 인용한다. 참고문헌 목록은 \printbibliography[title=참고문헌] 명령어 출력되는데 title 옵션으로 참고문헌목록 제목을 “References”에서 “참고문헌”으로 변경하고 \(\LaTeX\) 문서에서 인용된 참고문헌을 기본설정 .csl에 맞춰 출력한다. 만약, 특정 참고문헌 스타일을 반영하고자 한다면 \(\LaTeX\) 파일에 다른 .csl 파일을 지정하면 된다.
.tex 소스파일
\documentclass{oblivoir}
% 한글 글꼴 적용 ---------------------------
\usepackage{fontspec}
\setmainfont{NanumGothic} % NanumGothic 글꼴이 설치되어야 함
% 참고문헌 설정 ----------------------------
\usepackage[backend=biber, style=numeric]{biblatex} % bibtex을 백엔드로 설정
\addbibresource{references.bib}
\begin{document}
\section{서론}
텍과 관련된 교육 현장에서의 활용에 대한 연구가 있습니다~\cite{Kim2017}.
또한, R markdown에 대한 다양한 정보와 사용법이 소개된 책도 있습니다~\cite{xie2020r}.
\printbibliography[title=참고문헌]
\end{document}
.bib 서지 파일
@article{Kim2017,
author = {김영록},
title = {교육 현장에서의 텍의 활용},
journal = {TeX: 조판, 그 이상의 가능성},
year = {2017}
}
@book{xie2020r,
title={R markdown cookbook},
author={Xie, Yihui and Dervieux, Christophe and Riederer, Emily},
year={2020},
publisher={CRC Press}
}5.11.1 영문 참고문헌
한글이 포함된 PDF 문서를 작성할 때 디버깅은 생각보다 복잡할 수 있다. 따라서 대개는 문서 기본 구조를 영어로 먼저 정확히 작동하는지 확인한 후, 한글로 전환하여 개발을 진행한다. 아래 \(\LaTeX\) 문서 예시에서 전체적인 내용을 파악하기 쉽도록 lipsum 패키지로 텍스트를 채웠으며, 2단 편집과 참고문헌 관리 기능을 구현했다. biblatex 패키지와 \addbibresource{references.bib} 명령어를 사용하여 참고문헌파일을 지정하고, 본문에서 \cite 명령어를 통해 참고문헌을 인용했다. 마지막으로 \printbibliography 명령어로 참고문헌 목록을 출력했다.
\documentclass[twocolumn]{article}
\usepackage{lipsum} % lipsum 패키지 불러오기
% 참고문헌
\usepackage[backend=biber]{biblatex}
\addbibresource{references.bib}
% 문서 전문
\title{Two-Sided Lipsum Example}
\author{John Lee}
\date{\today}
\begin{document}
\maketitle
\section{Introduction}
This is a citation~\cite{dummy2023}.
\lipsum[11] % 첫 번째 로렘 입숨 문단 생성
\section{Main Body}
\lipsum[2-3] % 2~3 번째 로렘 입숨 문단 생성
\section{Conclusion}
This is a book citation~\cite{ipsum2021}.
\lipsum[4] % 4번째 로렘 입숨 문단 생성
\printbibliography
\end{document}5.11.2 국문 참고문헌
영문으로 작성한 작업 흐름을 그대로 이용할 수 있지만, 몇 가지 수정이 필요하다. 첫째, 영문 채우기 텍스트 패키지 ipsum을 jiwonlipsum으로 변경하여 한글 텍스트로 채우기를 대신한다. 둘째, \(\LaTeX\)에서 한글 글꼴을 적용하지 않으면 한글 표현이 깨지거나 전혀 출력되지 않을 수 있으므로, 한글 글꼴 적용 절차를 포함한다. 참고문헌 부제목이 영문 ’Reference’에서 ’참고문헌’으로 변경하여 기본적인 한글문서 외양을 구현한다.
\documentclass[twocolumn]{oblivoir}
% 한글 글꼴 적용 ---------------------------
\usepackage{fontspec}
\setmainfont{NanumGothic} % NanumGothic 글꼴이 설치되어야 함
% 채우기 텍스트 입숨 적용 ------------------
\usepackage{jiwonlipsum}
% 참고문헌 설정 ----------------------------
\usepackage[backend=biber, style=numeric]{biblatex} % biber 백엔드로 설정
\addbibresource{references.bib}
% 문서의 제목, 저자, 날짜 설정
\title{한글 입숨 예제}
\author{홍길동}
\date{\today}
\begin{document}
\maketitle
\section{서론}
참고문헌을 연구를 했습니다.~\cite{kim2023}
\jiwon[11] % 첫 번째 로렘 입숨 문단을 생성한다.
\section{본문}
또 영문 참고문헌 보고서를 연구했습니다.~\cite{ipsum2021}
\jiwon[1] % 두 번째와 세 번째 로렘 입숨 문단을 생성한다.
\section{결론}
마지막 연구했습니다.~\cite{lee2021}
\jiwon[25] % 네 번째 로렘 입숨 문단을 생성한다.
\printbibliography[title=참고문헌]
\end{document}💭 생각해볼 점
자동차 정비사가 엔진을 이해하듯, 우리도 문서의 내부 구조를 이해해야 한다. 각 부품이 어떻게 작동하는지, 어떻게 연결되는지, 무엇이 고장 날 수 있는지…
당신이 만드는 다음 문서를 상상해보라. 어떤 엔진을 선택할 것인가? (R? Python? Julia?) 어떤 계기판을 달 것인가? (ggplot? D3.js? Plotly?) 어떤 내비게이션을 장착할 것인가? (Leaflet? Mapbox?) 그리고 어떤 AI 어시스턴트를 조수석에 태울 것인가? (ChatGPT? Claude? Copilot?)
마치 자동차를 커스터마이징하듯, 문서도 목적에 맞게 부품을 선택하고 조립할 수 있다. 학술 논문이라면 LaTeX 엔진과 BibTeX 참고문헌 시스템을, 데이터 분석 보고서라면 R 엔진과 ggplot 시각화 모듈을, 인터랙티브 대시보드라면 JavaScript 엔진과 D3 차트를 선택하는 것처럼 말이다.
앞으로 문서는 ’작성’하는 것이 아니라 ’조율’하는 것이 될지도 모른다. AI가 초안을 쓰고, 코드를 생성하고, 그래프를 그리는 시대. 인간의 역할은 무엇일까? 아마도 우리는 ’문서 지휘자’가 될 것이다. 여러 AI 악기를 조율하여 하나의 심포니를 만들어내는…
프롬프트는 악보가 되고, AI 모델들은 악기가 되고, 우리는 그것을 지휘하는 마에스트로가 된다. HTML은 현악기, Python은 관악기, LaTeX은 타악기, 그리고 AI는 전자 신시사이저… 모든 것이 조화롭게 어우러져 독자에게 감동을 전달하는 완성된 문서-심포니가 탄생한다.
이것이 바로 AI 시대 문서 작성의 새로운 패러다임이다. 다음 장에서는 이러한 문서 구성요소들을 어떻게 하나의 통합된 시스템으로 엮어낼 수 있는지, 그리고 어떻게 효율적으로 관리하고 배포할 수 있는지 살펴볼 것이다.