22 PPT 슬라이드
쿼토 슬라이드(Quarto Slide) 이전에 사륜안(xaringan)이 마크다운으로 웹 슬라이드를 제작할 수 있었으나 remark.js 에 기반을 두다보니 pandoc과 호환성을 이유로 reveal.js를 기반으로 한 쿼토 슬라이드(Quarto Slide)가 새롭게 쿼토 생태계에서 웹슬라이드 PPT 부분을 담당하게 되었다.
쿼토는 PPT 슬라이드를 다양한 형식으로 지원한다. HTML을 위한 reveal.js, MS 오피스 파워포인트(PPT), 라텍(LaTeX) PDF 형식 비머(Beamer)가 포함된다. 각 형식마다 장단점을 가지고 있지만, 특별한 경우가 아니면 reveal.js 형식이 장점이 많아 적극 권장된다. reveal.js는 HTML 웹슬라이드 뿐만 아니라, 필요한 경우 PDF로도 인쇄하여 배포할 수 있다.
22.1 헬로월드
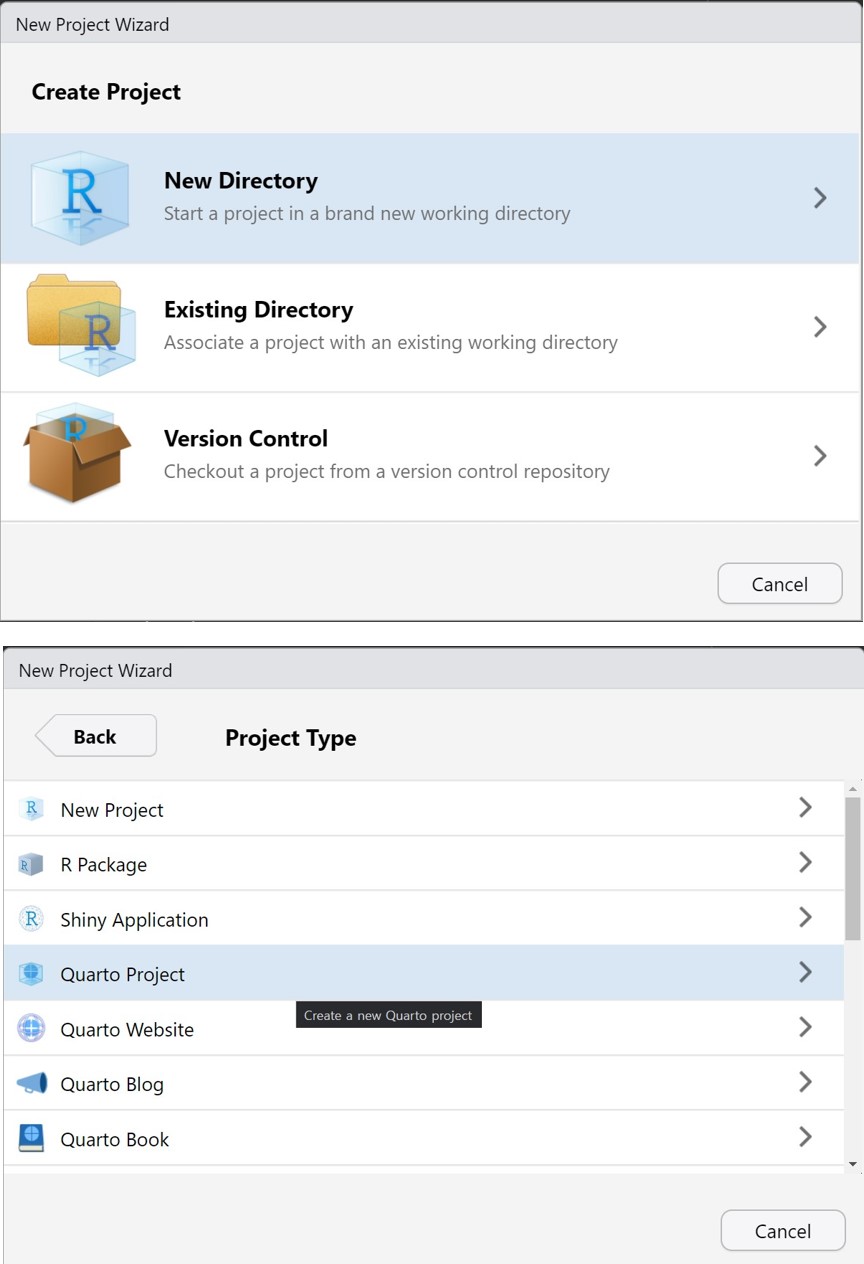
쿼토는 기본적으로 프로젝트를 기반으로 시작하기 때문에 프로젝트를 하나 생성한다. RStudio를 실행하고 우측 상단 Project:(None)을 클릭하여 New Project를 새로운 디렉토리를 만들어 생성한다.
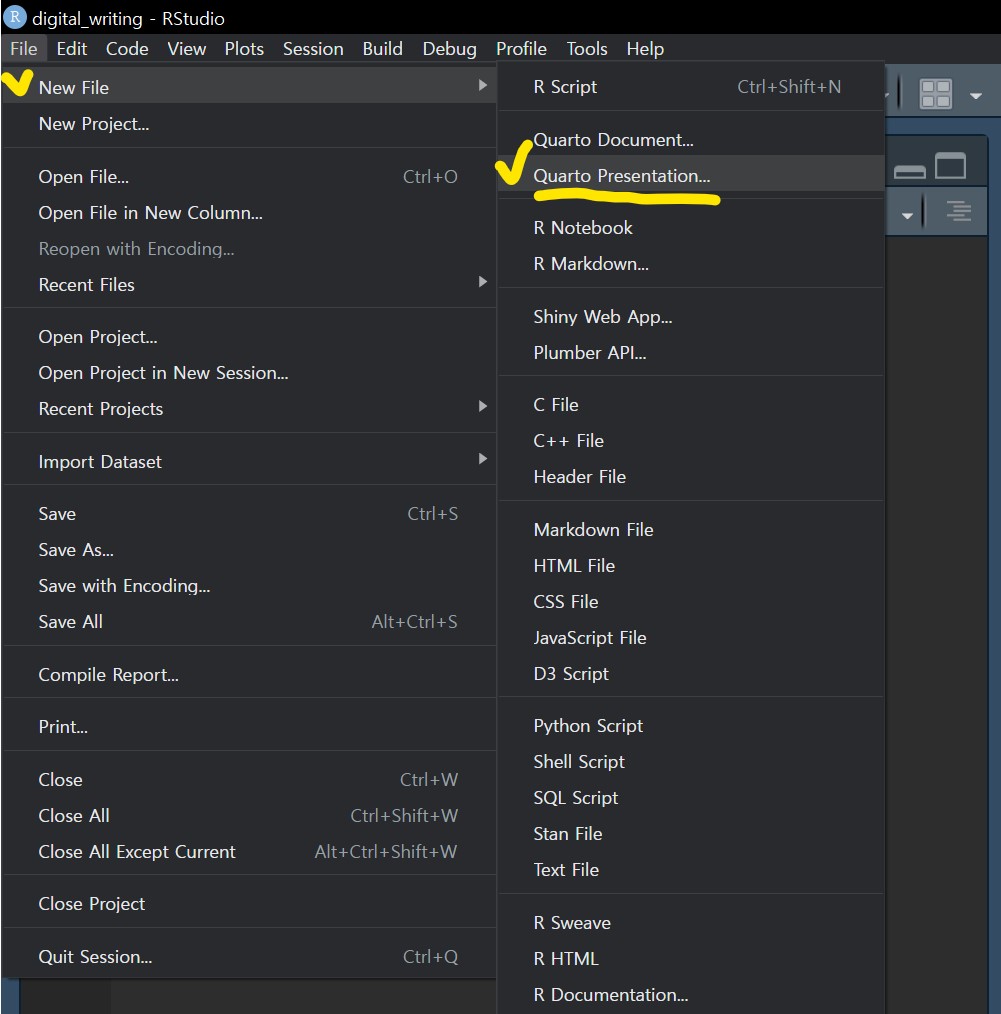
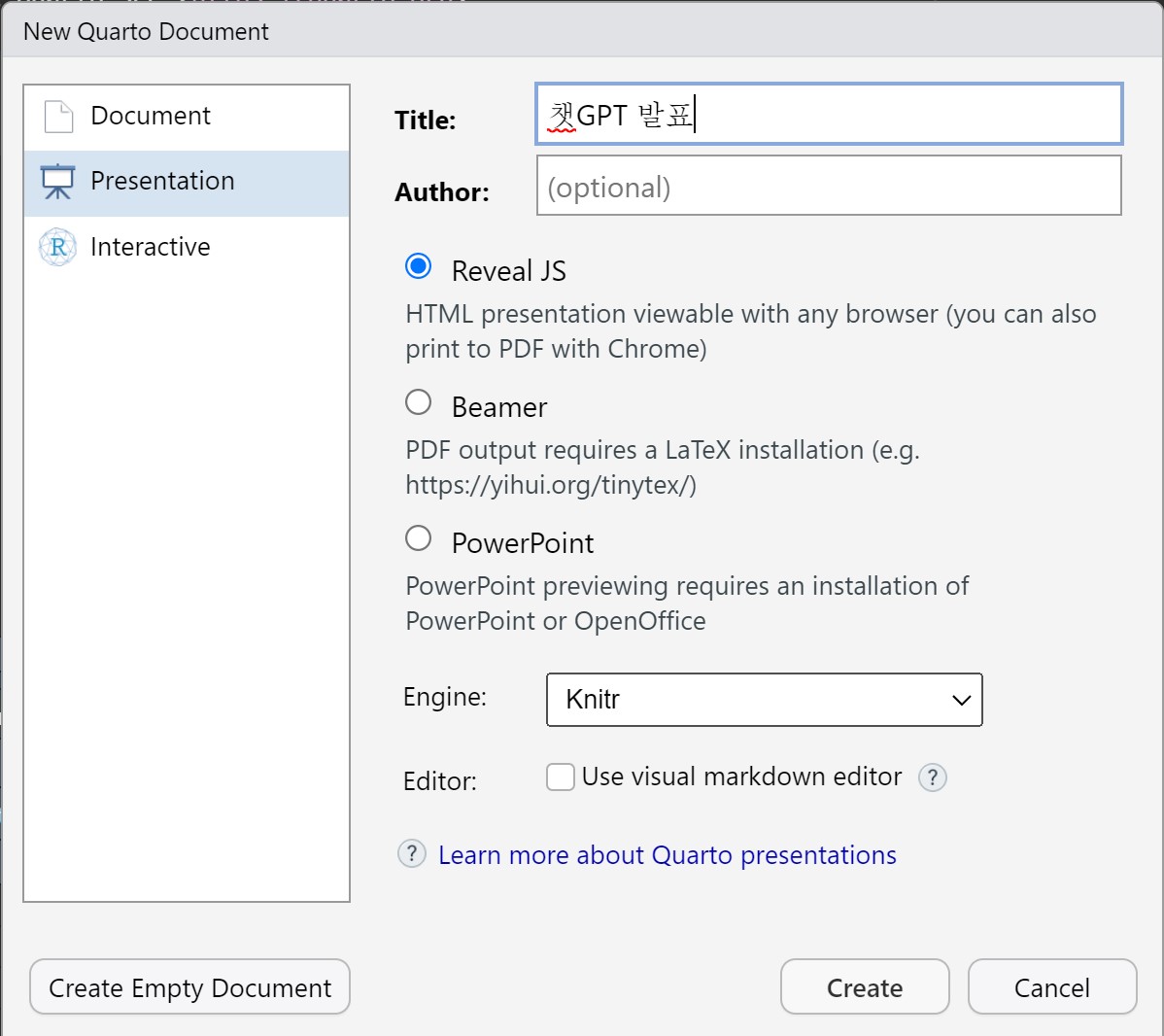
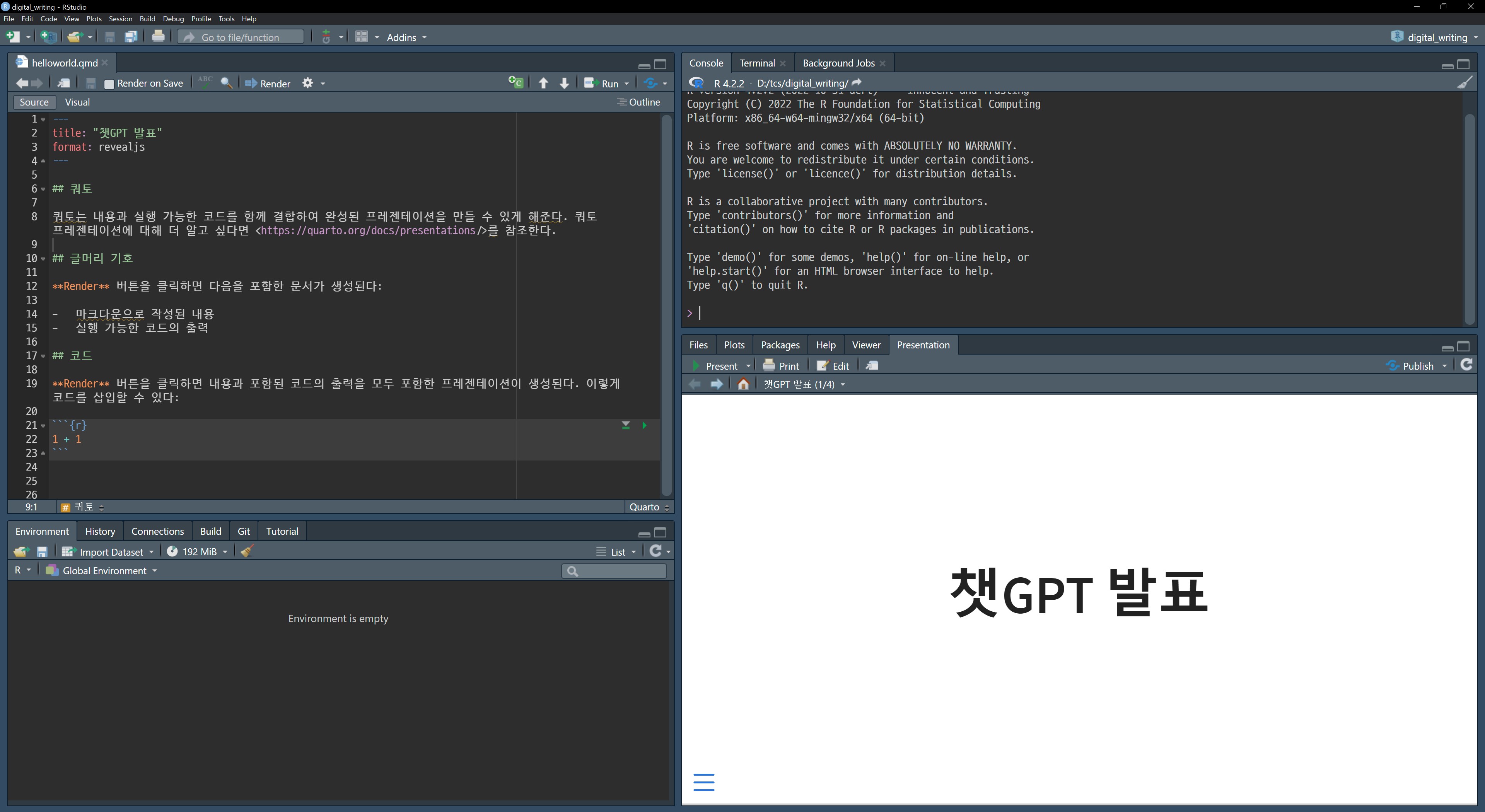
프로젝트가 생성되면 File → New File → Quarto Presentation...을 클릭하여 쿼토 슬라이드 .qmd 문서파일을 생성한다.
Ctrl + Shift + k 단축키를 눌러 .qmd 파일을 웹슬라이드로 제작할 수 있다. 웹슬라이드 파일명을 helloworld.qmd로 저장한다.
22.2 슬라이드 문법
쿼토 슬라이드는 pandoc의 마크다운 문법을 기반으로 하고 있으며 reveal.js의 슬라이드 문법을 사용할 수 있다. reveal.js의 슬라이드 문법은 쿼토 프리젠테이션을 참고한다.
22.2.1 슬라이드 생성
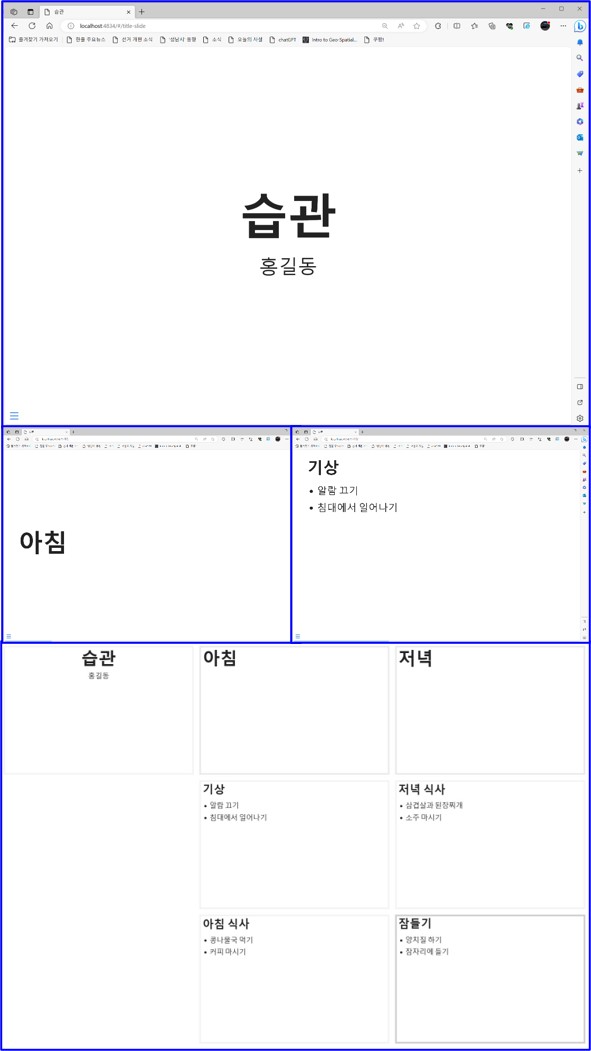
# 기호는 h1 큰제목 슬라이드, ## 기호는 h2 중간제목을 갖는 슬라이드를 생성하여 하나 사고체계를 갖는 발표장표를 구성하고 마찬가지로 또다른 # 기호는 h1 큰제목 슬라이드, ## 기호는 h2 중간제목을 갖는 슬라이드를 생성하면 또 다른 사고체계를 갖는 발표장표를 구성할 수 있다.
22.2.2 2 칼럼
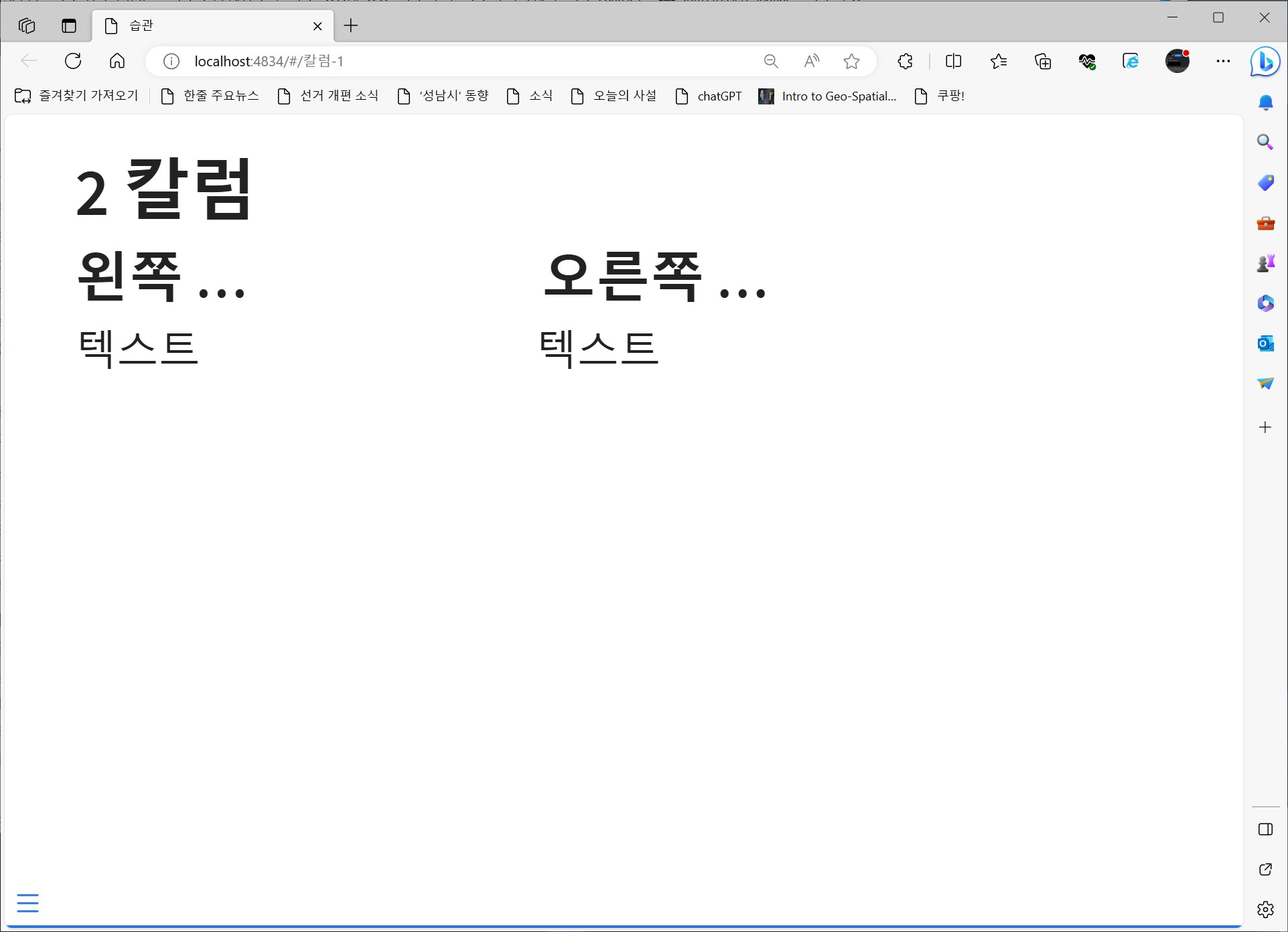
PPT 발표자료는 가로 길이가 세로 길이보다 넓은 경우가 대부분이라 2칼럼으로 화면을 분할하는 경우가 많다. 쿼토 슬라이드는 .columns 클래스와 width 속성을 이용하여 2칼럼을 구현한다.
22.2.3 한줄씩 보여주기
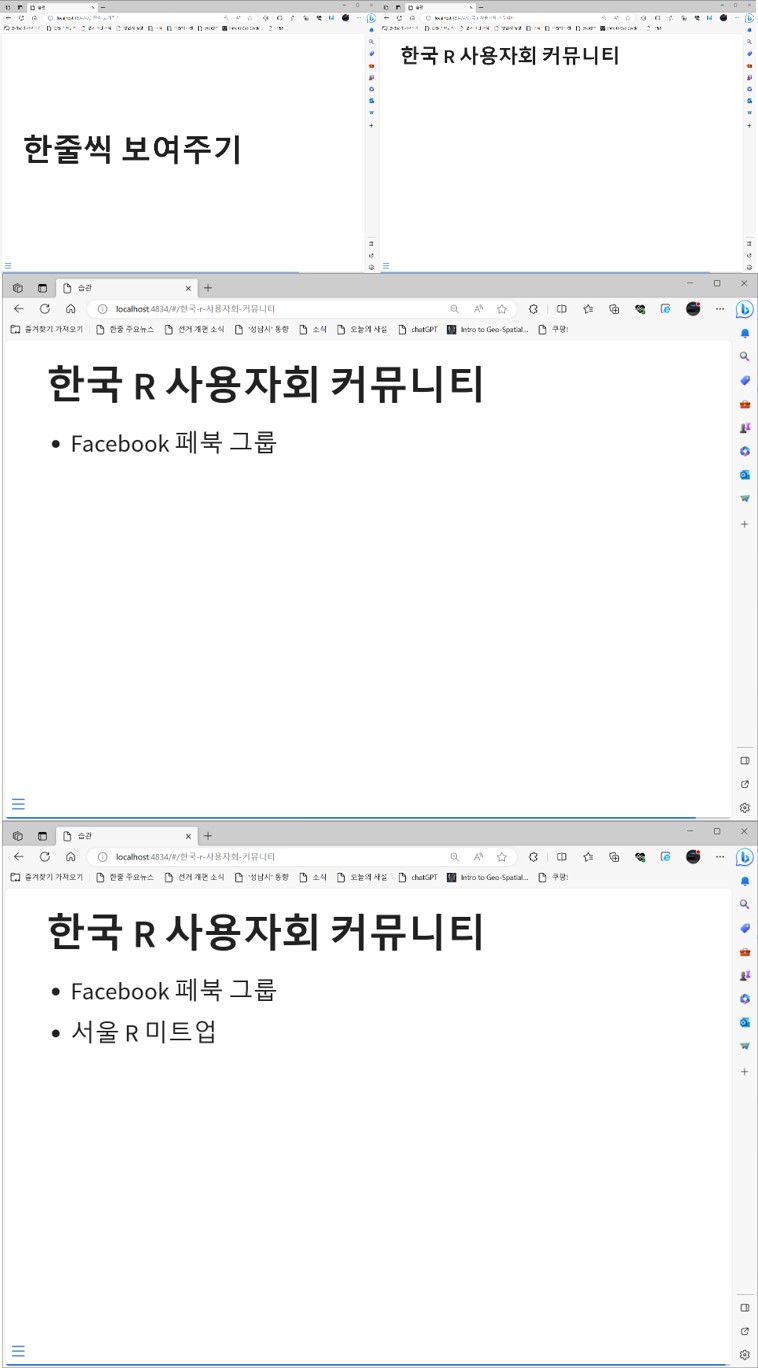
incremental 선택옵션을 사용해서 한줄씩 순차적으로 보여주는 것이 가능하다. 영어로 increnetal reveal 혹은 increamental list 기능이라고 한다. 기본설적은 슬라이드 내의 번호 및 글머리 기호 목록이 한 번에 모두 표시된다. incremental 옵션을 사용하면 한 번에 하나씩 표시된다. 코드에 .nonincremental를 넣게 되면 한줄씩 보여주는 기능을 비활성화 할 수 있다.
22.2.4 코드와 그래프
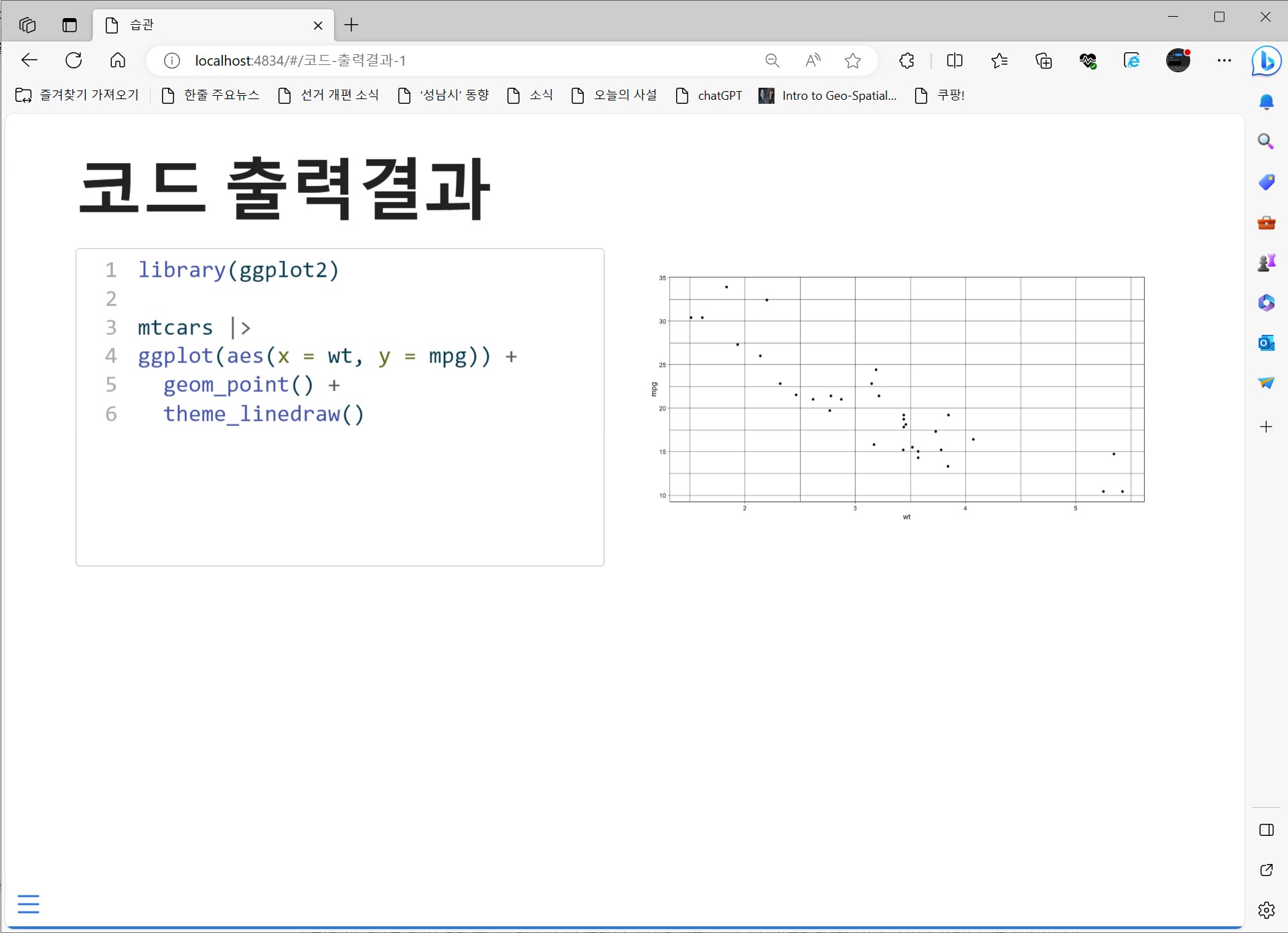
쿼토 슬라이드는 코드와 그래프를 한 슬라이드에 표시할 수 있다. 코드와 출력결과(표, 그래프, 실행결과 등)을 나란히 표시하거나 출력을 지연하여 다른 슬라이드에 표시하는 것은 강의나 발표에 일반적으로 사용되는 기법이다. 쿼토 슬라이드는 output-location 선택옵션 통해 한줄로 기능 구현이 가능하다. output-location 선택옵션은 fragment, slide, column, column-fragment를 지원하기 때문에 필요에 맞춰 발표자료에 적용한다. output-location: column을 설정하면 코드와 출력결과 그래프가 한 슬라이드에 나타나는데 코드를 중복없이 깔끔하게 작성한다는 점이 큰 장점이다.