12 웹사이트와 블로그
웹 출판이 데스톱 출판(DTP) 출판에 이어 인기를 끌게 된 이유는 디지털 기술의 발전과 인터넷의 보편화 때문이다. 웹 출판의 큰 장점 중 하나는 전 세계 어디에서나 콘텐츠에 접근할 수 있는 접근성과 확장성에 있다. 작가와 출판사가 더 넓은 독자층에 도달할 수 있는 기회를 제공할 뿐만 아니라, 인쇄와 배포에 드는 비용이 거의 없어 경제적이며 수정과 배포 자유롭다. 또한, 웹 출판은 독자들이 콘텐츠와 직접 상호작용하고, 댓글, 공유, 좋아요 등을 통해 참여할 수 있는 실시간 기회도 제공하여 커뮤니티 형성과 독자 참여를 촉진한다. 웹 출판은 텍스트 뿐만 아니라 비디오, 오디오, 애니메이션 등 다양한 멀티미디어 요소와 인터랙티브 기능을 통합하여 정적인 정보 전달에 최적화된 데스크 톱 출판과 비교된다.블로그나 웹사이트는 실시간으로 콘텐츠를 게시하고 연속적으로 새로운 정보를 제공할 수 있어 콘텐츠의 즉시성과 연속성도 갖추고 있다.
12.1 웹사이트
저작물을 파일형태 뿐만 아니라 웹사이트에 공유하는 것은 코로나19로 촉발된 디지털 전환(Digital Transformation) 시대에 과학기술 종사자 뿐만 아니라 현대를 사는 누구나 갖춰야 하는 보편적인 기술로 자리잡아 가고 있다. 통상 http://netlify.com/ 혹은 https://github.com/ 웹사이트에서 제공하는 정적 웹사이트(Static Website) 기능을 활용하여 제작된 블로그나 웹사이트를 통해 공유하는 것이 데이터 과학자 사이에 어느새 일반화되었다.
과학기술 저작물을 정적 웹사이트에 호스팅하여 공유한다는 것은 지금까지와는 다른 기술적 배경을 가지기 때문에 이러한 문제를 해결하기 위해 몇년전 distill 팩키지가 방향을 제시했다. distill 팩키지로 블로그 혹은 웹사이트 과학기술 콘텐츠 공유를 공유한 웹사이트를 종종 구글링 과정에서 살펴봤을 것이다.
저작 웹사이트를 RStudio + 쿼토(quarto) 를 조합하여 로컬에서 정적 웹사이트를 먼저 제작하고 공유와 배포는 GitHub Pages, Netlify, 쿼토 펍(Quarto Pub) 등으로 별다른 비용없이 무료로 출판할 수 있다.
12.2 프로젝트 생성
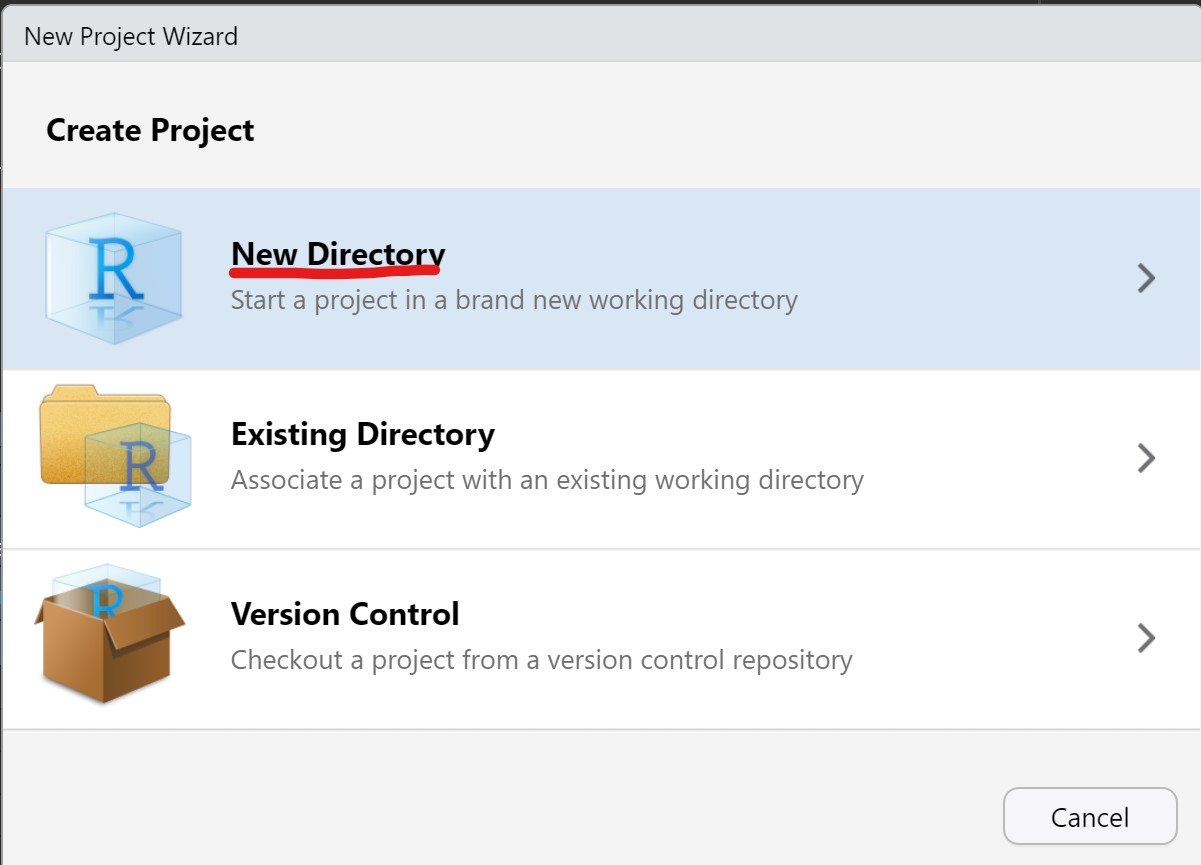
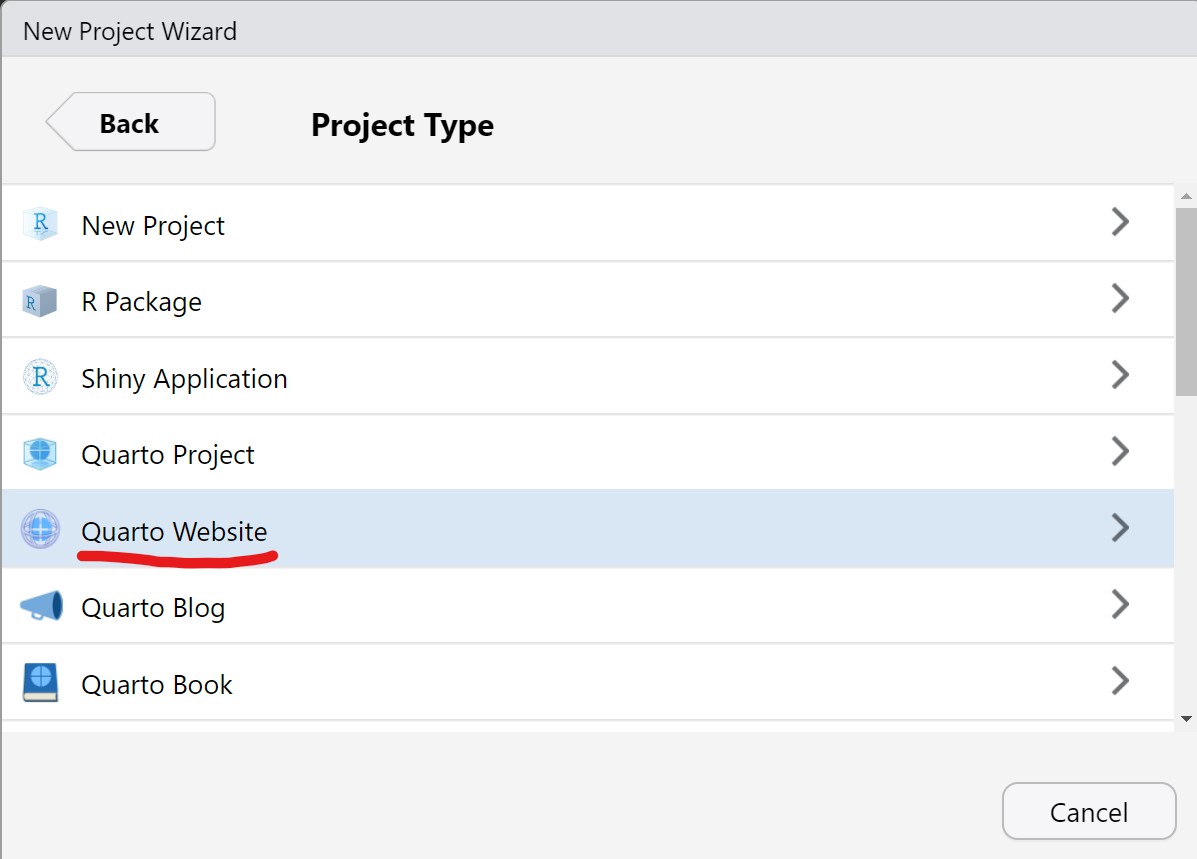
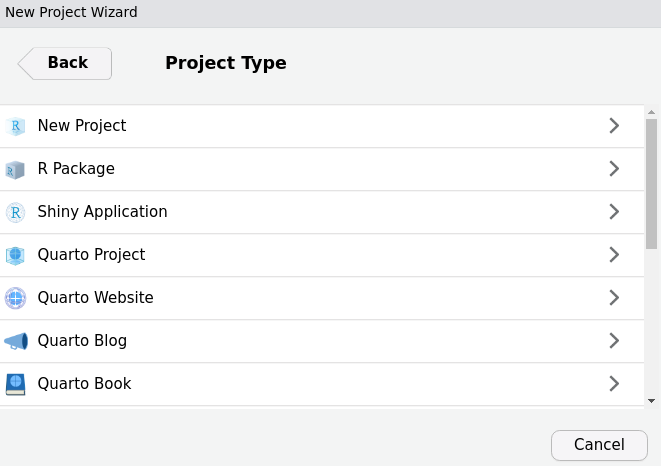
쿼토(quarto) 설치하고 정적 웹사이트 제작을 위한 프로젝트를 준비한다. 문서로 웹사이트 개발을 위한 RStudio IDE를 통합개발환경으로 선택한 경우 File → New Project ... → Project Type 에서 Quarto Website를 선택한다.
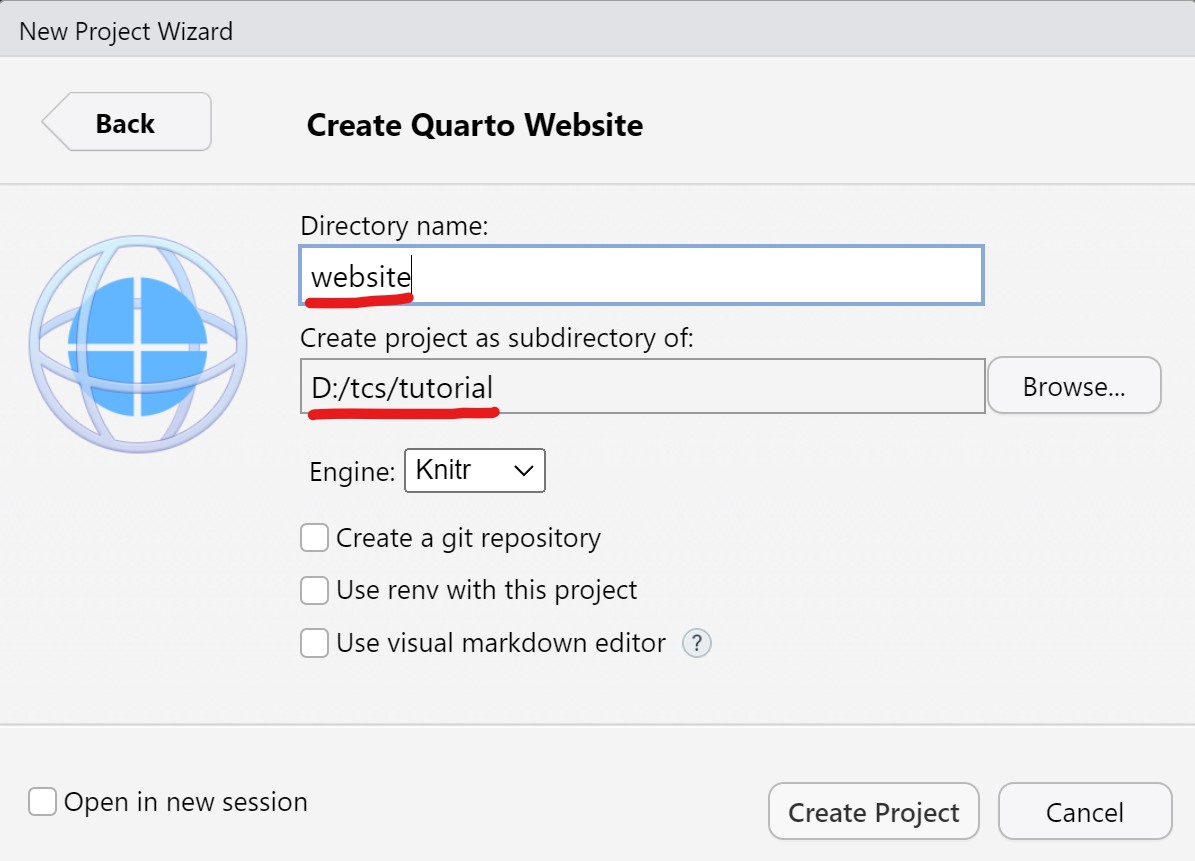
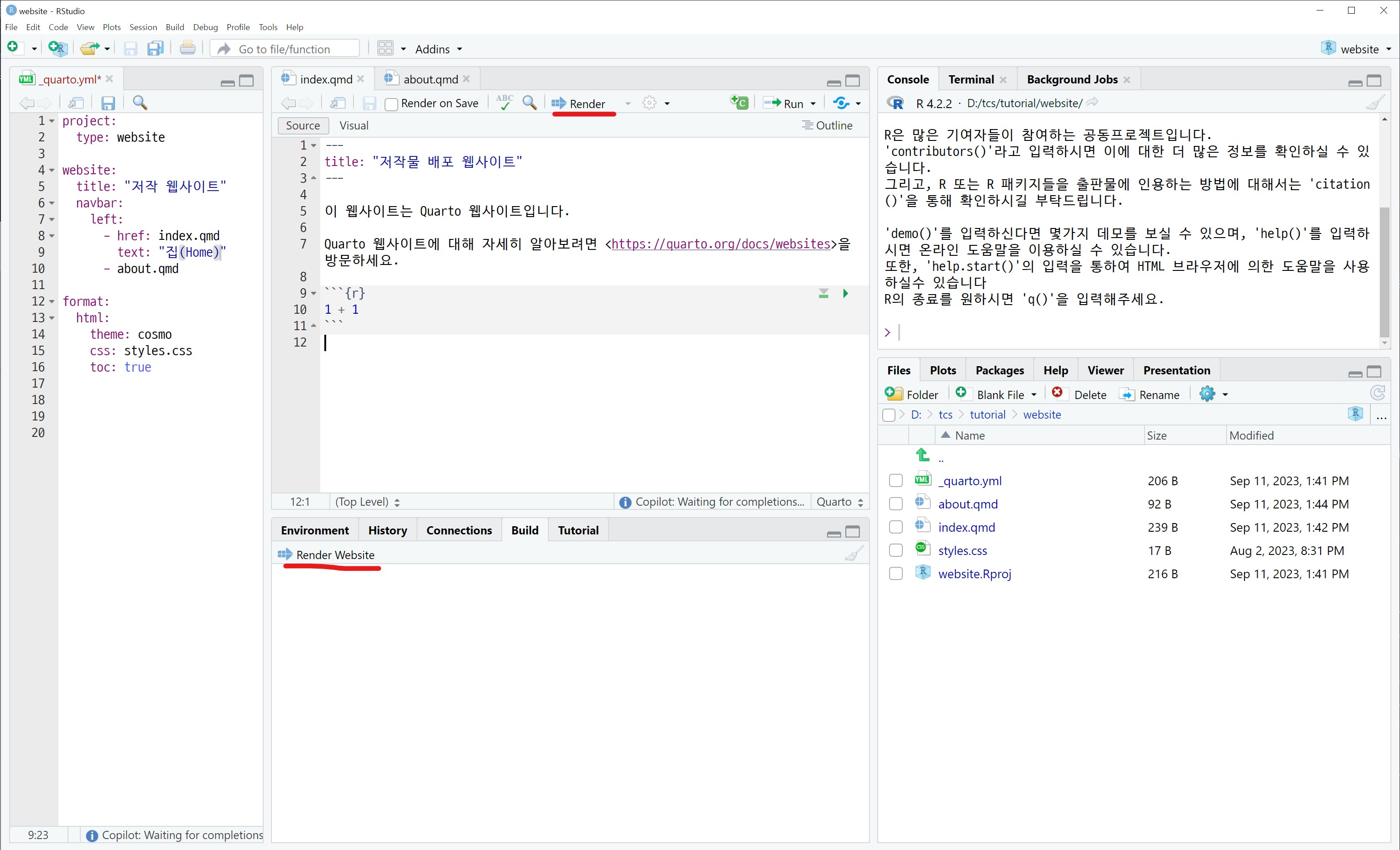
다음 단계로 웹사이트가 담길 디렉토리를 지정하고 웹사이트 디렉토리를 생성하고 Create Project 버튼을 를 클릭한다. 쿼토 웹사이트 프로젝트가 생성되면 웹사이트 제작을 위한 기본 골격이 제시된다. _quarto.yml 파일에 웹사이트 기본 정보가 담겨지고 각 웹페이지는 index.qmd, about.qmd 파일로 저작한다.
12.3 웹사이트 저작
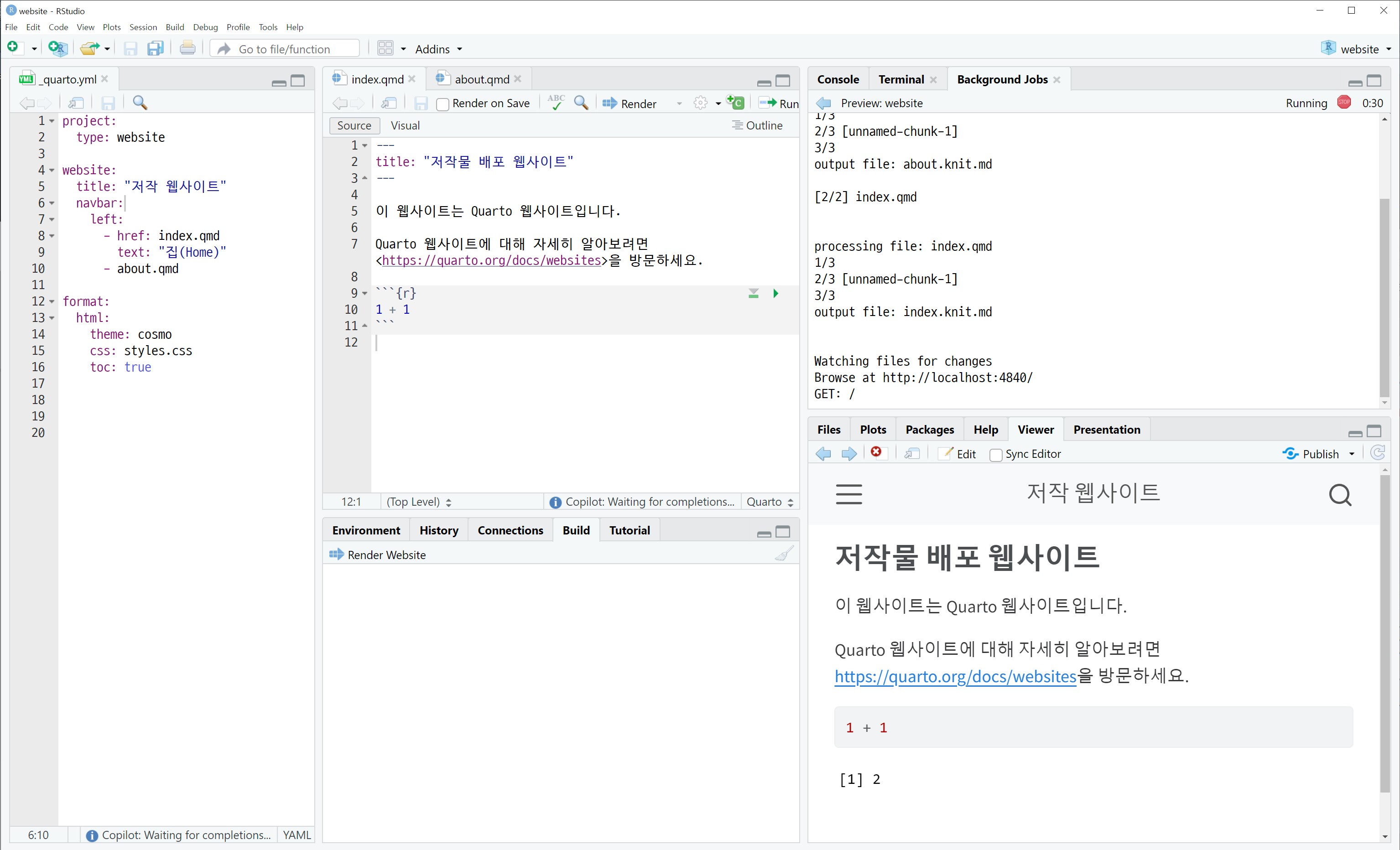
문서의 구조를 정의하는 _quarto.yml 파일에 웹사이트 문법을 적용하여 웹페이지는 .qmd 파일, 외양은 .css 혹은 .scss 파일에 정리한다. 관련하여 웹사이트를 구성하는 이미지, 동영상, 소리를 비롯한 각종 자산(assets)도 웹페이지에 잘 담기도록 저작한다.
쿼토 웹사이트 프로젝트는 웹사이트 기본골격을 다음 파일과 디렉토리를 통해 제공된다. _site/ 디렉토리는 쿼토 웹사이트를 컴파일하게 되면 자동 생성된다. _site/ 디렉토리에 index.qmd 파일을 컴파일한 index.html 파일을 비롯한 정적 웹사이트 저작을 위한 각종 파일과 디렉토리로 채워진다.
쿼토 웹사이트를 컴파일하는 방식은 Ctrl + Shift + K 단축키를 누르거나, 상단 Render 버튼을 클릭하거나, CTRL + SHIFT + B 단축키를 누르거나, Build에 Render Website를 클릭한다.
_quarto.ymlindex.rmdabout.rmd_site/
_site/ 디렉토리는 정적 웹사이트가 배포되는 디렉토리로,
기본적으로 http://netlify.com/를 상정한 경우 _site/를 사용하지만, docs/로 바꿔주게 되면 GitHub Pages 웹호스팅으로 사용하여 배포할 수 있게 된다. GitHub Pages 배포를 위해 _quarto.yaml 파일에 output-dir: docs을 추가하게 되면 정적 웹사이트가 _docs 폴더에 담기게 된다.
요약하면 _quarto.yml 파일을 열어 output_dir: 설정이 없는 경우 output_dir: docs로 지정하고, 이미 존재하는 경우 output_dir: 값을 _site → docs으로 변경한다. 그리고 나서 쿼토 웹사이트를 빌드시키면 웹사이트 전체가 docs/ 디렉토리에 저장된다. 이것을 GitHub 저장소에 업로드하거나 push 해서 올리게 되면 블로그 웹사이트가 https://<사용자명>.github.io/<저장소명>/index.html을 통해 배포된다.
project:
type: website
project:
type: website
output-dir: docs12.4 외양 - 글꼴, 색상 등
지금까지 전반적인 웹사이트 생성과 웹페이지 콘텐츠 작성과 관련된 전반적인 작업흐름에 집중했다면 글꼴, 색상 등 외양을 바꾸면 근사한 웹사이트로 탈바꿈시킬 수 있다. 특히 쿼토는 부츠트랩 5(Bootstrap 5)를 지원하기 때문에 SCSS 변수 설정을 통해 멋진 웹사이트를 꾸밀 수 있다.
글꼴만 한글로 바꿔 tidyverse.css를 저장한다. 기본 아이디어는 구글 글꼴 웹사이트 https://fonts.google.com/ 에서 한글 글꼴을 가져와서 웹사이트 제목과 텍스트에 글꼴을 저작자의 선택에 맞춰 반영한다. 수정한 tidyverse.css 파일 일부는 다음과 같다.
@import url('https://fonts.googleapis.com/css2?family=Sunflower');
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR');
@import url('https://fonts.googleapis.com/css2?family=Gaegu');
html {
/*-- Main font sizes --*/
--title-size: 50px;
--body-size: 1.06rem;
--code-size: 14px;
--aside-size: 12px;
--fig-cap-size: 13px;
/*-- Main font colors --*/
--title-color: #000000;
--header-color: rgba(0, 0, 0, 0.8);
--body-color: rgba(0, 0, 0, 0.8);
--aside-color: rgba(0, 0, 0, 0.6);
--fig-cap-color: rgba(0, 0, 0, 0.6);
/*-- Specify custom fonts ~~~ must be imported above --*/
--heading-font: 'Sunflower', sans-serif;
--mono-font: "DM Mono", monospace;
--body-font: 'Noto Sans KR', sans-serif;
--navbar-font: 'Gaegu', cursive;
}12.5 웹사이트 배포
12.5.1 GitHub Pages 출판
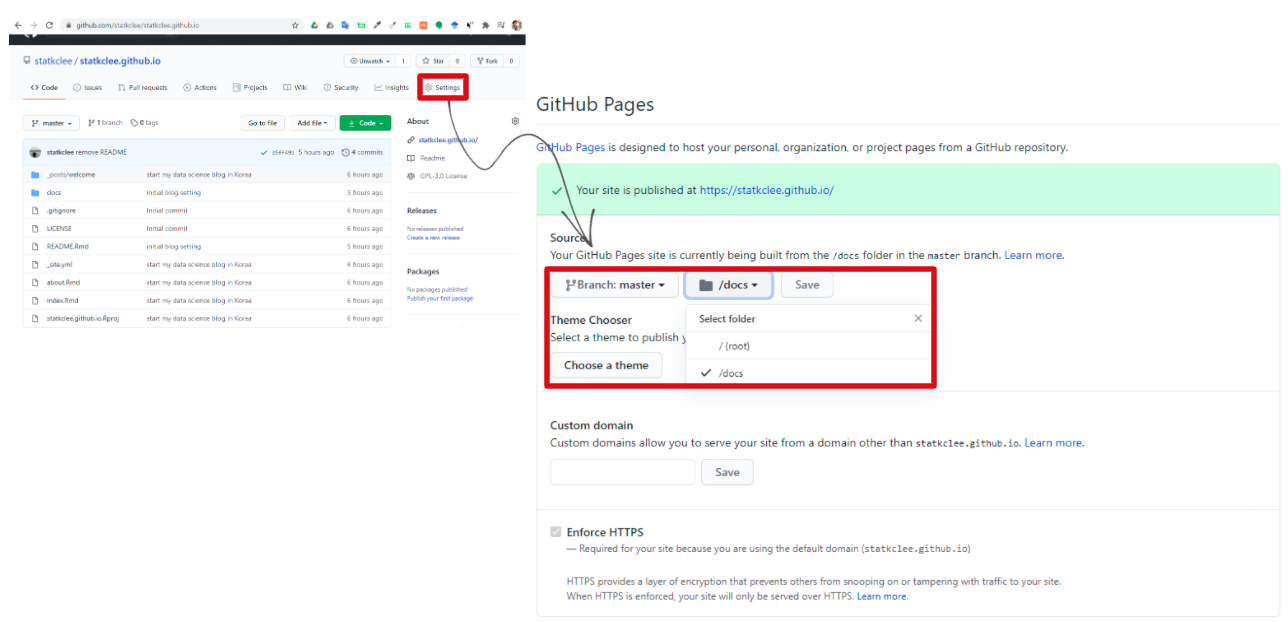
https://<사용자명>.github.io/ 저장소는 매우 특별한 GitHub 저장소다. 따라서, GitHub 저장소 명칭을 <사용자명>.github.io 으로 생성해야 한다. 예를 들어, statkclee.github.io 와 같이 사용자계정을 github.io와 붙여 먼저 판다. 그리고 나서, 상단 Settings로 들어간 다음 GitHub Pages 설정을 한다. 이때 GitHub 저장소의 특정 디렉토리 docs/ 디렉토리에 담긴 내용 전부가 정적 웹사이트에 게시되는 내용이 된다. 즉, docs/index.html → https://<사용자명>.github.io/<저장소명>/index.html로 바뀌어 웹사이트 생성 및 배포가 완료된다.
12.5.2 Quarto Pub 출판
Quarto Pub 출판과정은 Quarto CLI를 통해 이뤄진다. RStudio의 내부 터미널을 사용하는 것을 권장하는데, 이유는 RStudio와 Quarto가 잘 통합되어 있어, 간편하게 출판 작업을 진행할 수 있기 때문이다. 1
$ quarto publish quarto-pub
? Authorize (Y/n) ›
❯ In order to publish to Quarto Pub you need to
authorize your account. Please be sure you are
logged into the correct Quarto Pub account in
your default web browser, then press Enter or
'Y' to authorize.첫번째 출판하게 되면 인증작업을 수행하고 나면 _publish.yml 파일이 하나 생성된다.
- source: project
quarto-pub:
- id: 1fa3ab1f-c010-453a-aaf2-f462bd074a66
url: 'https://quartopub.com/sites/statkclee/quarto-ds'이제 모든 준비가 되었기 때문에 다음 명령어로 작성한 출판 문서를 포함한 웹사이트를 로컬에서 미리 확인 한 후에 Quarto Pub으로 전자출판한다. 윈도우에서는 RStudio 내부 Terminal CLI를 사용하는 것을 권장한다.
$ quarto preview
$ quarto publish quarto-pub12.6 블로그
블로그를 책 한권 집필하는 것으로 이해하면 쉽다. 책 내용을 쉽게 쓰고 편집할 수 있게 해주는 ’글쓰기 도구’가 필요하고 집필된 도서를 저장해서 수시로 꺼내볼 수 있는 책장도 필요하고 책을 찾을 수 있는 주소도 필요하다. 블로그에서 콘텐츠 관리 시스템(CMS)이 글쓰기 저작도구 역할을 하고, 블로그 글과 정보는 인터넷 상의 ’호스팅 서비스’에 저장되고 누구나 찾을 수 있도록 블로그에는 도메인 이름이 부여된다. 책의 표지와 디자인이 독자의 관심을 끄는 것처럼, 블로그 디자인과 테마도 방문자에게 중요한 첫인상을 주고, 책에 북마크나 색인을 추가하는 것처럼, 블로그에도 플러그인이나 추가 확장 기능을 부여된다.
블로그를 작성하고 운영하는 이유도 책을 집필하고 출판하는 이유와 비슷하다. 블로그를 통해 자신의 생각과 경험을 기록하고 공유하면서, 독자들과 소통하고 지식을 나누는 기본적인 기능 외에도 다음과 같은 이유로 과학기술 블로그를 운영한다.
- 학습: 강의를 듣거나 무언가 읽어 독서를 통해 학습되는 지식보다 글쓰기를 통해 축적되는 지식이 어떻게 보면 학습 효과가 더 크다. 특히, 학습한 내용을 코드로 작성하여 돌려볼 경우 학습효과를 배가시킨다.
- 지식나눔: 구글 검색엔진을 통해 검색된 블로그 게시글을 통해 짧은 시간 학습에 도움을 받지만, 마찬가지로 본인이 작성한 블로그 게시글이 다른 사람에게 도움을 주는 것도 사실이다. 한가지 명심할 사항은 본인 실력보다 한두단계 앞선 사람으로 배우는 것이 실질적으로 큰 도움이 된다. 그래서 눈높이 교육이라는 얘기도 있지 않나 싶다.
- 구인구직, 포트폴리오: 차곡차곡 누적된 블로그 게시물은 그 자체로 포트폴리오가 되고 헤드헌터를 통해 채용 인터뷰 요청을 받게 된다.
12.6.1 블로그 시작
Quarto 블로그 제작은 RStudio hugo, distill 블로그와 방식에서 몇가지 차이점이 있다. Quarto CLI 를 사용하는 경우 다음 명령어를 투사하게 되면 myblog 디렉토리 아래 블로그 기본 사항이 준비되어 블로그 제작을 시작할 수 있다.
quarto create-project myblog --type website:blog다른 방식은 RStudio 에서 New Project를 선택한 후에 Quarto Blog 프로젝트를 시작하는 방식이다.
12.6.2 블로그 미리보기
쿼토 CLI 를 통해 quarto.cmd preview 명령어를 통해 블로그를 출판하기 전에 로컬 컴퓨텅에서 확인이 가능하다. 2022년 4월 RMarkdown/Bookdown 에서 쿼토로 옮겨간 초창기 경험이 Nicholas Tierney (2022-04-11), “Notes on Changing from Rmarkdown/Bookdown to Quarto” 블로그에 잘 정리되어 있다.
과거 윈도우는 quarto.cmd preview는 CLI 명령어였으나 현재는 윈도우를 비롯하여 맥이나 리눅스 계열 모두 quarto preview로 충분하다.
quarto preview쿼토 블로그 프로젝트에서 기본적으로 생성되는 파일과 디렉토리가 다음 표 12.1 에 정리되어 있다. 컴파일한 후에 나만의 블로그 웹사이트와 _quarto.yml 파일을 전체적인 구조를 파악하고 나서 나만의 블로그가 되도록 수정하면 된다.
| 파일명 | 설명 |
|---|---|
| _quarto.yml | 쿼토 프로젝트 설정 파일 |
| index.qmd | 블로그 홈 페이지 |
| about.qmd | 블로그 정보 페이지 |
| posts/ | 게시물이 포함된 디렉토리 |
| posts/_metadata.yml | 게시물에 대한 옵션 설정 파일 |
| styles.css | 웹사이트 사용자 정의 CSS. |
12.6.3 _quarto.yml 블로그 반영
_quarto.yml 파일에 블로그 메뉴를 지정한다. 블로그 전용 웹사이트를 운영하는 경우 _quarto.yml 파일에 블로그에 맞춰 YAML 파일 구성을 하면 된다.
website:
title: "Quarto 데이터 사이언스"
site-url: https://quartopub.com/sites/statkclee/quarto-ds
twitter-card:
card-style: summary_large_image
description: "한글 Quarto 첫걸음"
image: "fig/koRea_logo.png"
page-footer:
left: "[Quarto](https://quarto.org/) 로 제작"
navbar:
background: "#447099"
left:
- href: index.qmd
text: "Home"
- href: quarto_blog.qmd
text: "Blog"
- text: Quarto
menu:
- href: quarto_install.qmd
text: "Quarto 설치/출판"
- href: quarto_about.qmd
text: "Quarto 소개"
- href: quarto_slideshow.qmd
text: "Quarto 슬라이드"12.6.4 index.qmd
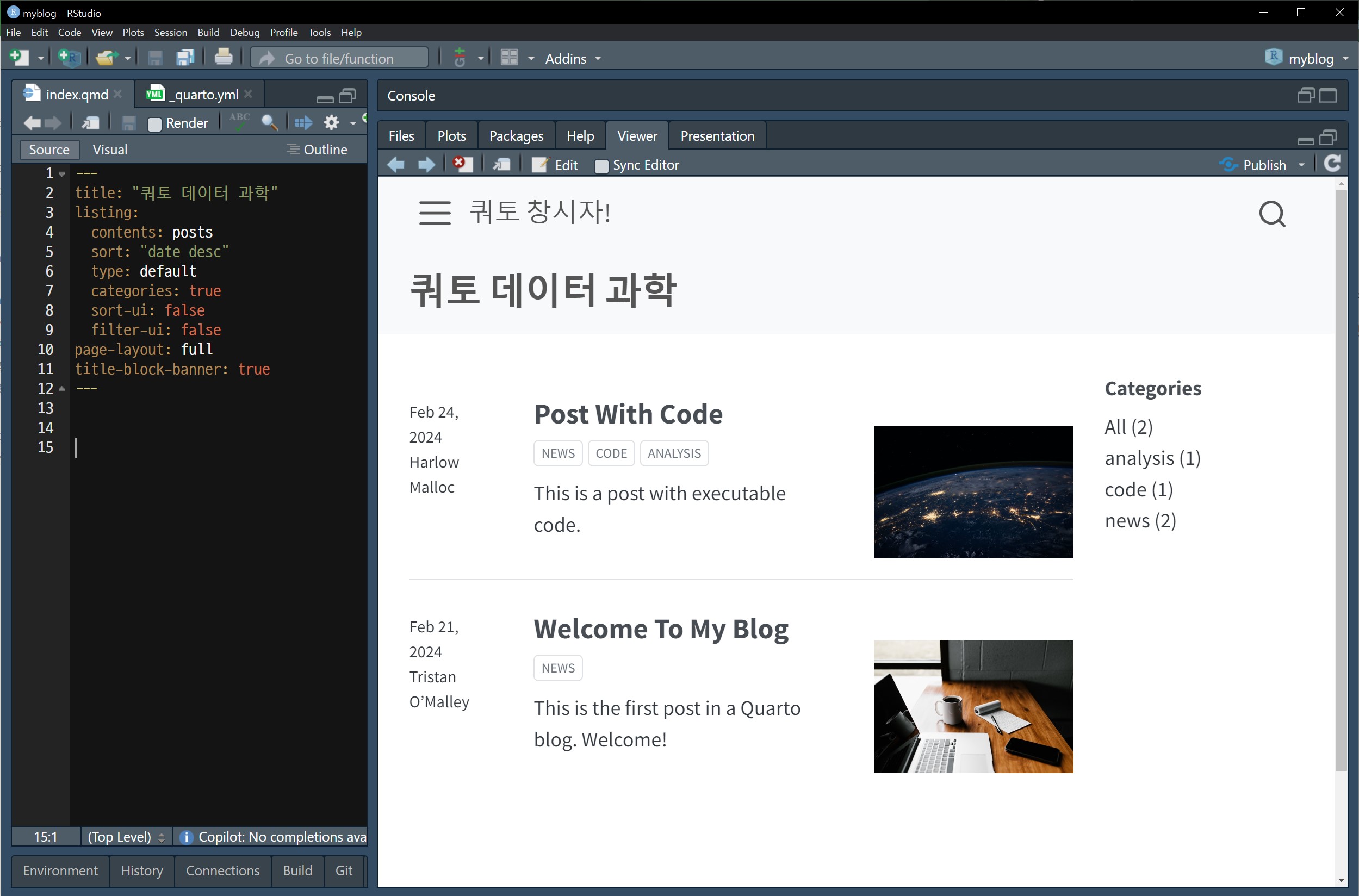
쿼토 블로그도 일종의 웹사이트로 index.qmd가 필수적이고 블로그 웹사이트 관련 기본설정이 담겨있다. 블로그는 여러 토막글로 게시되기 때문에 각 토막글이 어떻게 배치되고 토막글의 내용을 어떻게 보여줄지에 대한 설정이 담겨있다.
12.6.5 _metadata.yml YAML
Quarto 웹사이트 내부에 블로그를 내장하여 운영하는 것이기 때문에 관례상 posts\ 디렉토리를 생성하여 관련 블로글 게시글을 각 폴더로 만들어 운영하는 것이 여러모로 유용하다.
quarto\
|-- posts\
|-- _metadata.yml
|-- quarto_blog_20220815
|-- index.qmd
|-- quarto_transfer_20220715
|-- index.qmd _metadata.yml YAML 파일에 블로그 설정을 담아낸다.
# Options specified here will apply to all posts in this folder
# freeze computational output
freeze: true
# Enable banner style title blocks
title-block-banner: false
# Author name of all blog posts
author: 'Victor Lee'
# Table of content settings
toc: true
toc-depth: 3
page-layout: article12.6.6 블로그 작성
이제 블로그에 대한 게시글 작성에 대한 모든 것이 준비되어 index.qmd 파일에 Quarto 블로그 게시글을 작성하면 된다. posts 디렉토리 아래 블로그에 대한 슬러그(slug) 명칭을 잘 정하고 index.qmd 파일을 통해 블로그 토막글을 작성하면 된다.
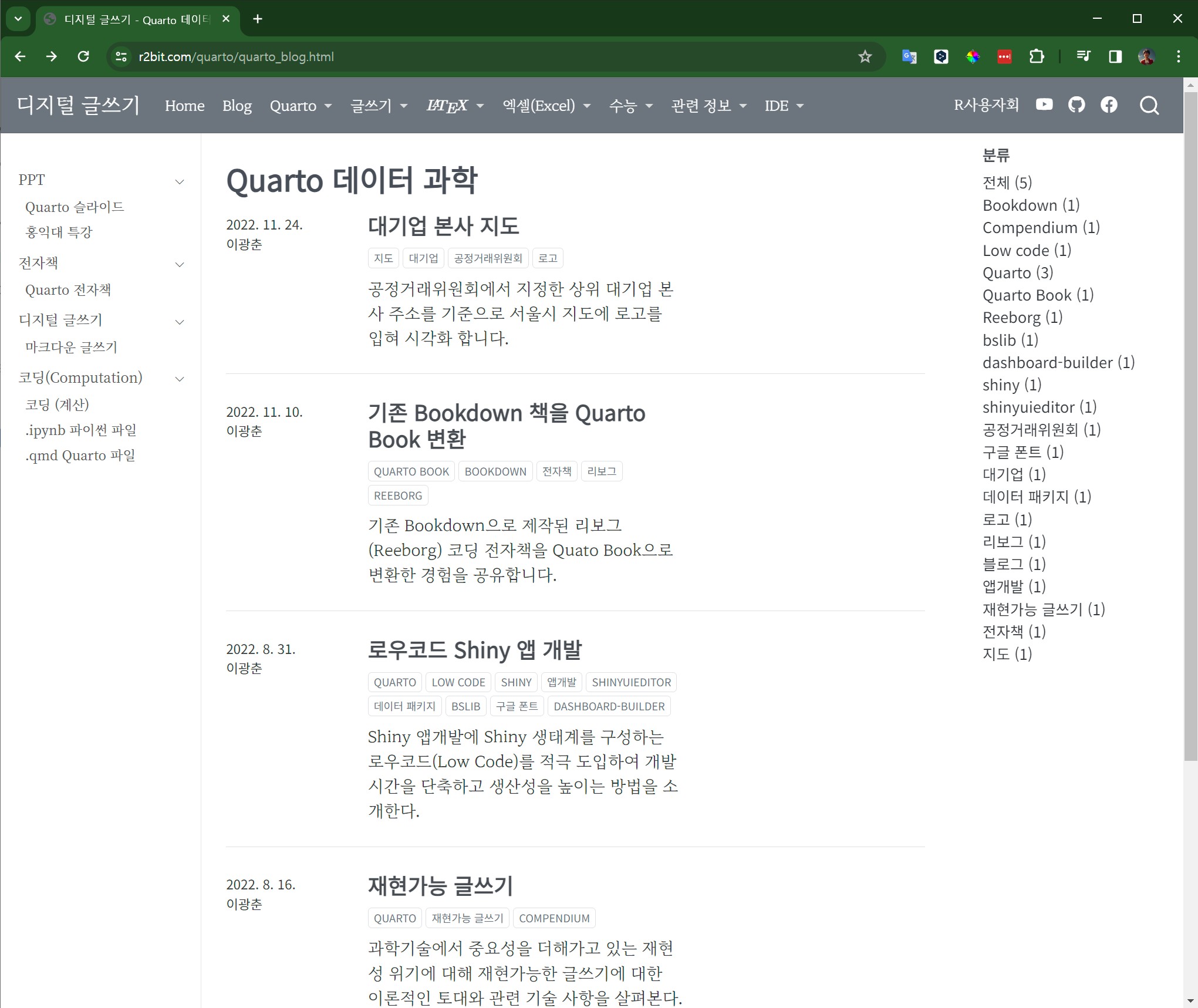
posts\quarto_blog_20220815\index.qmd공익법인 한국 R 사용자회가 2022년부터 다양한 쿼토를 시범제작 운영하면서 축적한 경험이 현재도 남아 있다. Quarto 데이터 과학 블로그로 웹사이트와 함께 다양한 가능성을 탐색하였다. 현재 쿼토 블로그는 과학기술 전문 블로거가 블로그 제작 및 사이트 운영에 필요한 거의 모든 기능을 제공하고 있다. 블로그를 처음 사용하신 분은 쿼토에서 제공하는 기본기능을 웹사이트에 연결시키는 것만으로 대략 80%의 기능을 활용한다고 볼 수 있다. 블로그가 수년동안 운영되는 것을 보면 추후 쿼토 블로그 신규 기능을 반영하거나 다른 블로거 웹사이트를 참고하여 꾸준히 관심을 가지고 블로그 저작을 한다면 빠른 시간내 성과를 낼 것으로 기대된다.
연습문제
객관식
- 웹사이트와 블로그 출판의 주요 장점은 무엇인가요?
- 인쇄와 배포 비용 절감
- 물리적 공간 절약
- 실시간 사용자 피드백
- 모두 다
- 쿼토 웹사이트 프로젝트 생성 시 고려해야 할 주요 파일은 무엇인가요?
_quarto.yml파일index.html파일style.css파일- 모두 다
- 웹사이트에 적용 가능한 테마 유형은 무엇인가요?
- 부츠트랩 기반 테마
- 사용자 정의 테마
- 미리 정의된 테마
- 모두 다
서술형
- 웹사이트와 블로그에서의 글꼴과 색상의 중요성에 대해 설명해보세요.
- 웹사이트와 블로그의 컨텐츠 관리 시스템(CMS)의 역할은 무엇인가요?