project:
type: website
output-dir: docs
website:
title: "workshop"
navbar:
left:
- href: index.qmd
text: Home
- about.qmd
- setup.qmd
format:
html:
theme: cosmo
css: styles.css
toc: true환경설정
Quarto 기반 데이터 과학 작업흐름은 프로그래밍 언어 뿐만 아니라 통합개발환경(IDE), 다양한 문서 양식과 최종적으로 배포하는 환경까지 아우르게 된다. 예를 들어 데이터 과학 주 언어로 R을 선정하고, 통합개발환경으로 RStudio를 선택하고, 산출물을 웹사이트로 특정하고 이를 배포하는 서비스로 GitHub Pages를 선정하는 것이다.
프로젝트 구조
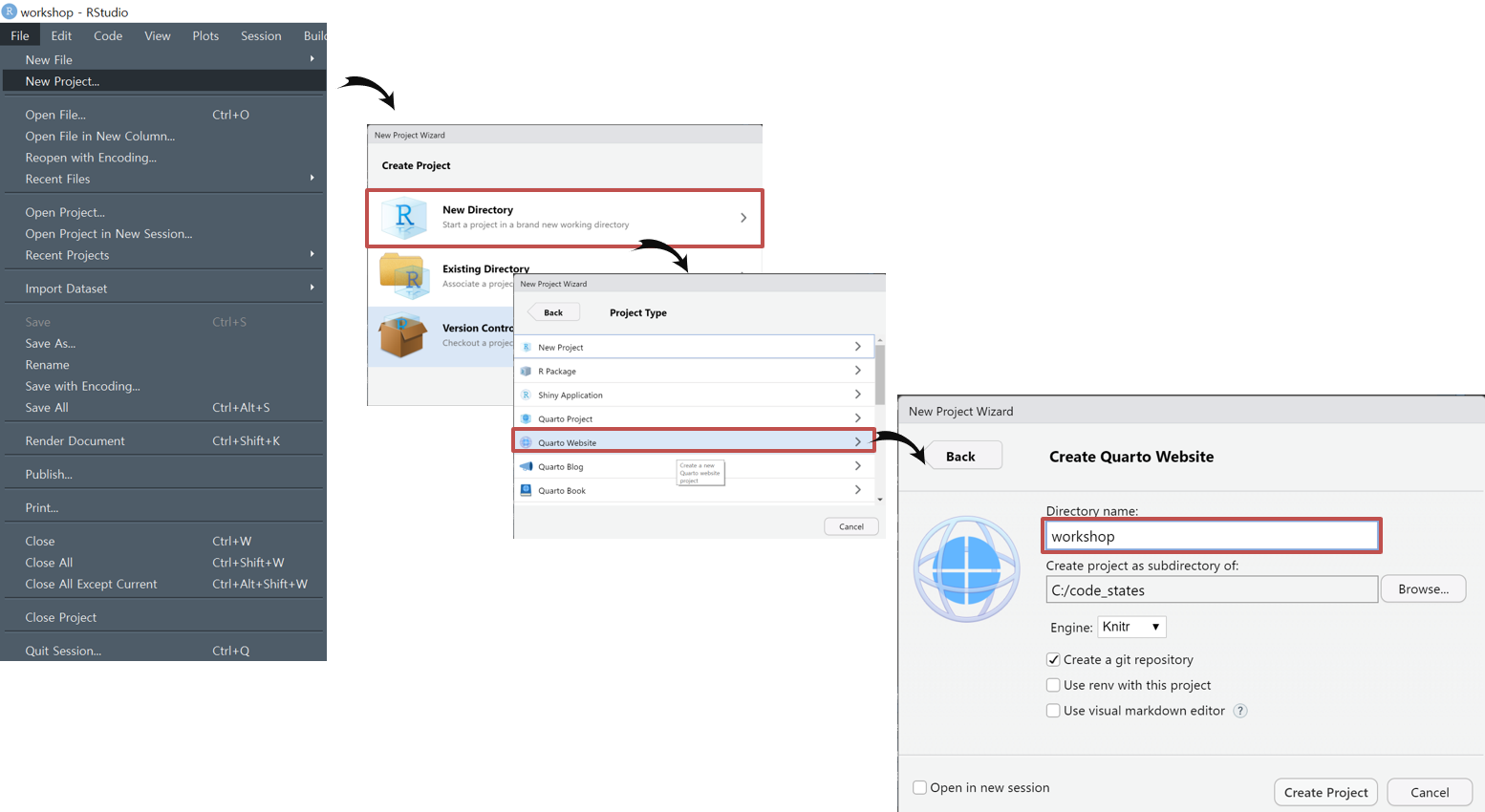
GitHub Pages를 통해 정적 웹사이트 서비스를 통해 데이터 과학 산출물을 공유하고자 하는 경우 통합개발환경 RStudio에서 New Project... → Create Project 에서 New Directory 를 선정하고 → Project Type에서 Quarto Website를 특정하고 마지막으로 Create Quarto Website 디렉토리 명칭과 프로젝트가 위치할 디렉토리 위치를 확인하고 엔진을 비롯한 각종 선택사항을 지정한다.
상기 작업결과 예를 들어, workshop 디렉토리에 다음과 같은 기본 설정값들이 쫙 깔리게 된다.
$ tree
.
|-- _quarto.yml
|-- _site
| |-- about.html
| |-- index.html
| |-- search.json
| |-- site_libs
| | |-- bootstrap
| | | |-- bootstrap-icons.css
| | | |-- bootstrap-icons.woff
| | | |-- bootstrap.min.css
| | | `-- bootstrap.min.js
| | |-- clipboard
| | | `-- clipboard.min.js
| | |-- quarto-html
| | | |-- anchor.min.js
| | | |-- popper.min.js
| | | |-- quarto-syntax-highlighting.css
| | | |-- quarto.js
| | | |-- tippy.css
| | | `-- tippy.umd.min.js
| | |-- quarto-nav
| | | |-- headroom.min.js
| | | `-- quarto-nav.js
| | `-- quarto-search
| | |-- autocomplete.umd.js
| | |-- fuse.min.js
| | `-- quarto-search.js
| `-- styles.css
|-- about.qmd
|-- image
| |-- github_repo.png
| |-- quarto_init.png
| `-- quarto_website.png
|-- index.qmd
|-- styles.css
`-- workshop.Rproj
8 directories, 28 files상기 ㄷ렉토리에서 중요한 것은 _quarto.yml 파일에 특히 관심을 둬야한다. 즉, _quarto.yml 파일이 Quarto 웹사이트를 비롯한 각종 문서의 뼈대에 해당되는 사항을 모두 담고 있기 때문이다.
_quarto.yml 파일
GitHub Pages 정적 웹사이트(static website) 구축을 위한 환경설정을 다음과 같이 수정한다. output-dir: docs 설정을 특히 유념한다. 나중에 GitHub Pages 를 설정할 때 꼭 필요한 사항이다. 기존 디폴트 설정으로 되어 있는 _site 디렉토리를 docs로 변경시킨 것으로 역할은 Quarto 로 작업한 모든 결과물을 정정웹사이트로 컴파일하여 docs 디렉토리로 최종 결과물을 몰아넣게 된다. 나머지 website 아래 웹사이트 구조에 대한 사항을 지정하게 된다.
quarto render
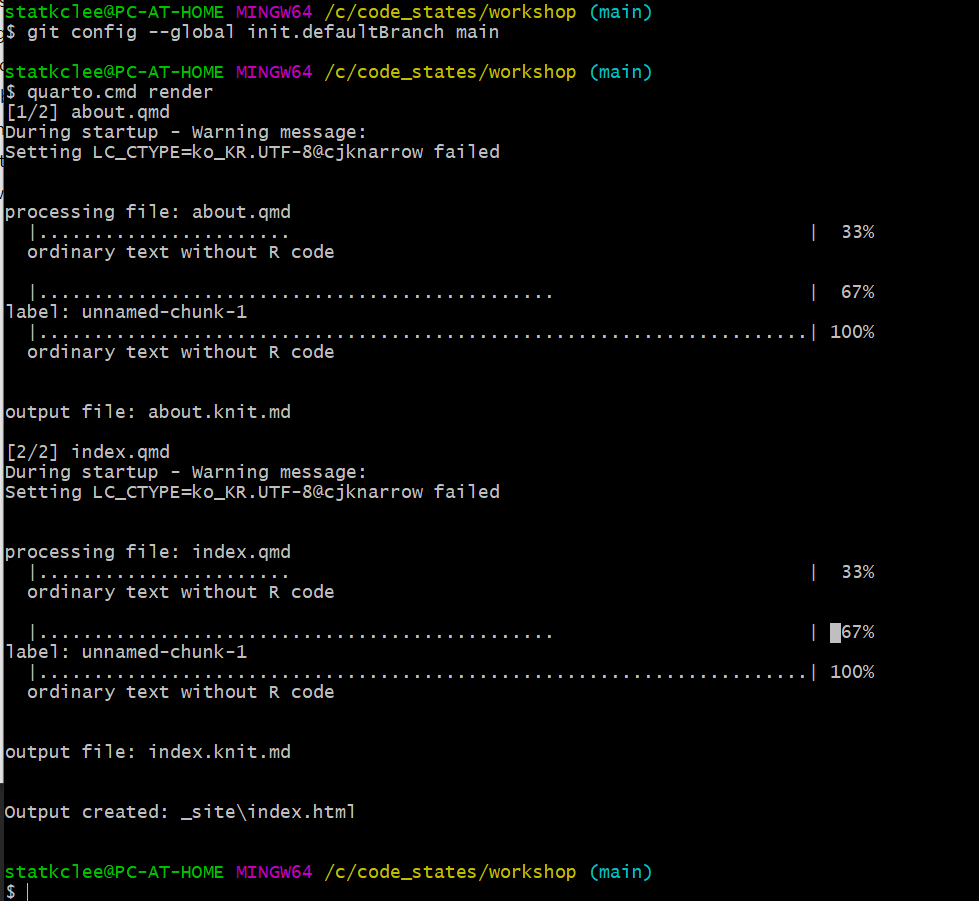
_quarto.yml은 콘텐츠 즉 .qmd파일을 어떤 형태로 꿰어야 되는지 지정한 정보를 담고 있다면 quarto render 명령어 그 이전에 quarto preview 명령어는 개발자나 저작자가 저작한 저작물을 기계가 컴파일하는 과정을 담고 있다. 윈도우의 경우 quarto.cmd 맥/리눅스는 quarto 명령어로 해당 작업을 수행하게 된다.
상기 컴파일 작업을 통해 docs 디렉토리가 새로 생겼으며 정적 웹사이트를 기계인식 가능한 형태로 변환된 것을 확인할 수 있다.
$ quarto.cmd render
.....
$ tree -d
.
|-- _site
| `-- site_libs
| |-- bootstrap
| |-- clipboard
| |-- quarto-html
| |-- quarto-nav
| `-- quarto-search
|-- docs
| `-- site_libs
| |-- bootstrap
| |-- clipboard
| |-- quarto-html
| |-- quarto-nav
| `-- quarto-search
`-- image
15 directories
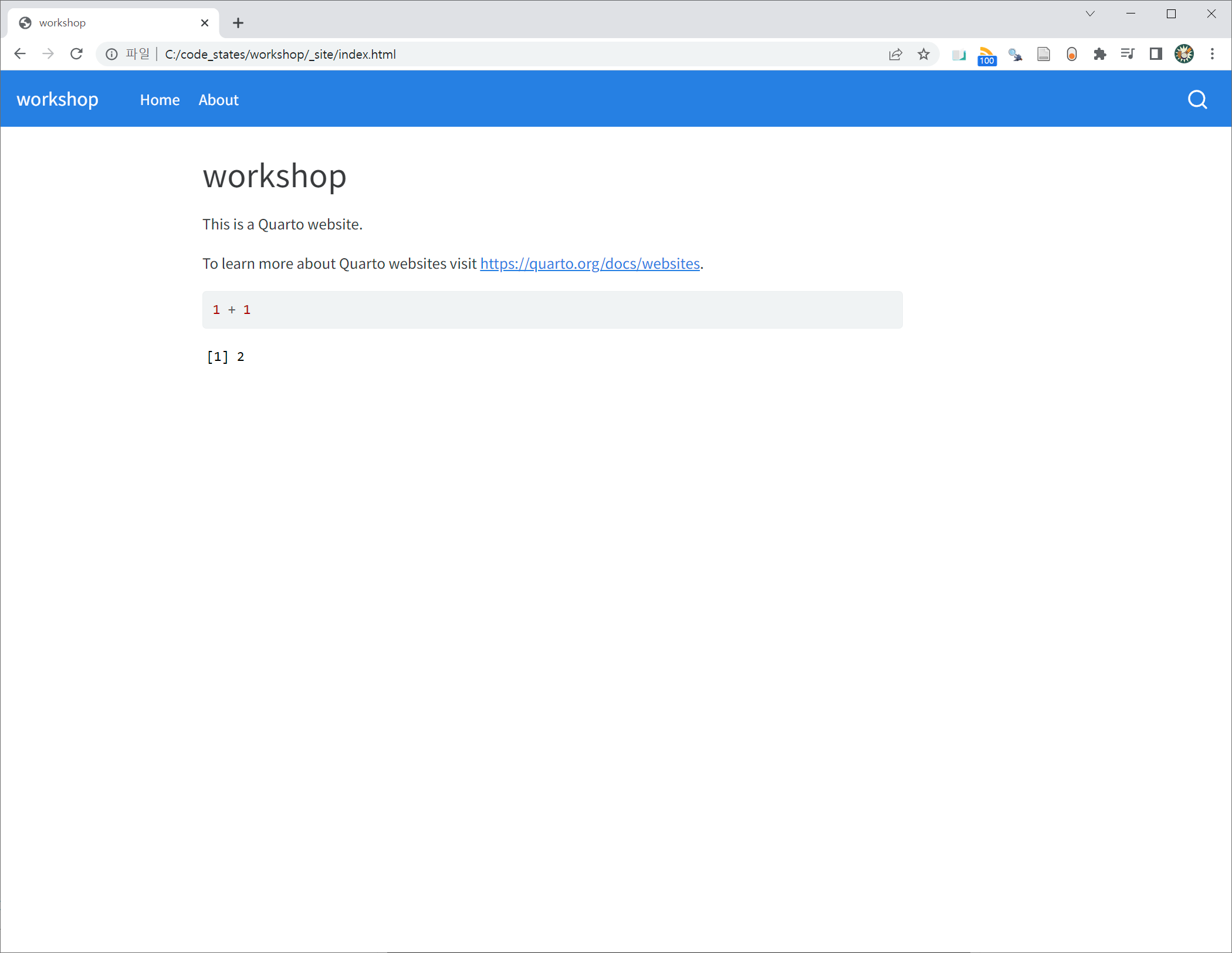
$ rm -rf _site로컬에서 docs/ 디렉토리로 들어가서 index.html 파일을 더블클릭하게 되면 웹브라이져 크롬에서 웹사이트가 정상 제작된 것을 확인할 수 있다. 이제 로컬 컴퓨터에서 제작한 웹사이트를 본인 뿐만 아니라 인터넷 접속이 가능한 다른 분들도 데이터 과학 결과물을 공유할 수 있도록 외부에 배포하는 과정을 살펴보자.
Git 과 GitHub 저장소
로컬에서 작업한 결과물을 인터넷으로 공유하는 방식은 여러가지가 존재하지만, 서버 없이(비용없이 무료) GitHub 에서 제공하는 Pages 기능을 사용하여 웹사이트를 제작하여 배포하는 방법을 살펴보자.
GitHub 저장소
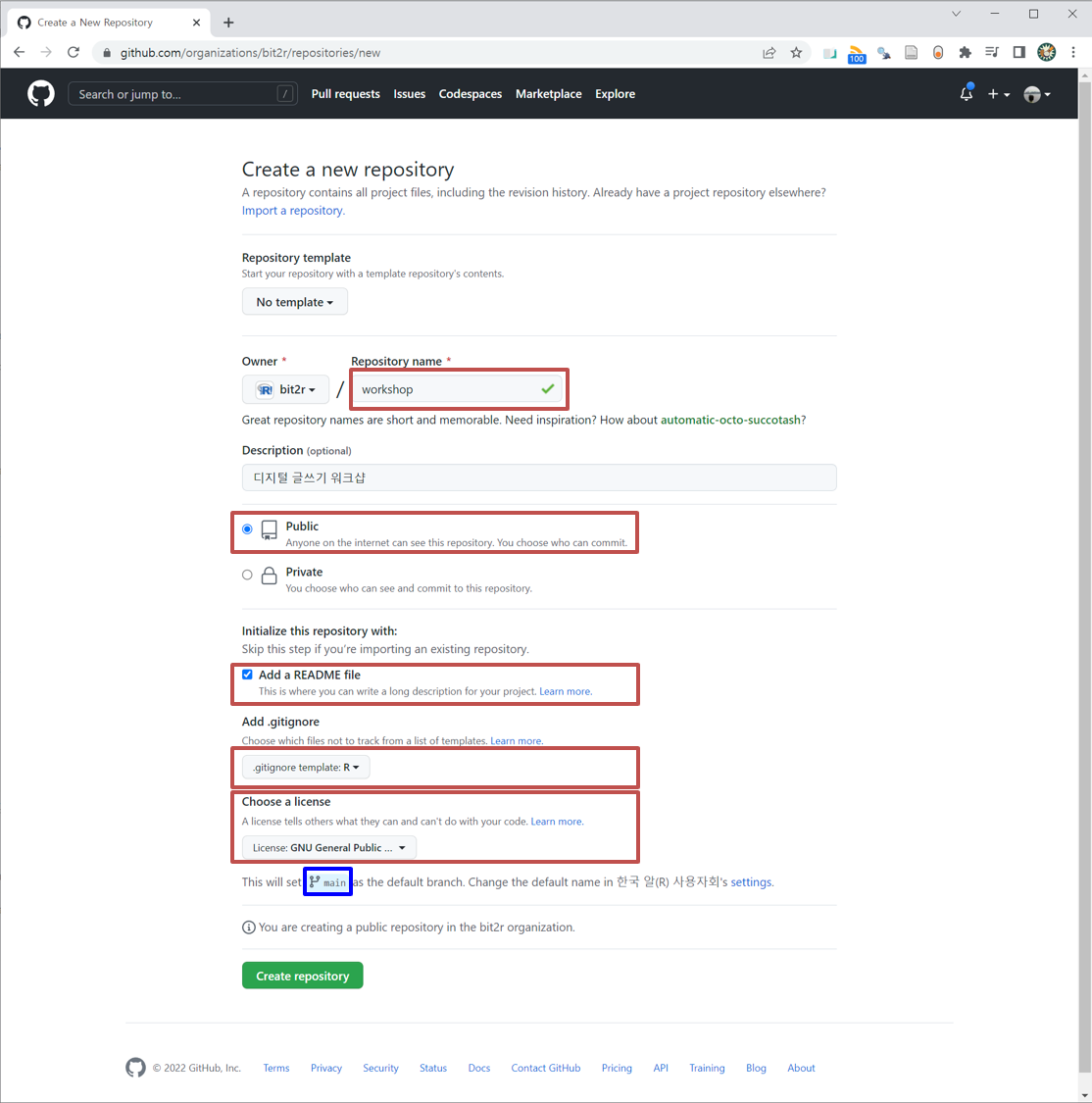
GitHub 웹사이트에 회원가입하고 나면 저장소를 무료로 생성시킬 수 있다. 저장소 명칭, 저장소 공개범위(공개 혹은 비공개) 그리고 Git 브랜치 등 관련 사항을 개발 언어와 목적에 맞춰 취사선택한다.
Git
로컬 컴퓨터에서 작업을 한 후 git add . → git commit -m"첫 커밋" Git 작업흐름에 맞춰 작업을 한 후에 프라이빗 사설 저장소의 경우 PAT(Personal Assess Token) 을 사용해서 다음 명령어로 연결하는 하고 그렇지 않고 공공 퍼블릭으로 설정한 경우 다음 명령어로 원격 GitHub 저장소를 연결한다.
로컬과 원격 연결
로컬 컴퓨터에 있는 저장소를 원격 클라우드 컴퓨터 저장소와 연결시켜야 후속 작업을 진행할 수 있게 된다. 이를 위해서 먼저 로컬 저장소와 원격 저장소를 git remote add origin 명령어로 연결시킨다. git remote -v 명령어로 관련 사항을 확인한다.
$ git remote add origin git@github.com:bit2r/workshop.git
$ git remote -v
origin git@github.com:bit2r/workshop.git (fetch)
origin git@github.com:bit2r/workshop.git (push)원격 저장소 가져오기
로컬 저장소와 원격 저장소가 연결되었으면 다음 작업은 먼저 원격 저장소의 저작물을 로컬 컴퓨터로 끌어가져오는 과정을 거친다. 저장소와 로컬 저장소는 모두 각자 Git History가 달라 이를 합치하는 과정을 거쳐야 한다. 이때 --allow-unrelated-histories 옵션을 준다.
$ git pull origin main --allow-unrelated-histories
From github.com:bit2r/workshop
* branch main -> FETCH_HEAD원격 저장소 내보내기
원격 저장소를 연결했고 원격 저장소와 로컬 저장소 관련 충돌(conflict) 과정을 해소했기 때문에 원격 저장소아 로컬 조장소 동기화에 필요한 모든 준비가 마무리되었기 때문에 다음 단계로 git push 명령어로 로컬 저장소 결과물을 원격 저장소로 내보낸다.
$ git push --set-upstream origin main
Everything up-to-date
Branch 'main' set up to track remote branch 'main' from 'origin'.GitHub Pages 설정
GitHub Pages를 활성화시켜 정적 웹사이트로 GitHub 저장소를 탈바꿈시킨다. 이를 위해서 해당 GitHub 저장소에서 Settings → Pages → Branch에서 docs/ 디렉토리를 지정한다.
quarto 웹사이트
GitHub 저장소 명칭을 workshop으로 해서 해당 웹사이트에 정상적으로 배포된 것을 크롬 웹브라우저에서 확인할 수 있다.